Visual Studio Code er nemt den bedste programmerings tekst editor. Det har erstattet Sublime Text som min valgte kodeditor, og jeg går aldrig tilbage. Det er en elektronbaseret JavaScript-app (som Atom, en anden højt berømt teksteditor), men det er lynhurtigt og lider ikke ydeevneproblemer som de fleste JavaScript-apps.
Og hvis du undrer dig, ja: VS-kode er åben kilde og tilgængelig på GitHub 10 Gratis Open Source Windows-værktøjer Hosted on GitHub 10 Gratis Open Source Windows-værktøjer Hosted on GitHub Microsoft er organisationen med de mest åbne source-bidragsydere på GitHub. For at fejre denne præstation har vi samlet en liste over de bedste gratis Windows-værktøjer, du kan downloade fra GitHub. Læs mere . For ti år siden, hvis jeg havde fortalt dig, at Microsoft ville omfavne open source-software, ville du have grinket. Se hvor langt vi er kommet!
Anyway, lad os komme til det. Her er flere vigtige Visual Studio Code tips, som du bør lære, om du vil øge din produktivitet og arbejdsgang til det næste niveau.
1. Master kommandopaletten i VS-kode

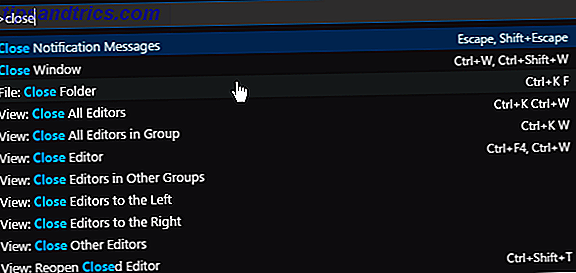
Meget som Sublime Text (og TextMate før det), VS Code har noget kaldet en kommandopalette . Denne funktion giver dig adgang til forskellige kommandoer ved blot at skrive dem ud i stedet for at blive tvunget til at navigere menuer ved hjælp af musen.
Du kan hente kommandopaletten med Ctrl + Shift + P- tastaturgenvejen. Bare start med at skrive hvad du vil gøre (fx "tæt"), og mulighederne opdateres i realtid. Nogle kommandoer er kategoriseret (f.eks. "File", Git ", " Terminal "osv.), Så du kan bruge det til at finde kommandoer, som du ikke kan synes at finde.
2. Indstil en arbejdsprojektmappe

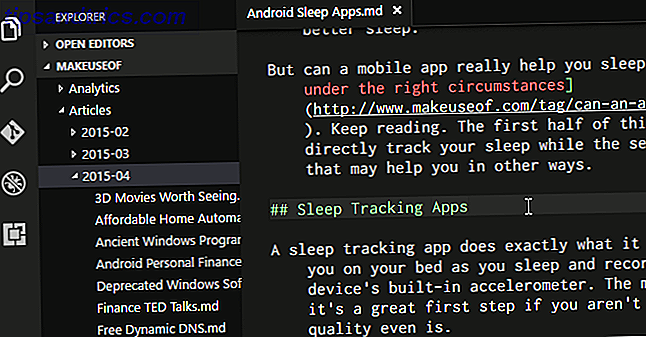
Hvis du klikker på Explorer i navigations sidelinjen, vil du se en ny underpanel åbne. Denne underpanel er opdelt i to sektioner: Åbn redaktører (dvs. filer og dokumenter, der for øjeblikket er åbne) og ingen mappe åbnet. Sidstnævnte er det, vi er interesseret i.
Klik på Åbn mappe (eller du kan navigere til Filer> Åbn mappe i menulinjen) og vælg en mappe på dit system. Dette vil indlæse den pågældende mappe i VS-koden som det "nuværende arbejdsprojekt", som giver dig nem adgang til alle filer og undermapper, så du behøver ikke at vende frem og tilbage til File Explorer.
3. Se flere filer på en gang

