
Klar til at give kodning en go? Codea kan hjælpe.
Oprettelse af en iPad app er ikke let, men det er bestemt ikke umuligt. Alle skal starte et sted, og der er forskellige apps og tjenester, der går ud på at gøre dine første skridt så behagelige som muligt.
Codea er en sådan mulighed. Det er et køb på $ 15 fra App Store, men det omdanner din iPad til en temmelig i stand til at skabe app-suite. Hvis du finder ideen om kodning skræmmende, men du er ivrig efter at give det en go-kodningskampkamp for begyndere: Skal du tage en? Coding Boot Camp for begyndere: Skal du tage en? Omfattende kodende boot camps giver en adgang til kodningsrummet. Find ud af hvad de er, hvad du vil lære, og hvis det passer til din programmeringsrejse! Læs mere, det kan godt være svaret.
Første skridt
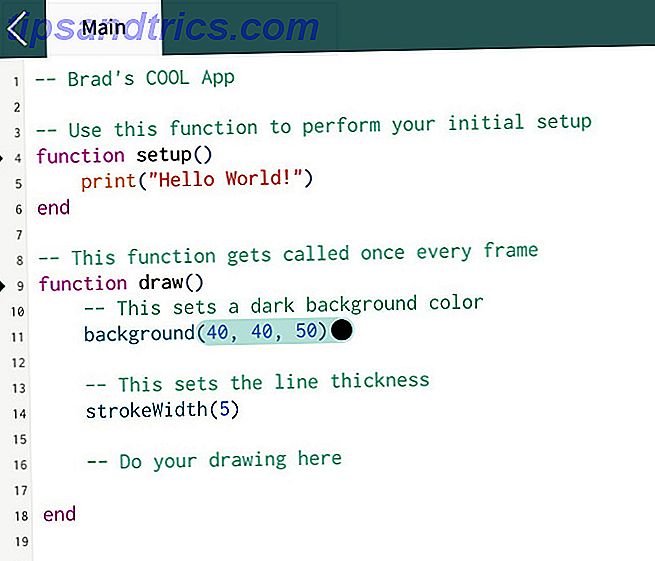
Når du starter et nyt projekt i Codea, vil du se et grundlæggende Hello World-script. Uanset om du er ny til kodning eller bare ny til programmet, er det værd at tinkere med det i en lille stund.

Dette er alt ret grundlæggende ting. Opsætningsfunktionen kaldes en gang, mens tegnefunktionen kaldes kontinuerligt. Dette er en vigtig overvejelse, når du kommer til at bestemme, hvor du skal placere din egen kode i scriptet.
Linje 5 viser simpelthen Hello World! som tekst i konsollen. I mellemtiden sætter linie 11 baggrundsfarven, og linje 13 angiver bredden af slagtilfælde, vi skal tegne med i et øjeblik, som beskrevet i forfatterens noter.

Tryk på de tal, der dikterer baggrundsfarven, og du vil se en af måderne, som Codea adskiller sig fra en standard kode editor. Visual Studio Code Er den perfekte tekst og script editor til Mac Visual Studio Code er den perfekte tekst og script editor til Mac Microsofts teksteditor understøtter utallige sprog, og du behøver ikke engang at sammenligne det med Xcode, da de tjener forskellige behov. Læs mere . Denne farvevælger er en nem måde at vælge den nøjagtige skygge, du vil bruge ved hjælp af en touch-grænseflade.
Klik på afspilningsknappen nederst i højre hjørne af grænsefladen for at køre koden.

Som du kan se, er der ikke meget i gang i øjeblikket. Men hej verden! vises i konsollen, og baggrunden er ændret til vores valgte skygge af rødt. Nu hvor vi er lidt mere bekendt med grænsefladen, kan vi begynde at lave nogle større ændringer.
Tegning en form
Dernæst skal vi tegne en cirkel ved hjælp af kode. Brug bagpilen i nederste venstre hjørne af skærmen for at vende tilbage til scripteditoren. Tilføj derefter følgende kode til tegnefunktionen :
ellipse(WIDTH/2, HEIGHT/2, 200) Lad os pakke det ud kort. Ellipse-kommandoen siger, at vi søger at tegne en cirkel. WIDTH / 2 og HEIGHT / 2 håndterer sin position på skærmen - vi bruger en genvej til at placere den i dødcenteret ved at dividere skærmens samlede bredde og højde med to. Alternativt kan du blot angive en numerisk reference. Endelig fastsætter nummer 200 størrelsen, vi ønsker. Stregbredden er allerede indstillet tidligere i scriptet.

Ovenfor kan du se, hvordan dit script skal se ud. Tryk på afspilningsknappen på det virtuelle tastatur for at køre koden.

