
Lige siden jeg først begyndte at lære om HTML tilbage i 90'erne, har jeg altid fundet det næsten umuligt at finde gode, solide HTML-eksempler på internettet. Det ville have været rart at have et par hjemmesider, der tilbyder de nyeste, cooleste dynamiske websites kodende eksempler.
Nå, meget har ændret sig siden 90'erne, og fremkomsten af dynamiske web kodende sprog som PHP og CSS gør virkelig HTML old-school. Så igen skal du forstå old-school HTML, før du kan forstå de sprog, der dynamisk skaber den HTML, som browsere viser.
Heldigvis er der nu nogle fantastiske hjemmesider, der tilbyder veldesignede og nyttige HTML-kodende eksempler og vejledninger. Der er helt sikkert stadig en del meget dårlige HTML-tutorial hjemmesider derude, så jeg besluttede at trække sammen otte af mine yndlingswebsteder.
Jeg skal nævne, at MUO sandsynligvis er det første sted at starte med flotte artikler om grundlæggende HTML 5 trin til forståelse af grundlæggende HTML-kode 5 trin til forståelse af grundlæggende HTML-kode Læs mere, seje HTML-effekter 7 Cool HTML-effekter, som nogen kan tilføje til deres hjemmeside 7 Cool HTML-effekter, som nogen kan tilføje til deres hjemmeside, fortvivl ikke! Du behøver ikke at kende CSS eller PHP for at bygge et fancy site. Nogle gode gamle HTML og vide, hvordan man kopierer og indsætter, vil gøre. Læs mere og HTML tips 5 HTML Tips til at oprette en hurtig indlæser gratis hjemmeside 5 HTML Tips til at oprette en hurtig indlæser gratis hjemmeside Læs mere for at hjælpe dit websted med at løse hurtigere.
De følgende otte sites tilbyder ikke kun et godt og solidt fundament til HTML-kodning, men de tilbyder også det bedste læringsmiljø, med værktøjer, du kan bruge til at teste hvad du lærer.
1. HTML Hund
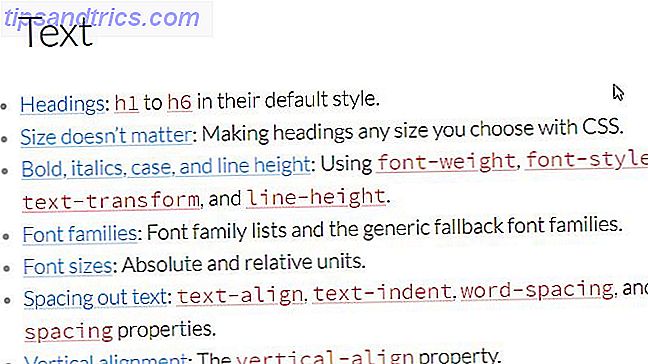
Et af mine foretrukne websteder, som jeg normalt kontrollerer først, når jeg glemmer den grundlæggende syntaks for HTML-erklæringer, er HTML Dog. Webstedet er veludformet, i modsætning til 90 procent af webdesignwebsites derude, der ligner, at de blev bygget i 1990'erne og aldrig opdateret. Formatet er enkelt og hurtigt - klik blot på linket Eksempler på hovedsiden, og du finder en liste over HTML-elementer som layout, farve, tekst og meget mere.

HTML Dog giver klare eksempler i hvide kodebokse, som du kan kopiere og indsætte i din egen HTML-kode. Du kan se den faktiske live HTML-udgave af prøvekoden på ruden til højre.

2. W3Schools
Nu, mens HTML Dog er min favorit, når det kommer til at kontrollere grundlæggende syntaks, er W3Schools det sted, jeg plejer at gå, når jeg vil have lidt lyst til min webkodning. Det er en af de mere populære ressourcer til alle enkle og dynamiske kodende eksempler, fra PHP til JQuery og Javascript - men du finder også en fantastisk sektion fyldt med grundlæggende HTML-kodende eksempler.

Den kolde ting om W3Schools er, at de som HTML Dog har indarbejdet et nyttigt splitskærmsværktøj, hvor du kan teste koden du lærer i hver lektion. Bare tweak HTML en smule, klik på " Kør ", og du vil se resultaterne i området til højre. Meget brugbar!

3. Quackit
Et andet websted, der er på samme niveau som W3Schools med hensyn til brugbarhed og moderne design, er Quackit. Ja, navnet er lidt dumt, men webstedet indeholder mængder af nyttige eksempler.

I HTML-området finder du masser af eksempler kode i tekstbokse, som du kan markere og kopiere - med den aktuelle visningseffekt vist i kolonnen " Eksempel ".
4. Landofcode.com
Et andet websted, der tilbyder det nyttige splitskærmværktøj til testning af HTML-kode, er LandOfCode. Hovedwebstedet indeholder et stort antal HTML-eksempler, alt fra HTML-tekstformatering og korrekt link til HTML-formularer, stylesheets og meta tags. Men den ægte perle på denne hjemmeside er PractiCode Online Code Editor.

