"Farveblindhed" defineres som manglende evne til at se bestemte farver, som de fleste mennesker gør.
"Farveblindhed" defineres som manglende evne til at se bestemte farver, som de fleste mennesker gør.
Hvis du er interesseret i at forstå, hvordan mennesker med forskellige farveblindhedsforhold ser farver, skal du kigge på dette enkle værktøj og klikke på farvevisningsmoduserne. Mere om farveblindhedsformer og farvekontraster findes her.
Det er umuligt hurtigt og tydeligt at forklare hvilken farveblindhed der føles, og hvordan farveblinde mennesker kan opfatte dit website, men heldigvis er det muligt at se det med egne øjne.
Her er et par meget lette farveblindesimulatorer til at visualisere farveblindhed for dig.
Se websteder som en farveblind person
Colorblind Web Page Filter er et nemt at bruge (alligevel langsomt) webbaseret værktøj, som lader dig surfe på internettet for at se det som om du var farveblind.
Bare giv det til din webadresse, vælg "dækfilter" (filtrene forklares meget detaljeret her) og klik på "Hent og filtrer!".
Når siden er hentet gennem filteret, vil du kunne se, hvordan en farveblind opfatter farverne på den. Du kan klikke gennem betingelserne for at generere et nyt preview for hver farveblindhedstype.
Sådan ser en bruger med det "normale" (sædvanlige) syn på en side:

Sådan ser en farveblind person den samme side (ifølge simulatoren):

Hvis din side opfylder kravene og er fundet som farveblind-venlig, kan du tage sidefilter badge.
En anden mulig mulighed for simulering af farveblind er Chrometric, som er et gratis Adobe AIR-program.
Se billeder som en farveblind person
Bortset fra at du bruger browseren til farveblindesimulator ovenfor, kan du prøve at tjekke et af værktøjerne nedenfor, der giver dig mulighed for hurtigt at forhåndsvise alle uploadede billeder ved hjælp af forskellige farveblindfiltre. Det kan være en god idé at bruge nedenstående værktøjer til at:
- Se et billede, du har lavet (som et logo, du vil mærke din forretning med eller en infografisk du tænkte på at udgive);
- Opret et skærmbillede af din hjemmeside (eller en hvilken som helst landing) side og kør den gennem værktøjerne (dette vil gøre websiden test meget hurtigere end med webbrowseren).
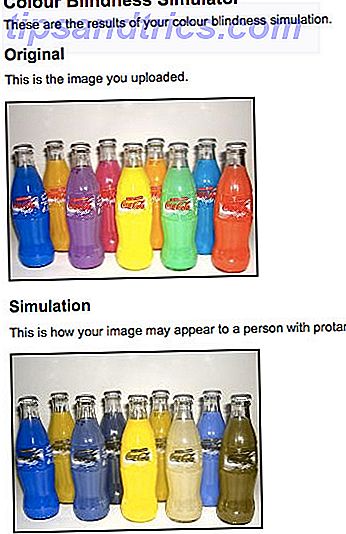
1. Color Blindness Simulator : Bare upload dit billede, vælg tilstanden og kør testen.
Værktøjet vil vise både billedversionerne: til normal og til farveblind tilstand:

Der vil også være mange detaljer om hver tilstand under resultatet.
Begrænsninger : Du skal sørge for, at dit billede ikke er større end 100 KB, er 1000 x 1000 pixels eller mindre og kommer i jpeg i RGB-format.
2. Coblis - Color Blindness Simulator : Denne fungerer på samme måde som ovenstående. Der vil dog ikke være nogen side-om-side sammenligning med det oprindelige billede. Men dette værktøj giver mere frihed, så du hurtigt kan klikke igennem forskellige farveblindforhold og få vist de resulterende billeder:

Advarsel : Det vurderes at være dårligt at behandle nogle filtre, men hele konceptet er helt klart.
Er der andre lignende nemme at bruge og nemme at forstå værktøjer til at gøre dine hjemmesider og designs mere farveløse venlige? Venligst del dem i kommentarerne!
Yderligere læsning om at gøre dit (eller dine slægtninge) liv lettere, hvis du lider af forskellige synsforstyrrelser:
- 4 værktøjer til at gøre websider lettere at læse for personer med dårlig syn (Firefox) 4 værktøjer til at gøre websider lettere at læse for personer med dårlig syn (Firefox) 4 værktøjer til at gøre websider lettere at læse for personer med dårlig syn ) Læs mere
- 7 skridt til at gøre computere tilgængelige for ældre 7 skridt til at gøre computere tilgængelige for ældre 7 skridt til at gøre computere tilgængelige for ældre Læs mere
- Forhøj nemt Firefox Address Bar Font Size
Billedkredit: John Machan (Fotopedia)