Microsoft går alt sammen til Windows 10, og endelig indser drømmen om at have apps, der kører på tværs af platformen. Kombineret med den officielle support til Arduino har du et kraftigt nyt værktøj til din rådighed: evnen til nemt at oprette universelle Windows-apps, der har en hardwareforbindelse til den virkelige verden.
Sådan kommer du i gang, selvom du aldrig har programmeret en Windows-app før.
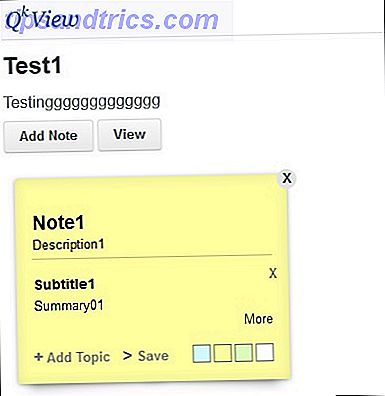
Før du læser videre, skal du se demoen af, hvad vi skal lave.
Jeg skal bemærke, jeg har ikke brugt Visual Studio, eller endda rørt C #, siden omkring 10 år siden. Jeg kommer på dette ud fra perspektivet af en frisk Visual Studio installation, og har glemt alt, hvad jeg kender.
Hvis du allerede er meget erfaren med programmering af Windows-programmer eller endda på udkig efter en enkel måde at komme i gang med programmering i Windows uden dette Arduino-materiale, så prøv Ryan's guide til at lave en simpel Visual Basic-app, hvordan du kan lave din egen enkle app med VBA Hvordan kan du lave din egen enkle app med VBA For de af jer, der virkelig vil elske at kunne skrive din egen ansøgning, men aldrig har skrevet en enkelt kode kode før, vil jeg gå igennem gør jer meget ... Læs mere . Absolutte programmeringsbegyndere vil måske tjekke min programmering 101 Grundlæggende om Computerprogrammering 101 - Variabler og datatyper Grundlæggende om Computerprogrammering 101 - Variabler og datatyper Efter at have introduceret og snakket lidt om objektorienteret programmering før og hvor dets navnebringer kommer fra, jeg tænkte det er på tide, vi går igennem de absolutte grundlæggende grunde til programmering på en ikke-sproglig måde. Denne del ... Læs mere (og del 2 Det absolutte grundlag for programmering for begyndere (del 2) Det absolutte grundlag for programmering for begyndere (del 2) I del 2 af vores absolutte begyndere guide til programmering dækker jeg det grundlæggende af funktioner, returværdier, sløjfer og conditionals. Sørg for at du har læst del 1, før du takler dette, hvor jeg forklarede ... Læs mere) artikel først.
Du skal være fortrolig med nogle nybegynderes Arduino-projekter. 10 Great Arduino-projekter for begyndere. 10 Great Arduino-projekter for begyndere. Gennemførelse af et Arduino-projekt giver dig en følelse af tilfredshed som ingen anden. De fleste begyndere er ikke sikre på, hvor de skal starte, og selv begynderprojekter kan virke temmelig skræmmende. Læs mere (og måske endda læse vores Arduino Guide Kom i gang med Arduino: En nybegyndervejledning Kom godt i gang med Arduino: En nybegyndervejledning Arduino er en open source elektronik prototypeplanlægning baseret på fleksibel, brugervenlig hardware og software. Den er beregnet til kunstnere, designere, hobbyister og alle interesserede i at skabe interaktive objekter eller miljøer. Læs mere), men det vil nok være første gang du har forsøgt at oprette en rigtig smule computersoftware til at interagere med det.
Downloads
For det første: Du skal tilslutte Windows Insider-programmet for at få den seneste preview-udgave af Visual Studio 2015 og den nyeste version af Windows 10 Preview . Gør det nu - det er gratis. Windows 10 er et udvikler preview, og bør ikke installeres som dit primære operativsystem. Det er buggy som helvede.
- Deltag i Windows Insider-programmet, og download Windows 10 Technical Preview
- Få forhåndsvisning af Visual Studio 2015 Community Edition (komplet med Windows 10 udviklingsværktøjer).
Visual Studio er Microsofts eget udviklingsmiljø, som vi bruger til at oprette et C # Windows-program.
Hvorfor C #? Med stærke ligheder til Java er det et relativt let programmeringssprog for begyndere at få en fungerende app op og køre, men alligevel kraftfuld nok til at du kan fortsætte med at skabe nogle fantastiske applikationer (lige spil: C # er Unity scriptionsprog valget - check ud af vores gratis eBook, Beginners Guide til Programmering af et Spil med Unity Programmering af et Spil med Enhed: En Begynder's Guide Programmering af et Spil med Enhed: En Begynder's Guide I udviklingen af indie game udvikling er Unity fremkommet som noget af en de facto Standard: Den lave omkostning, brugervenlighed og bred funktionssæt gør det ideelt til hurtig udvikling af spil. Læs mere).
Hvis du ikke allerede har downloadet Arduino IDE fra det officielle Arduino.cc site, og installer standard firmata på tavlen. Du finder det under Eksempler -> Firmata -> Standard Firmata . Dette gør det bare til en "dum" seriel enhed, som gør hvad vores app fortæller det om. Der vil ikke være nogen applogik på selve pladen, bare en grænseflade mellem vores app og eventuelle sensorer eller udgangsenheder, der er forbundet til Arduino .
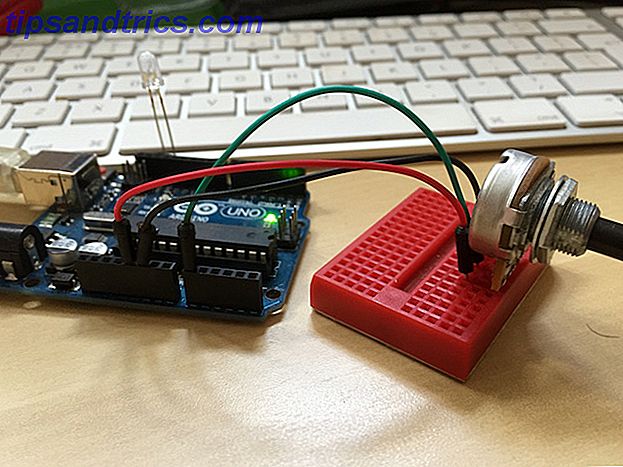
Med hensyn til ledninger kan du enten holde en LED direkte til pin 13 og GND som nedenfor, eller bruge indbygget LED. Du har også brug for en variabel modstand (jeg har brugt et 10k lineært potentiometer) går ind i A0 (med passende ben på GND og + 5v også, selvfølgelig).

