Et af de største buzzwords i online design verden i de sidste to eller tre år skal være 'Responsive.' Med fremkomsten af at surfe på alt fra en 4 tommer smarttelefon skærm til en 27 tommer skærm, kan det være svært at sikre, at dit websted eller blog ser godt ud uanset hvad. Derfor er et lydhørt design vigtigt, fordi det automatisk kan registrere, hvilken enhed du bruger til at få adgang til webstedet, og justere det for at passe til skærmens størrelse.
Mens du kan designe hele dit websted for at være lydhør, når du integrerer eksternt indhold, tilpasser det sig ikke nødvendigvis sig selv, så det passer til skærmen eller enheden, som dine besøgende på webstedet bruger. Websider, der ikke indeholder indlejret responsivt indhold, omfatter giganter som YouTube og Instagram, men du kan bruge en tjeneste som Embed Responsively til at omdanne det indhold til lydhøre.
Historien om Responsive Web Design
Udtrykket reagerende webdesign daterer kun tilbage til 2010, da det blev udarbejdet af designer Ethan Marcotte i en artikel om A List Apart. Han skrev:
"Vi kan designe for en optimal seerfaring, men integrere standardbaserede teknologier i vores designs for at gøre dem ikke kun mere fleksible, men mere adaptive til medierne, der gør dem. Kort sagt, vi har brug for at øve lydhør webdesign. "
Nu kun tre år senere, og vigtigheden af lydhurtigt webdesign er fortsat med at vokse, og foruden at sikre dig, at du bruger et fantastisk, lydhørt design eller tema, er der mange interessante, responsive værktøjer, som du kan bruge til at sørg for, at du giver en helt lydhør oplevelse for dine besøgende på webstedet.
Embed Responsively
Så mens dit tema kan være lydhurtigt (som denne liste over smukke, responsive WordPress-temaer Opret en fantastisk responsiv portefølje med en af disse gratis WordPress-temaer Opret en fantastisk responsiv portefølje med en af disse gratis WordPress-temaer I disse dage er det ikke nok at have en smukt designet website, især hvis du er en fotograf, kunstner eller grafisk designer. I disse dage, hvis dit websted ikke reagerer, er chancerne for, at du mister en væsentlig del af ... Læs mere), der er visse embedsmænd, der ikke vil nødvendigvis tilpasse sig til at passe størrelsen på en besøgendes skærm. Mens du kan integrere indhold fra Twitter, Storify, SoundCloud og Scribd, har de allerede gjort alt det store løft for dig. Så hvis du indlejrer en tweet for eksempel, er embedet lydhør, så det vil blive ændret til at passe til din besøgendes skærm.
Der er dog nogle få skyldige, der ikke har fået til at levere lydhør, så når du deler indhold fra deres websteder, tilpasses den automatisk til skærmen, den ses på. Det er her, hvor Embed Responsively kommer ind. Hvis du kender din vej omkring kode, kan du altid redigere kildekoden og konvertere den til en lydhør, men Embed Responsively gør det bare en kopi-lim affære - død let!
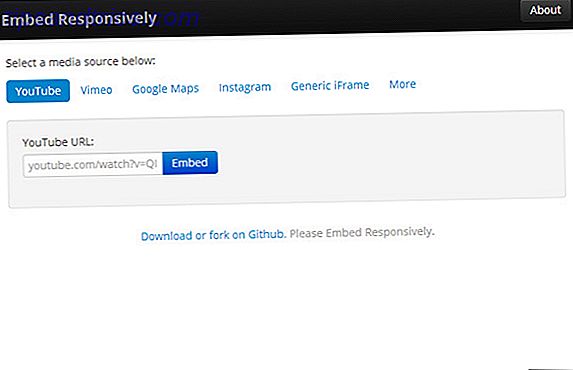
Tjenesten ordner i øjeblikket med Instagram, YouTube, Vimeo, Google Maps og endda med generiske iFrame-embeds. Det er et underligt sted, som disse ikke har fået til at bruge reagerende embeds; men måske er det derfor et værktøj som Embed Responsively, kommet rundt. Du kan klikke på 'Mere' på siden for at se en lille liste over populære websteder, der er i øjeblikket lydhør.
Sådan bruges tjenesten

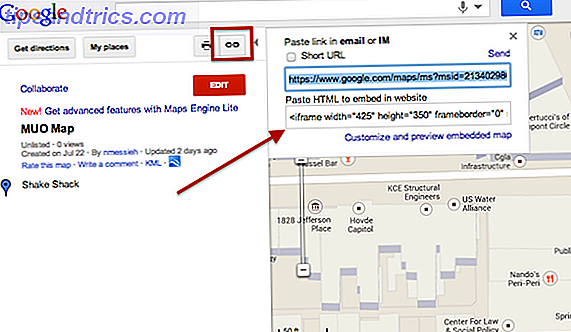
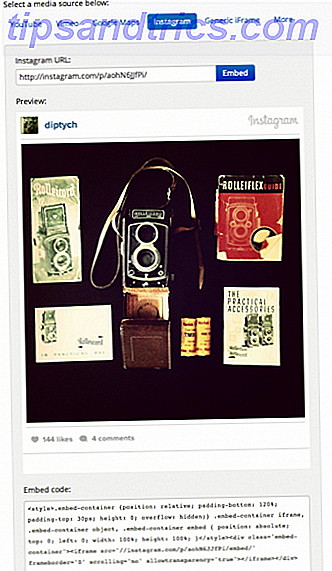
Brug af embed Responsively kunne ikke være nemmere. Alt du behøver er den originale embed kode fra den tjeneste, du vil bruge. For at integrere en YouTube eller Vimeo video er alt du behøver direkte linket til videoen. Hvis du vil integrere et Instagram-billede, er det det samme - bare få linket til Instagram-billedet på internettet. Med Google Maps er det på den anden side lidt mere kompleks, fordi du ikke bare kan bruge et direkte link - du skal have adgang til Google Maps embed kode.
For at få indlejringskoden til dit Google Map skal du åbne kortet og klikke på linket i øverste højre hjørne af sidepanelet. Det åbner den integrerede kode, du kan forbi, indlejre Responsively. (Hvis du stadig forsøger at finde ud af, hvordan du opretter personlige kort til at dele med dine venner og tilhængere, skal du sørge for at tjekke vores guide til oprettelse af kort med lag. Få kreative og lav dine egne kort med brugerdefinerede lag på de nye Google Maps Få kreativ og lav dine egne kort med brugerdefinerede lag på de nye Google Maps Med Google afsløre en helt fornyet kort, der nu er tilgængelig for alle, er det blevet lettere end nogensinde at oprette dine egne kort. Du kan oprette private og offentlige kort, dele kortene med specifikke personer, tilføj beskrivelser ... Læs mere.)

Når du først har linket / indlejret kode efter eget valg, kan du gå videre og indsætte det i vinduet Embed Responsively - bare sørg for, at du har valgt den rigtige fane. Klik på knappen 'Embed', og hjemmesiden vil generere en integreret kode, som du kan bruge på dit websted eller din blog, der vil være fuldt lydhør.

Konklusion
Det er naturligvis selvfølgelig, at dit websted skal være lydhurt for at begynde med, fordi det er hjemmesiden, der er indpakningen for hele koden. Embed Responsively er et simpelt lille websted, der bliver ret gjort meget. Hvis du er seriøs om lydhørt design og ønsker at give dine besøgende en sømløs oplevelse, vil du gerne tilføje dette websted til dit arsenal af blogværktøjer.
Hvad synes du om Embed Responsively? Lad os vide i kommentarerne.
Billedkredit: Blank tablet via PlaceIt