De fleste moderne tekstredaktører kan understøtte flere filer på én gang, så du kan skifte mellem åbne filer via en slags fanebaseret grænseflade. Flere avancerede tekstredaktører kan endda understøtte side om side tekstredigering, hvilket VS-kode gør (omend kun vandret).
Men side om side redigering er hård på mindre skærme, hvad enten det betyder på en bærbar computer eller en ældre skærm - og det er her VS Code skinner.
Det har noget, der hedder dynamiske paneler, hvor hvis en af de åbne dokumentpaneler er for smal, vil den automatisk udvide sig, når du gør dette dokument aktivt (dvs. placere markøren i det). Hvis du stadig bruger en opløsning tæt på 720p, vil du elske denne funktion.
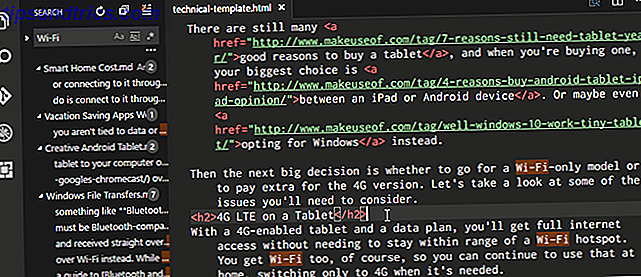
4. Rediger flere linjer på en gang

Hvis du nogensinde har brug for at indsætte eller slette flere forekomster af tekst gennem et dokument, er alt du skal gøre at oprette flere markører . Du kan gøre dette ved at holde Alt (eller Valg på Mac) nede og klikke hvor som helst i teksten. Hvert klik skaber en ny markør.
Dette er især nyttigt for ting som HTML, hvor du måske vil tilføje mange forekomster af samme klasse eller ændre formatet for flere hyperlinks. Lær det og elsk det.
5. Gå til Definition

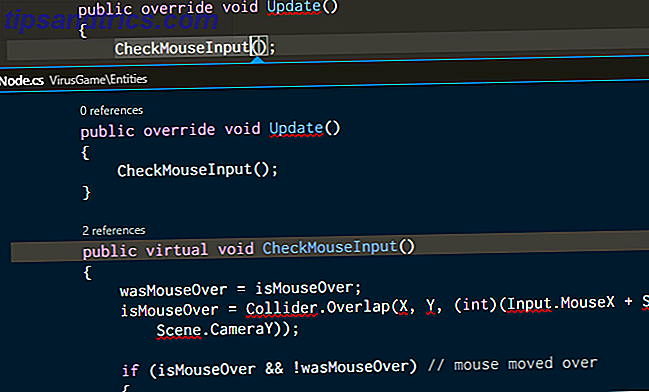
Når du programmerer eller scripting, vil du ofte køre ind i en variabel eller metode, som du ikke genkender. Så hvad laver du? Du kan bruge flere minutter på at søge efter den rigtige fil, eller du kan vælge variablen / metoden med markøren og trykke F12 for øjeblikkeligt at hoppe til dens definition.
Eller du kan bruge hurtigtasterne Alt + F12 til blot at kigge på definitionen, som viser dig definitionen lige i linjen, hvor markøren er, snarere end at åbne kildefilen.

For at gå i den modsatte retning kan du vælge en defineret variabel / metode og bruge genvejstasten Shift + F12 til at finde alle referencer til den. Dette vises også i linjen ved din markør.
For at disse funktioner skal fungere, skal du sørge for, at den rigtige mappe åbnes som "nuværende arbejdsprojekt" (se Tip # 2).
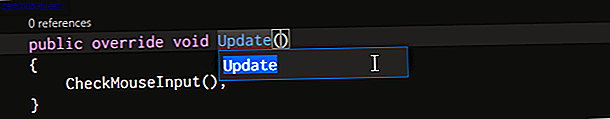
6. Omdøb alle begivenheder

Refactoring er et nødvendigt aspekt ved at skrive og vedligeholde ren kode 10 Tips til at skrive renere og bedre kode 10 Tips til at skrive renere og bedre kode Skrive ren kode ser lettere ud end det rent faktisk er, men fordelene er det værd. Sådan kan du begynde at skrive renere kode i dag. Læs mere, men det kan være ret hovedpine - især når du refactoring et stort modul eller et ellers stort stykke kode. Så i stedet for at jage gennem snesevis af filer bare for at omdøbe en variabel eller metode, lad VS Code gøre det for dig.
Hvis du vælger en variabel / metode og rammer F2, kan du redigere navnet, og det vil ændre hver forekomst af variablenes navn i hele det igangværende arbejdsprojekt.
Hvis du kun vil ændre i den aktuelle fil, skal du bruge Ctrl + F2- tastaturgenvejen, og VS-koden vil kaste en markør ved hver forekomst i den aktuelle fil.
7. Søg over mange filer