Download endelig fjernbetjeningspakken fra GitHub. Dette er det lag, vi skal tilføje, der gør det muligt for vores Windows-app at tale med Arduino.
Opret et program
Gå videre og åbn Visual Studio. Hvis dette er første gang du har kørt det, får du mulighed for at logge ind. Ignorer det hvis du vil. Vælg Visual C # som udviklingsmulighed og fortsæt; Det tager et par minutter at forberede Visual Studio til første gang.
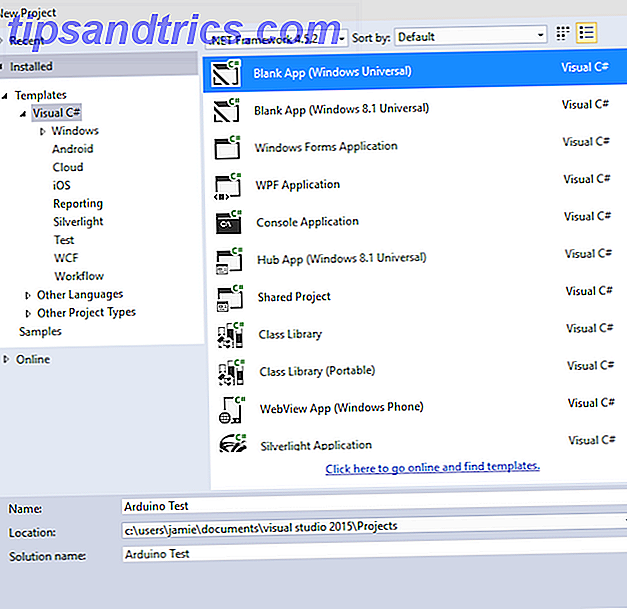
Opret et nyt projekt ved hjælp af skabelonen Visual C # -> Blank App (Windows Universal) . Jeg kaldte min "Arduino Test", men det er ligegyldigt.

