
 Websites er vidunderlige værktøjer, der formidler alle former for information og ideer. De har udviklet sig ret meget i blot 10 til 15 år, og de forventes nu at være førsteklasses og smukt designet. Selvfølgelig er der teknologier, der hjælper os med at opnå dette - dermed evolutionen - med CSS som den primære ansvarlige for design og andre æstetiske aspekter af dit websted.
Websites er vidunderlige værktøjer, der formidler alle former for information og ideer. De har udviklet sig ret meget i blot 10 til 15 år, og de forventes nu at være førsteklasses og smukt designet. Selvfølgelig er der teknologier, der hjælper os med at opnå dette - dermed evolutionen - med CSS som den primære ansvarlige for design og andre æstetiske aspekter af dit websted.
CSS 5 Baby skridt til at lære CSS og blive en Kick-Ass CSS Sorcerer 5 Baby skridt til at lære CSS og blive en kick-Ass CSS Sorcerer CSS er de mest vigtige forandringswebsider, der er set i det sidste årti, og det banede vejen for adskillelsen af stil og indhold. På den moderne måde definerer XHTML den semantiske struktur ... Læs mere, eller C ascading S tyle S heets, er simpelthen et markupsprog - som HTML - bortset fra at det kun indeholder egenskaber til tags. For eksempel, hvis du bruger
tags til din tekst, kan du indstille alle slags attributter til
tags inden for CSS og det vil blive anvendt på alle disse områder. Men hvor kan du teste alle dine CSS ideer?
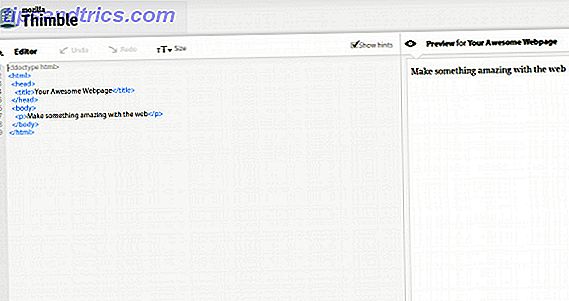
Mozilla Thimble

Mozilla Thimble er et relativt nyt projekt, som giver dig mulighed for at teste øjeblikkelige ændringer til koden på en side. Skærmen er delt mellem koden og et eksempel på, hvordan webstedet vil se ud med den nuværende kode. Eventuelle ændringer, du foretager til koden, afspejles straks i forhåndsvisningen.
Thimble er primært designet til at teste websider og deres HTML-kode, men du kan lige så godt teste din CSS-kode også ved at placere den i tags.
Fordelen ved at bruge Thimble er, at du kan se ændringerne straks og hvordan CSS vedrører HTML på siden.
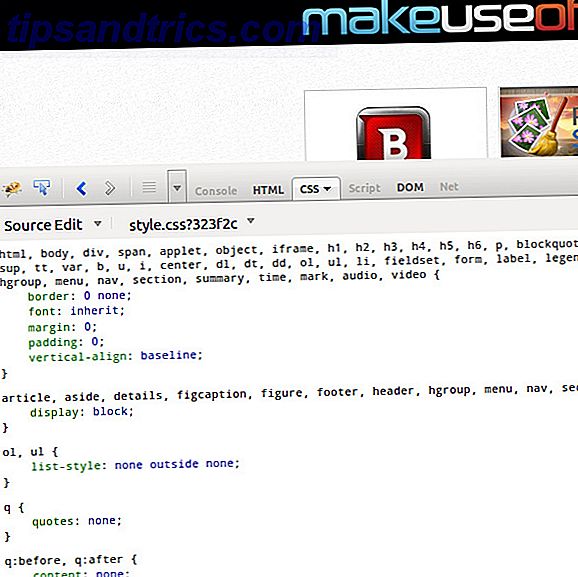
Firebug

