Nogle gange kan man surfe på nettet på en smartphone, end en snegle, der kører en særlig doven skildpadde. For ikke længe siden, den 24. februar, tog Google sit første skridt i retning af at fremskynde webbrowseroplevelsen på mobile enheder, og dette nye initiativ hedder Accelerated Mobile Pages (AMP).
Men hvad betyder det? Hvordan virker det? Vil det virkelig resultere i 85% hurtigere webbrowsing for dig? Eller er det intet mere end overhypet og overskygget marketing nonsens? Vi slår det ned for dig og viser dig selv, hvordan du kan teste det selv.
I et nøddeskal, Hvad er AMP?
Først annonceret tilbage i oktober 2015, er AMP en HTML-ramme, der er udviklet af Google - sammen med et par andre virksomheder - der skal hjælpe udviklere med at skabe letvægts sider, der kører hurtigt på mobile enheder. Det er almindeligt HTML, men med et par begrænsninger og et par ekstra funktioner.
Ifølge Googles test kan AMP-sider fylde op til 85 procent hurtigere end ikke-AMP-sider på en 3G-mobilforbindelse EDGE, 3G, H +, osv.: Hvad er alle disse mobilnet? EDGE, 3G, H +, Etc: Hvad er alle disse mobilnetværk? Er du på det hurtigste mobilnet? Hvis ikke, hvor falder du på spektret? Disse mobilnetsymboler kan være forvirrende, men bekymre dig ikke, for vi vil rydde det op for dig. Læs mere . Her er Googles underholdende og informative introduktion til hele konceptet:
Hvad god er AMP for dig?
Som Googles video viser, fræser en langsom hjemmeside både læsere og forlag. Når du åbner et websted, og det ikke indlæses, jo længere du skal vente, jo mere irriteret bliver du. Hvis du venter for længe, vil du sandsynligvis opgive og fortsætte.
Det værste tilfælde, du spilder en del af din dag og venter på indhold, du ikke engang fik at nyde. I mellemtiden har udgiverne ikke fået deres øjne på deres indhold eller på de ledsagende annoncer, der hjælper med at betale for det gratis indhold, de forsøgte at tjene dig. Det er en no-win situation for alle involverede.
Udgivere, der er desperate over for at beholde #mobile annoncer uden udryddende brugere, har ændret #HTML. Se #AMPHTML: https://t.co/VbtMUJGO9G ???? #JavaScript!
- Patrick T. Lafferty (@proflafferty) 7. oktober 2015
Hvis du skulle blokere annoncerne Det handler om etik i stjælespil Journalistik: Hvorfor AdBlock skal dø Det handler om etik i stjælespil Journalistik: Hvorfor AdBlock skal dø En enkel, gratis browser plugin dræbt Joystiq - og ødelægger internettet. Læs mere for at fremskynde webstedets indlæsning, så du kan få indholdet, men udgiveren bliver ikke betalt for det. Udgivere har til gengæld mindre penge til at oprette indhold - så selvom du kan lide, hvad de skriver og producerer, kan de ikke have råd til at gøre mere. Også en no-win situation.
Googles mål med AMP er at gøre disse ikke-vindende situationer til win-win-situationer. Ideelt set vil reklamer og prangende interaktive funktioner ikke nedsætte din web browsing oplevelse, hvilket burde gøre dem mere velsmagende. Og hvis flere annoncer du ser, har flere udgivere råd til at fortsætte med at skabe gratis indhold, som du kan nyde.
Hvordan virker AMP?
Én måde AMP vil fremskynde mobil browsing er i, hvordan Google cacher sider. Ikke alene resulterer AMP i hurtigere websider, men udgivere kan også vælge at have Google cache deres indhold på Googles servere. Dette adskiller sig fra normal Google Search, hvor du klikker på et link for at gå direkte til et andet websted.
Hvis du åbner et AMP-link fra Google Search på en mobilenhed, bliver du ikke sendt til udgiverens websted. Du bliver på Google. Dette er hurtigere for dig, fordi Google er ess på hosting og servering af indhold, mens de fleste websteder er hostet på langsomme servere. Plus, hjemmesider kan gå ned af mange forskellige årsager, mens Google sjældent gør.