På dette tidspunkt stødte jeg på en fejl om at skulle skifte Windows 10 til udviklertilstand, hvis jeg faktisk ville køre appen. Gå videre og gør dette, men hvis du finder din build af Windows 10 kolliderer på den indstilling, er det en kendt fejl, og du skal bruge gruppepolicy editoren til at aktivere udvikler tilstand.
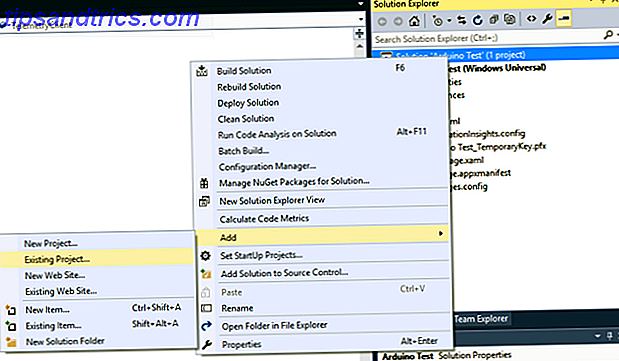
Derefter skal du højreklikke overalt i Solution Explorer (det er sagen til højre) og vælge Tilføj -> Eksisterende projekt .

Naviger til, hvor du downloadede fjernbetjeningsfilerne fra Github - hvis den er blevet udpakket, skal den være en mappe kaldet fjernbetjening . Inde der finder du Microsoft.Maker.win10 ; og indeni der finder du yderligere 3 mapper. Til gengæld tilføjes hver enkelt ved at navigere inde i de tre mapper og finde projektfilen.
Hvis du modtager fejl om "XAML 8.2-filen ikke fundet", har du den forkerte version af Visual Studio eller har ikke udvikler værktøjerne installeret endnu. Gå tilbage til starten af denne artikel og sørg for at du har downloadet og installeret begge de tilknyttede Visual Studio-filer.
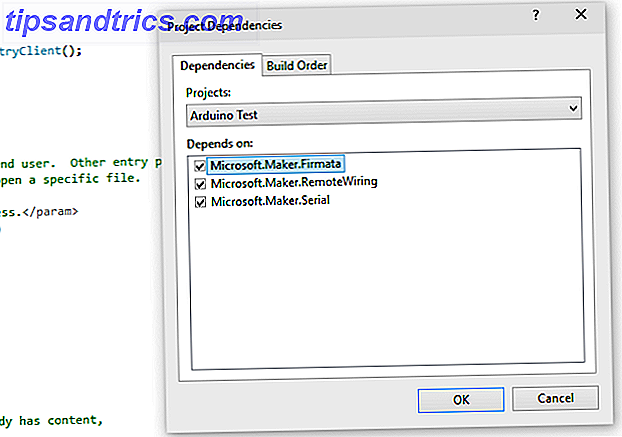
Disse 3 projekter, du lige har tilføjet, er bare forskellige lag af Arduino-grænsefladen. Fra løsningsopdageren kan du, hvis du højreklikker og vælger afhængigheder -> Build Dependencies, se hvilke lag afhænger af hvilket ( Serial ikke afhænger af noget; Firmata afhænger af Serial; RemoteWiring afhænger af begge) . Den eneste ændring, du skal lave her er at vælge dit projekt fra rullemenuen og tjekke hver boks for at angive, at dit projekt afhænger af alle disse andre projekter.

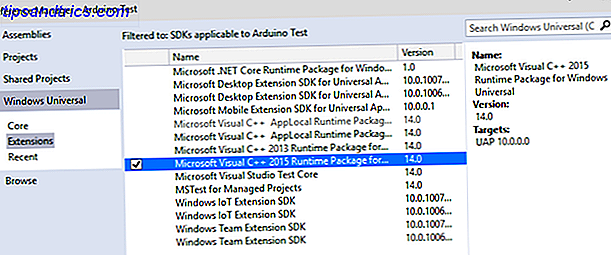
Et sidste skridt: Fra løsningsforskeren igen, højreklik på referencer- elementet under dit projekt, og vælg Tilføj reference . Fra venstre skal du navigere til Windows Universal og derefter kryds i feltet ud for Microsoft Visual C ++ AppLocal Runtime-pakken . Luk ikke dialogboksen endnu.