Denne er faktisk lidt mere avanceret end W3Schools og HTML Dog-værktøjet, fordi den har flere knapper, der giver dig mulighed for at se resultaterne i et nyt vindue, ikke kun i displayområdet til højre.
5. Codecademy
En af de mest kendte hjemmesider for at lære noget sprog overhovedet er naturligvis Codecademy. Og når det kommer til at lære grundlæggende HTML, skuffer Codecademy ikke med sin første hjemmeside ved hjælp af HTML og CSS kursus.

Kursets arbejdsområde, som resten af Codecademy, er ret avanceret og giver dig fleksibilitet til at spille rundt i kodområdet og se din realtidswebside til den rigtige opdatering, når du foretager ændringer. Du kan også skifte det til fuldskærm for at se, hvordan dit website ligner i et fuldt browservindue.
Det gode ved dette kursus er, at det også indeholder læring om at bruge CSS til at formatere dine sider. 10 Simple CSS-kodeeksempler, du kan lære om 10 minutter 10 enkle CSS-kodeeksempler, du kan lære om 10 minutter. Vi vil gå over, hvordan du opretter en inline stylesheet, så du kan øve dine CSS færdigheder. Så flytter vi på 10 grundlæggende CSS eksempler. Derefter er din fantasi grænsen! Læs mere, som alle, der lærer grundlæggende HTML, bør lære samtidig, at de lærer HTML.
6. EchoEcho
Et par flere hjemmesider, som jeg ønskede at røre ved, er ikke de bedste af de bedste - men de står over andre HTML-kodesites, fordi de er velskrevne, velformaterede og dækker emnet grundigt. Den første er EchoEcho. Dette websted har en HTML-sektion, der sandsynligvis er en af de mest udtømmende lister over HTML-elementer til at lære på ét sted.

Hver af disse giver et meget klart eksempel på, hvordan HTML-koden skal struktureres sammen med en forklaring af alle de tilgængelige parametre og muligheder, du kan bruge.

Dette websted er faktisk afsat til at tilbyde meget mere end tutorials - det er online D-Zine! er i det væsentlige et online magasin afsat til alle ting relateret til webdesign.
7. Java2s
HTML / CSS-afsnittet på Java2s websted er som en encyclopædi af HTML-tags til både begyndere og eksperter. Layoutet er perfekt, især for folk der måske allerede ved, hvilke HTML-tags de vil bruge, men kan ikke helt huske den nøjagtige syntaks.

Listen over tags er ren og alfabetiseret, så du hurtigt kan rulle ned for at finde den ønskede. Når du har klikket på tagget, kan du se en liste over eksempelvis brugssager, og når du klikker på en af dem, kan du se den nøjagtige kodestykke, du skal bruge til at implementere den.

Du kan klikke på Prøv dette eksempel for at se den resulterende HTML-side i et nyt browservindue.
8. Awwwards
Endelig, fordi det altid er en god ide at lære at kode ved at se eksempler på fremragende kode, må jeg give kudos til en af de mest nyttige websteder på internettet, at alle studerende, der er nye til HTML, bør bogmærke. Webstedet hedder Awwwards.

Awwwards giver priser for webstedets år, måned og dag, og giver endda nogle tommelfingre op til de bedste udviklere og mobilwebsites. Gennemse disse valg vil give dig masser af ideer til, hvilke elementer og layouter der fungerer bedst, når du sammensætter dine egne websider.
Gå frem og lav
Der er ikke noget lige så spændende som at tilbringe dage eller endda måneder, der kodes for dit eget websted og endelig afslører dit mesterværk til verden. Hvis du er en god elev af HTML og god HTML design praksis, kan du helt sikkert slutte sig til rækken af webudviklere, der har bidraget til det bedste, som internettet har at tilbyde.
Glem ikke at tjekke ud MakeUseOfs egen liste over HTML-eksempler. 17 Simple HTML-kodeeksempler, du kan lære om 10 minutter. 17 Simple HTML-kodeeksempler, du kan lære om 10 minutter. Hvis du kender de følgende 17 HTML-tags (og de ekstra få der går med dem), vil du være i stand til at oprette en grundlæggende webside fra bunden eller justere koden, der er oprettet af en app som ... Læs mere, der får dig i gang på din vej.
Kender du til andre virkelig nyttige HTML-eksempelressourcer til webprogrammerere, der bare lærer at oprette websider? Del dine egne ressourcer i kommentarfeltet nedenfor.

![Dropbox tilbyder op til 25 GB ledig plads til studerende og skoler [opdateringer]](https://www.tipsandtrics.com/img/internet/545/dropbox-offers-up-25-gb-free-storage-space-students.jpg)