Kort sagt, Google er en pålidelig vært, der har et distribueret netværk på mere end 1, 8 millioner servere, spredt over mindst 12 datacentre i hele Nordamerika, Europa og Asien. For enhver artikel, du klikker på, kan Google nok vise dig en cachelagret kopi af det hurtigere end udgiveren kan.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYEn anden måde, vi kan forvente, at sider på mobilen bliver hurtigere, er takket være de begrænsninger, som AMP placerer på HTML. For accelererede mobilsider er HTML optimeret til at begrænse websiteudviklere fra at bruge funktioner, der sænker hjemmesiderne. Så hvad kan AMP udviklere ikke bruge?
AMP HTML tillader ikke formularer, og det tillader ikke JavaScript, bortset fra et specielt Google-leveret JavaScript-bibliotek, der fungerer sammen med AMP. Det forbyder også visse CSS-stilarter 5 Baby trin til at lære CSS og blive en kick-ass CSS Sorcerer 5 Baby skridt til at lære CSS og blive et kick-ass CSS Sorcerer CSS er de vigtigste vekselwebsider, der er blevet en af de vigtigste, der har set i det sidste årti. det banede vejen for adskillelse af stil og indhold. På den moderne måde definerer XHTML den semantiske struktur ... Læs mere relateret til animationer, hvilket kan kraftigt sænke ydeevnen på mobile enheder.
Bortset fra det kan hjemmesider stadig være fuldt stylet med alle andre CSS-stilarter, som gør det muligt for websteder at fremvise rige medier, som f.eks. Fotos og videoer, som de altid har gjort indtil dette punkt.
Nogle HTML-elementer ændres imidlertid som HTML-billedetiketten, der ændres fra til . Dette er vigtigt, fordi AMP-billeder er indlæst efter alt andet, hvilket betyder, at seerne ikke behøver at vente på at indlæse billeder, før de kan begynde at læse hovedindholdet.
Er AMP værd at Hype?
Nogle mennesker er bekymrede for, at AMP vil ende med at være en masse arbejde, der resulterer i ringe eller ingen gevinst. Andre bebrejder webstedsejere for langsomme websteder og lange indlæsningstider i stedet for selve HTML'en.
Sikker på at det er beundringsværdigt at lave sider hurtigere, men HTML er ikke iboende langsomt: folk misbruger det er. AMP virker som spild af tid.
- Philly C (@phillipcaudell) 16. februar 2016
Måske er disse kritikker legitime, men jeg prøvede følgende AMP-demo og fandt ud af at det lyner hurtigt, så jeg er tilbøjelig til at tro, at det vil være værd for nogle udgivere i det mindste. Men tag ikke mit ord til det. Du kan prøve demoen for dig selv! Alt du behøver er en mobil enhed.
AMP Demo Instruktioner
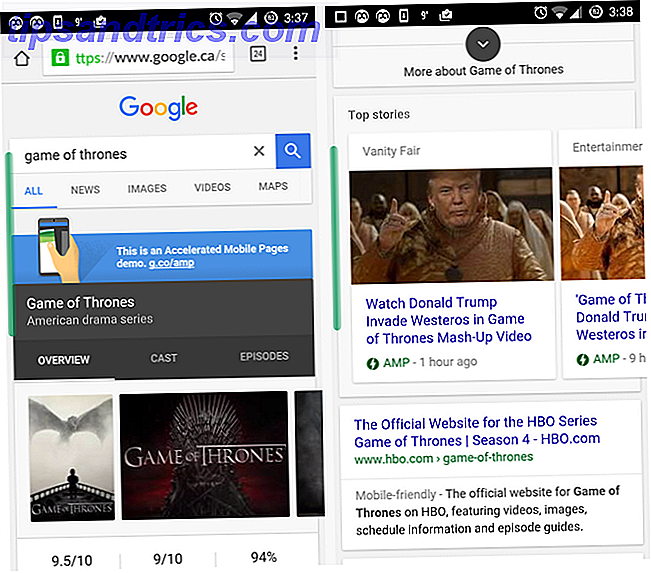
Gå til http://g.co/ampdemo på en mobilenhed og søg efter alt, hvad du kan lide (men for virkelig at mærke effekten, prøv at søge efter populære medier eller noget i nyheden). Jeg prøvede det personligt med en søgning efter "Game of Thrones".

Rul til du finder et link (sandsynligvis i et karruselmodul over de sædvanlige blå links) mærket med "AMP" og et lynboltikon. Klik på den. Derefter kan du også trække til venstre for øjeblikkeligt få adgang til flere AMP-artikler fra de søgeresultater, som Google cached.