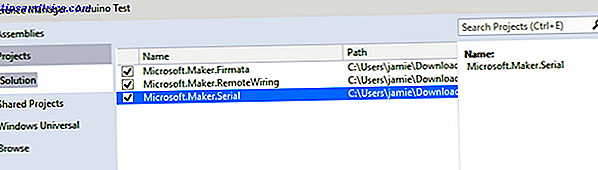
Gå derefter videre til Projekter (også i samme dialogboks, fra listen til venstre), og marker afkrydsningsfeltet ud for hver af de tre Microsoft.Maker- projekter.

Det var sværere end det burde være, men du behøver kun at gøre det en gang; nu kan vi have det sjovt med programmeringen - jeg lover det er ikke så skræmmende.
Programmering
Hvis du har problemer med at følge med, er den fulde kode tilgængelig på Pastebin. Jeg anbefaler dog stærkt at læse gennem nedenstående noter alligevel, så jeg kan forklare, hvad koden egentlig gør.
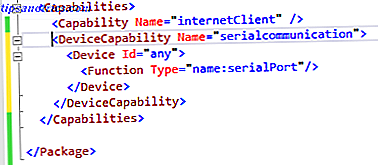
Først skal vi tilføje en smule kode, der siger, at vi har brug for en USB-port til at kommunikere med Arduino. Find filen Package.appxmanifest fra løsningsopdageren, og dobbeltklik for at redigere den. Vi skal indsætte nogle kode her - teknisk set vil vi være "indsætte et barneknudepunkt", fordi det er en XML-fil, men bare erstatte hele sektionen med koden nedenfor, så det ser ud som dette:

Den nøjagtige kode vil variere, hvis du bruger Bluetooth, eller hvis du målretter mod Win8.1 i stedet for 10, men det følgende gælder for en Windows 10, USB-forbindelse.
Gå til menuen Build -> Rebuild Solution, og sørg for at du ikke får fejl.
Udvid løsningen explorer, udvid MainPage.xaml node. Dobbeltklik på det vil indlæse formedesigneren, som vi kommer tilbage til senere, men nu åbner vi MainPage.xaml.cs, som indeholder hovedlogikken bag vores ansøgning.
Tilføj to linjer i det første afsnit for at angive, at vi vil "bruge" Arduino bits.
using Microsoft.Maker.serial; using Microsoft.Maker.RemoteWiring; Jeg har også tilføjet en linje for at sige, at vi bruger System.Diagnostics; som gør det muligt for os at bruge Debug.WriteLine () -funktionen til at sende fejlfindingsmeddelelser til IDE.
Først og fremmest, lad os definere et par variabler, vi vil bruge hele tiden. Tilføj disse linjer lige før den offentlige MainPage () funktionserklæring.
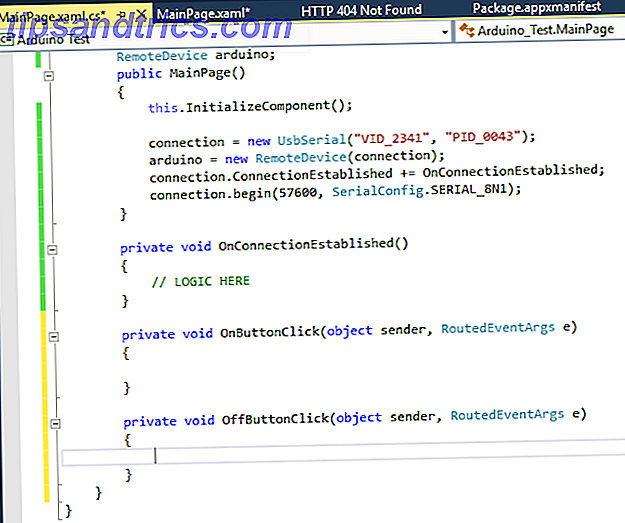
UsbSerial connection; RemoteDevice arduino; UInt16 lastvalue; Derefter springes ind i MainPage () -funktionen - dette kaldes konstruktøren, og det er en funktion, der bliver kaldt straks, når vores app er oprettet, så vi bruger den til at indstille alt.
Først skal du tilføje en linje for at etablere USB-seriel forbindelse til en bestemt USB-enhed (Arduino).
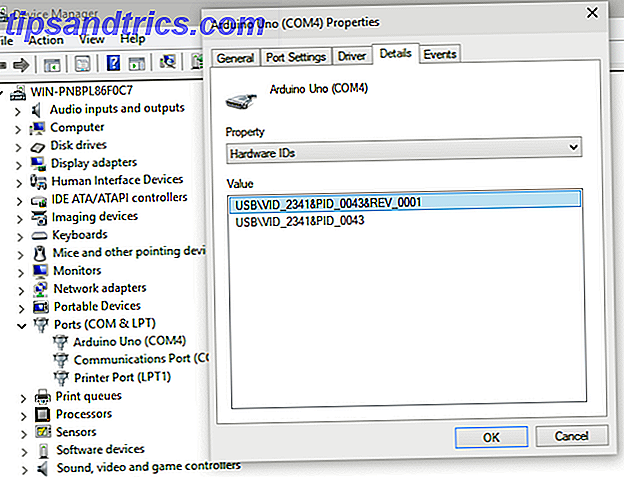
connection =new UsbSerial("VID_2341", "PID_0043"); Bemærk, at USB-id'er til en standard Arduino Uno allerede er kodet ind i blokken, men du kan kontrollere dette fra Enhedshåndtering -> Porte (COM og LPT) -> Arduino Uno -> Detaljer- fanen -> Hardware-id'er .

