Hvis du har forsøgt at kode for hånden tidligere og givet op, er der en god chance for, at du vendte dig til en WYSIWYG-editor. Mange af de bedste webdesignværktøjer bruger "hvad du ser, er hvad du får" metode, herunder Dreamweaver og Coda, men hvis der er en ting, er de fleste fagfolk, der bruger disse værktøjer, stræben efter det ryddelige kode. WYSIWYG redaktører har ikke et godt omdømme, når det drejer sig om at skabe ren og kortfattet kode, men DivShot håber at ændre det.

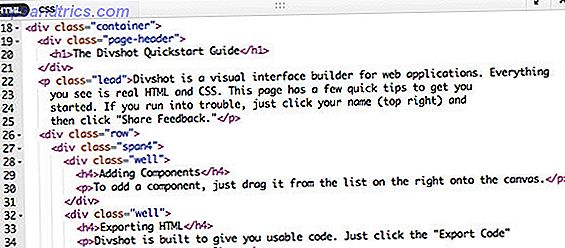
Ved at køre i browseren som en webapp, kan DivShot trække og slippe elementer, tekst, kasser og mere på din side, når du bygger dit websted. Alt du ser på siden er HTML og CSS 4 Gratis og fremragende værktøjer til redigering af CSS-kode 4 Gratis og fremragende værktøjer til redigering af CSS-kode Websites er vidunderlige værktøjer, som formidler alle mulige oplysninger og ideer. De har udviklet sig ret meget i kun 10 til 15 år, og de forventes nu at være førsteklasses og smukt designet .... Læs mere, med den korrekte markering tilføjet, når du går. Det bedste ved DivShot fra et kodende synspunkt er, at koden kommer ud og ser ud som om den var skrevet for hånd, komplet med ryddelige indrykninger for at holde din indre coder glad.

Med et lydhørt og ligetilbrudt brugergrænseflom sætter DivShot dig i gang med at skabe smukke hjemmesider fra din browser. Alle værktøjer, elementkontroller og præferencer, du har brug for, findes omkring kanten af skærmen, ligesom hvis du bruger en desktop editor. DivShot er i øjeblikket i beta, og det er gratis at tilmelde sig og bruge (selvom det sædvanlige "bet varsel" råd gælder).
Funktioner:
- Real-time WYSIWYG editor i din browser.
- Ændringer du foretager afspejles øjeblikkeligt i HTML og CSS.
- Forlad i kodestykker og se resultaterne i realtid.
- I øjeblikket i gratis beta fase.
Tjek DivShot @ DivShot.com