Vores cirkel ser ud, hvordan den burde. Du er velkommen til at bruge lidt tid på at tilpasse vores kode for at se, hvordan det ændrer resultatet. Dernæst vil vi gøre tingene lidt mere interaktive.
Tilføjelse af nogle interaktioner
Nu hvor vi har tegnet en form, lad os redigere vores kode, så brugeren faktisk kan gøre noget med det. Bare ved at ændre en linje kode, kan vi tillade dem at interagere med formen via berøringsskærmen.
Vi skal blot ændre linje 18 til følgende:
ellipse(CurrentTouch.x, CurrentTouch.y, 200) Hvilket skal se ud som billedet nedenfor i script editoren.

Vi siger simpelthen, at X- og Y-koordinaterne for cirklen skal svare til, hvor brugerens finger er på berøringsskærmen. 10 Projekter at bruge din raspberry Pi Touchscreen Display 10 Projekter til at bruge din Raspberry Pi Touchscreen Display Hvis du har forladt din Raspberry Pi touchscreen samler støv i en skuffe, en af disse ideer bør pique din interesse nok til at få det ud igen! Læs mere . Vi sætter dette i tegnefunktionen, så det opdateres hele tiden, så brugeren kan trække formen rundt.
Tryk på afspilningsknappen, og se om du kan flytte cirklen rundt med succes.

Vi er i gang. Vi har en meget enkel app, og vi kan faktisk gøre noget med det. Det eneste problem er, det er faktisk ikke alt det, der er nyttigt. Dernæst vil vi oprette en app, der rent faktisk tjener en form for formål.
Næste skridt
Den virkelig magtfulde ting om Codea er, at den giver dig adgang til nogle af iPads mest nyttige funktioner og gør det nemt at implementere dem i dit projekt. Vi skal arbejde med dets placeringstjenester.
For mine penge kan serveres den bedste curry du kan få overalt på Mosque Kitchen i Edinburgh, Skotland. Som sådan ønsker jeg ofte, at jeg vidste præcis, hvor langt jeg skulle rejse for at spise der. Vi skal kode en simpel app Lær at kode ved at remixe eksisterende apps gratis Lær at kode ved at remix eksisterende programmer gratis Dette websted lader dig oprette eller remixere apps, så du kan være kreativ uden frygt for at bryde noget. Læs mere, der giver os disse oplysninger.
Det første, vi skal gøre, er at give vores app adgang til placeringstjenester. For at gøre det skal du starte et nyt projekt og indsætte denne kode i opsætningsfunktionen .
location.enable() Bemærk, at vi sætter dette i setup i stedet for at tegne, fordi vi kun har brug for det til at køre en gang. Vi kan teste om dette virker ved at køre vores app og se, om vi bliver bedt om at give den adgang til vores placering eller ej.

Dernæst vil vi tilføje en kode, der tager afstanden mellem det valgte sted og enheden, og præsenterer det som tekst. Hvis du vil oprette en app, der bruger en anden placering, skal du tage fat på bredden og længden for det sted nu.
Tilføj derefter følgende kode i tegnefunktionen:
text("You are...", WIDTH/2, 250) text((location.distanceTo(55.945, -3.185)), WIDTH/2, 200) text("...meters away from the best curry around.", WIDTH/2, 150) De første og tredje linjer i denne kode er bare tekst, igen ved at bruge skærmens maksimale bredde divideret med to for at sikre, at de er centreret, men at bruge en bestemt numerisk reference, så alle tre tekstlinjer kan arrangeres pænt.
Location.distanceTo- kommandoen behøver bare breddegrad og længdegrad Hvordan virker GPS-sporing, og hvad kan du spore med det? Hvordan virker GPS-sporing, og hvad kan du spore med det? GPS. Vi kender det som den teknologi, der fører os fra A til B. Men GPS er mere end det. Der er en verden af mulighed, og vi vil ikke have dig til at gå glip af. Læs mere af den ønskede placering. Det vil beregne, hvor langt væk iPad er placeret, og da vi placerede det, hvor tekst normalt ville gå, viser det nummeret på skærmen.
Lad os trykke på afspilningsknappen og teste vores app.

Sådan der. Det er simpelt, men det virker. Codea gør virkelig kodning for iOS Den hurtigste måde at lære Swift programmering på farten Den hurtigste måde at lære Swift programmering på farten Der er mange måder at lære det nye Swift programmeringssprog på, men har du tænkt på at lære det på din mobil enhed ? Denne app gør det virkelig nemt og effektivt. Læs mere tilgængelig: Vi er lige begyndt, og vi har allerede formået at implementere touchscreen-kontroller og udnytte placeringstjenester. Himlen er grænsen for her ud.
Har du tips om, hvordan du får mest ud af Codea? Eller leder du efter hjælp til et bestemt projekt? Uanset hvad, hvorfor ikke deltage i samtalen i kommentarfeltet nedenfor?