Firebug er et andet godt redskab, der er blevet anbefalet ganske ofte her på MakeUseOf. Det er en webudvidelsesudvidelse, som, som Thimble, kan vise dig ændringer, der er foretaget for at kode med det samme. Forskellen mellem Thimble og Firebug er, at Thimble er begrænset til uanset kode, du lægger i venstre boks, men med Firebug kan du ændre koden på et hvilket som helst levende websted, selvom webstedet ikke tilhører dig.
Ændringerne er ikke permanente og vil ikke overføres til webserveren, så alle ændringer ses af alle andre, men Firebug lader dig lokalt ændre koden for at forsøge at opnå forskellige resultater. Du kan derefter tage dine resultater i Firebug og anvende dem på din aktuelle kode.
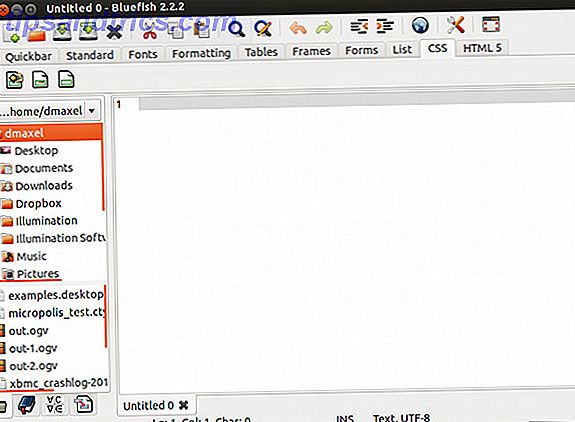
Bluefish

Bluefish er en desktop tekst editor applikation, der specialiserer sig i programmering og webudvikling. Det er ikke så visuelt spændende som Thimble eller Firebug, men hvis du bare skal kunne skrive koden i en flot editor, er Bluefish den, der skriver den.
Det er ikke som andre tekstredaktører, da det indeholder sine egne kraftfulde søgefunktioner, ubegrænset Fortryd / Gendan, kan åbne tusindvis af filer på én gang, er krydsplatform og meget mere.
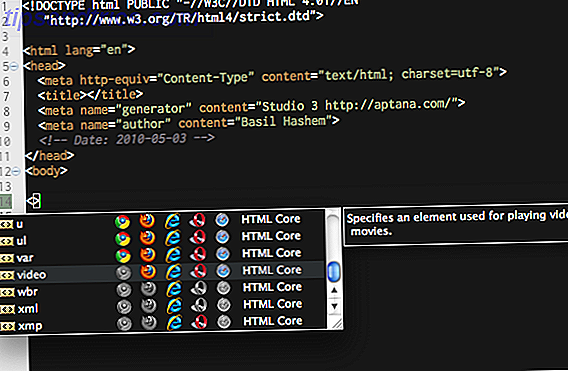
Aptana Studio

Aptana Studio handler ikke kun om din code-editing oplevelse, men det går meget længere end det. Programmet kan installeres som frittstående software eller som et Eclipse-plugin, så du har muligheder for, hvordan du vil bruge den. Det forsøger virkelig at hjælpe dig med dine kodebeslutninger ved at vise ting som hvilke browsere der understøtter hvilke elementer.
Det hjælper også med hele oplevelsen ved at gøre det lettere at skubbe dine projekter på en git-server for lettere versionskontrol, en indbygget terminal og debugger og tilpasningsmuligheder. Ligesom alt andet på denne liste er det cross-platform.
Konklusion
Som du kan se, har du nogle meget fine muligheder, når det kommer til din CSS-kode. Det afhænger virkelig af hvilken opsætning du foretrækker eller kræver for at få den mest effektive arbejdsgang eller de fleste funktioner. Alle disse programmer eller tjenester løser løsningen af CSS-kode på deres egen måde, men de er alle stjerne i, hvad de gør. Hvis du ikke er sikker off-the-bat, hvilken en kan være for dig, så prøv dem alle! Hvis du vil, kan du også tjekke vores manual om, hvordan internettet fungerer for at lære om andre sprog på internettet!
Hvad bruger du til at redigere din CSS-kode? Har du andre anbefalinger? Lad os vide i kommentarerne!
Billedkredit: 3D Farverig Baggrund via Shutterstock



![Et indblik i online forhandlerhuse [INFOGRAFISK]](https://www.tipsandtrics.com/img/internet/159/peek-inside-online-retailers-warehouses.jpg)