Hvis du arbejder med filer, der ikke er kildekode, vil de symbolske funktionsfunktioner ovenfor (i tip # 5) ikke kunne bruges. Så hvad kan du gøre, når du skal finde en sætning eller et ord, men ved ikke, hvilken fil den er inde i? Du går tilbage til den grundlæggende funktionsfunktion.
Ctrl + F lader dig søge i den aktuelle fil, mens Ctrl + Shift + F lader dig søge i alle filer i hele det nuværende arbejdsprojekt, herunder alle undermapper rekursivt.
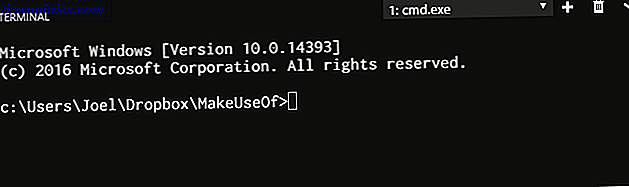
8. Brug kommandolinjen i VS-kode

VS-koden leveres med en integreret terminal . På Windows vises denne terminal som Command Prompt. På Mac og Linux vises det som en Bash-prompt. På nogen måde starter terminalen i det nuværende arbejdsprojektets mappe (hvis en er indlæst) eller i din hjemmemappe (hvis der ikke er lagt noget projekt).
Det understøtter også muligheden for at have flere separate terminaler. Bare klik på + øverst til højre for at gyde flere terminale forekomster, eller klik på Papirkurven for at lukke den aktuelle terminal. Drop-down menuen gør det let at skifte mellem dem (og spilder ikke så meget skærmrum som en fanebaseret grænseflade muligvis).
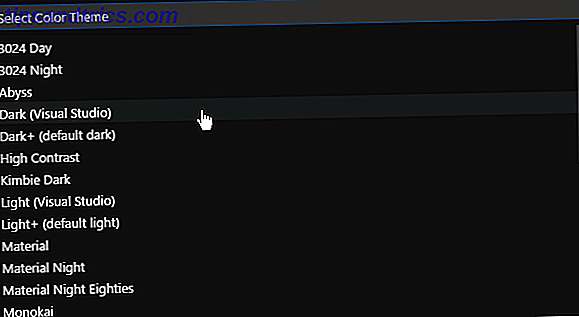
9. Installer et nyt tema i VS-kode

Som man ville forvente, giver VS-kode dig mulighed for at fremhæve syntaksfremhævelsen af tekst og kildekode. Desværre tillader det ikke tematisering af selve grænsefladen, men syntaxbelysningen er den vigtige bit. Du ville blive overrasket over, hvor meget et godt tema kan øge din produktivitet.
Du kan finde nye temaer på VS Code Marketplace (de er gratis), eller du kan søge efter dem direkte i VS Code.
10. Installer tredjepartsudvidelser i VS-kode

Den sidste vigtige funktion at fremhæve er udvidelsen af VS-koden gennem tredjepartsudvidelser . Som med temaer kan du finde dem på VS Code Marketplace (ja det er også gratis) eller du kan søge efter dem i VS Code. Gå til panelet Udvidelser med tastaturgenvejen Ctrl + Shift + X.
Udvidelser er nøglen til at maksimere din produktivitet. Du finder alle slags værktøjer her, som f.eks. Lindere, debuggere, uddrag, forbedringer af levetiden til VS-koden selv, opbygge værktøjer og endda en, der implementerer Vim-emulering. De 7 bedste grunde til at give Vim Text Editor en chance De 7 bedste grunde til at give Vim Text Editor en chance i mange år har jeg prøvet en tekst editor efter den anden. Du hedder det, jeg prøvede det. Jeg brugte hver enkelt af disse redaktører i over to måneder som min primære daglige redaktør. På en eller anden måde, jeg ... Læs mere.
Visual Studio Code er den bedste tekst editor
Så meget som jeg elsker det, vil jeg være den første til at indrømme, at VS-koden ikke er perfekt til nogen - intet nogensinde er - og det er måske ikke det, du leder efter. Eller måske er det lige hvad du har brug for!
Giv det et forsøg og gå ind med et åbent sind. Jeg tror, du vil blive overrasket over hvad du finder. Bemærk, at VS-koden kun er en teksteditor, ikke en IDE! (Lær mere om forskellene mellem tekstredigerere og IDE'er Tekstredaktører vs IDE'er: Hvilken er bedre for programmører? Tekstredaktører vs IDE'er: Hvilken er bedre for programmører? At vælge mellem en avanceret IDE og en enklere tekstredaktør kan være svært . Vi tilbyder nogle indsigt til at hjælpe dig med at træffe den beslutning. Læs mere.)