Tilføj derefter følgende linjer lige efter det.
arduino = new RemoteDevice(connection); connection.ConnectionEstablished += OnConnectionEstablished; connection.begin(57600, SerialConfig.SERIAL_8N1); Der sker et par ting her. For det første skaber vi et RemoteDevice-objekt - husk, det er laget, der giver os en flok Arduino-kommandoer - og giver det det variable navn "arduino". Næste linje er knyttet til ConnectionEstablished event, for at sige "Når USB-forbindelsen er blevet etableret, skal du køre funktionen OnConnectionEstablish ()".
Finalen fortæller bare forbindelsen til at starte allerede, med en baud rate på 57600, ved hjælp af 8N1 bit mønster.
Du skal også oprette denne OnConnectionEstablished () -funktion nu, så bevæg dig udenfor MainPage () -funktionen og gør blot en tom funktion som følger.
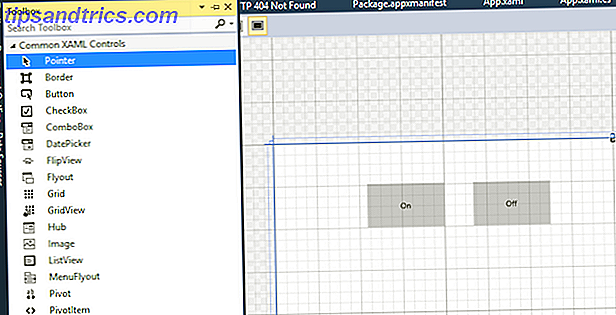
private void OnConnectionEstablished() { // LOGIC HERE } Gå tilbage til formulardesigneren, jeg nævnte tidligere (hvis du har glemt hvordan: Dobbeltklik på MainPage.xaml fra løsningseksperten). Opret to knapper. For at gøre dette skal du åbne fanen Værktøjskasse, som du finder fastgjort lodret på venstre side af skærmen. Træk to knapper på siden, og tag derefter en til og en slukket .

Vælg den første knap, og derefter i feltet Egenskaber nederst til højre, navngiv den "OnButton". Klik på ikonet for lille lyn - dette er begivenheder og handlinger, som bruges til at angive, hvad der sker, når formelementer interageres med. Skriv "OnButtonClick" i feltet Klik .
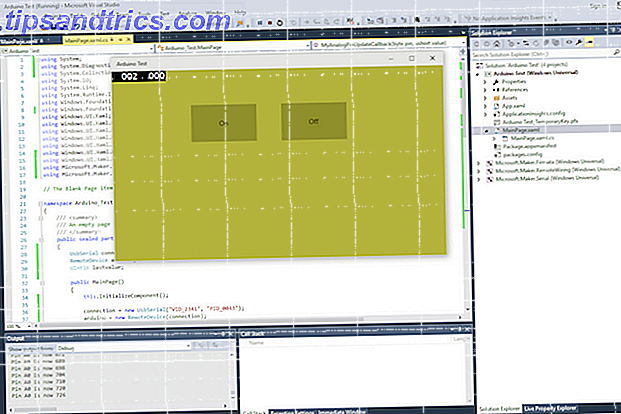
Når du trykker på Enter, oprettes det automatisk koden for den pågældende knaphændelse og indlæser standard kodevisning. Skift tilbage til formdesigneren for nu og gør det samme for Off-knappen, men denne gang kalder det "OffButton" og "OffButtonClick". Mens du er der, skal du gå videre og navngive hovedvinduets formular bag det som "Side" - vi bruger det senere. Du skal nu have noget, der minder om skærmbilledet nedenfor:

Skift tilbage til designeren igen et øjeblik, og igen for hver af knapperne skal du sætte egenskaben isEnabled til False . Du gør det enten ved at skrive ejendommen direkte ind i XAML-kodevisningen, eller du kan finde det i afkrydsningsfeltet i boksen Egenskaber (klik på tasten hvis du stadig er på aktionsvisningen) - den er under den udvidede fælles kategori af egenskaber.
Dette er ikke vigtigt, men det er god praksis at deaktivere knapperne, indtil vi er sikre på, at Arduino er tilsluttet og tilsluttet.
For at genaktivere dem skal du føje følgende til funktionen OnConnectionEstablished (). Du skal ikke bekymre dig for meget om den nøjagtige betydning af koden for nu. Det er bare den måde du skal håndtere formularopdateringer på i moderne Windows-apps for at sikre god ydeevne. Når vi har koblet til Arduino, sætter vi knapperne IsEnabled til true.
private void OnConnectionEstablished() { // enable the on off buttons var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ OnButton.IsEnabled = true; OffButton.IsEnabled = true; })); arduino.pinMode(14, PinMode.ANALOG); arduino.AnalogPinUpdatedEvent += MyAnalogPinUpdateCallback; Debug.WriteLine(arduino.analogRead(14)); } Du vil også se en mere velkendt pinMode () sætning, for at sige, at vi har en analog indgang på pin 14 (der er 13 digitale stifter, så A0 begynder at tælle fra 14). Så har vi en anden hændelsesdeklaration - når den analoge pinværdi opdateres, kalder du funktionen MyAnalogPinUpdateCallback.
Endelig skal vi redigere knappeklikshændelserne og bestemme, hvad der sker, når den analoge indgang ændres. Lad os starte med knapperne. Vi kan interagere med Arduino ved hjælp af lignende funktionsnavne som almindelig Arduino kode, som følger:
arduino.digitalWrite(13, PinState.HIGH); Indsæt det for onButton-hændelsen, og dette for offButton:
arduino.digitalWrite(13, PinState.LOW); Enkel. Den analoge indgang fra Arduino er lidt sværere, men her er hvad jeg kom på.
public void MyAnalogPinUpdateCallback(byte pin, UInt16 value) { if(value-lastvalue>5 || lastvalue-value>5){ Debug.WriteLine("Pin A" + pin + " is now " + value); var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ byte num = Convert.ToByte(value / 4); Page.Background = new SolidColorBrush(Windows.UI.Color.FromArgb(255, num, num, Convert.ToByte(255 -num))); })); } lastvalue = value; } Bemærk, at jeg gemmer den tidligere værdi, vi modtog fra stiften i en variabel kaldet lastValue; Dette gør det muligt for os at kontrollere, hvor meget værdien ændres, og kun reagere, hvis forskellen er signifikant (en slags signaludjævning). Hvis det ændres i begge retninger, er mere end 5 (0-1024 det fulde værdisæt), så reagerer vi ved at ændre RGB-baggrundsfarveværdien af Page-elementet.
Da vi kun har et nummer til at arbejde sammen med, og jeg var i rush, fudged jeg ting lidt her med de 3 tal, der kræves for at lave R, G og B. Du kan nok komme op med noget meget smukkere.
Færdig

Det er det - kør koden, og du skal se noget, der ligner skærmbilledet ovenfor. Knapperne tænder og slukker for LED'en, og variabell modstanden ændrer baggrunden. Hvis du havde problemer, skal du ikke glemme den fulde kode er her.
Nu da du kan skrive dine egne Windows 10-apps, der interagerer med Arduino, hvad vil du lave? Måske en hjemmeautomatisering controller Home Automation Guide Med Raspberry Pi og Arduino Home Automation Guide med Raspberry Pi og Arduino Hjemmet automation markedet er oversvømmet med dyre forbruger systemer, inkompatible med hinanden og dyre at installere. Hvis du har en Raspberry Pi og en Arduino, kan du stort set opnå det samme ved ... Læs mere? Lad mig vide i kommentarerne.