Hvad du ser i GIF ovenfor er AMP HTML-artikler, som er grundlæggende og ikke alt for prangende. Se også på webadressen: det er www.google.ca for hver artikel. Da jeg valgte en AMP HTML-link fra Googles søgning, er disse cachelagrede kopier hostet på Googles servere.
Har AMP nogen fejl?
En af de største ulemper ved AMP er, at det begrænser JavaScript-brug. Websteder har brug for JavaScript til alle slags ting, såsom spor læsere 4 tilsyneladende uskyldige online aktiviteter, der sporer dit adfærd 4 tilsyneladende uskyldige online aktiviteter, der sporer dit adfærd Læs mere og levere interaktive oplevelser, som de ikke vil være i stand til at gøre lige indenfor AMP HTML-rammen.
Hvis du er en privatlivsrelateret bruger og foretrækker, at websteder ikke sporer din adfærd, kan du føle sig som om nogen ser dig? 5 Værktøjer til at registrere og blokere sporing Føles som om nogen ser dig? 5 Værktøjer til at registrere og blokere sporing Folk sporer hvilke websteder du besøger, uanset om du åbner deres email og mere - men du kan stoppe dem. Sådan er det. Læs mere, mens du surfer, så kan du endda se AMPs begrænsning af JavaScript som en velkommen funktion.
Webdesign. @google satte negle i kiste af #JavaScript, da den ændrede sin algoritme 2-24-16 til fordel for AMP HTML-kodning.
- MarketingSociologist (@PhoenixRichard) 24. februar 2016
Men hvis du er en webudvikler eller designer, og du værdiansætter de oplysninger, du får fra ting som analytics tracking, så vil AMP HTML gøre dit job sværere.
Det tager også tid for holdene, der arbejder med AMP, at integrere funktioner som billedkarusseller, kort, sociale plug-ins, datavisualiseringer og videoer. Det kan tage et stykke tid, før websteder, der gør en stor udnyttelse af disse funktioner, vil kunne udnytte AMP, hvilket vil sætte AMP-adoptionshastigheden sænket.
Hvorfor AMP virkelig betyder
AMP HTML er ved at gøre nettet hurtigere på din telefon! Dette er en god ting, fordi vi alle ved, at langsom internet kan være en smule mere frustrerende end intet internet overhovedet.
Hurtigere mobilwebsteder fjerner også en ofte anlagt begrundelse for brugerne at blokere annoncer, hvilket er godt for indholdsskabere. Googles søgeplaceringer tager også højde for sidelastningshastigheder, så websteder, der bruger AMP, kunne se et løft i deres placeringer på søgemaskiner.
Hvis du lærer HTML og CSS Lær HTML og CSS med disse trin for trin-øvelser Lær HTML og CSS med disse trin for trin-øvelser Nysgerrige om HTML, CSS og JavaScript? Hvis du tror at du har en evne til at lære at lave hjemmesider lige fra bunden - her er et par gode trinvise vejledninger værd at prøve. Læs mere for webudvikling allerede, du kan lære AMP på AMP Project hjemmeside. Hvis du ønsker at fremskynde dit websted, men ikke er klar til at konvertere til AMP, eller bare vil have det til at være hurtigere generelt, kan du tjekke disse onlineværktøjer for at gøre din hjemmeside hurtigere. 10 Gratis online værktøjer til at teste dit websted. Hastigheder og oprette Hurtigere websider 10 Gratis onlineværktøjer til at teste din hjemmeside Indlæser hastigheder og opret hurtigere websider Oprettelse af hurtigere websider er et af budene om stor webdesign. Det første skridt du kan tage for at optimere dit website er at sætte det igennem en hastighedstest. Disse ti værktøjer er få ... Læs mere.
Over 30 udgivere - herunder websteder som Facebook, New York Times, Buzzfeed, BBC og Huffington Post - har allerede integreret AMP HTML, og flere forventes at følge i de kommende måneder. Har du bemærket nogen forskelle? Overvej at skifte til den hurtigste mobilbrowser Hvad er den hurtigste Android Browser? Hvad er den hurtigste Android Browser? Browsere på Android kan have forskellige gengivelsesmotorer, så nogle browsere kan være hurtigere end andre. Læs mere for endnu hurtigere hastigheder.
Har du bemærket, at mobilwebsites laster hurtigere end normalt på det seneste? Er der nogen udgivere, du finder stadig notorisk langsomt, der kan bruge en forandring?

![Celtx - The Ultimate Screenwriting Software [Cross-Platform]](https://www.tipsandtrics.com/img/linux/640/celtx-ultimate-screenwriting-software.jpg)