Velkommen til MakeUseOfs vejledning til at oprette din egen Android-app. I denne vejledning tager vi et kig på, hvorfor du vil oprette en egen Android-applikation, nogle muligheder, du har til at opbygge den, og hvordan du gør den tilgængelig for andre.
Denne vejledning er tilgængelig til download som en gratis PDF. Download Sådan opretter du en Android App: Alt du behøver at vide nu . Du er velkommen til at kopiere og dele dette med dine venner og familie.Introduktion til Android Development
Der er to primære måder at udvikle en Android-app på. Den første er at skrive den fra bunden, sandsynligvis i Java. Men det forudsætter selvfølgelig, at du allerede kender Java eller har tålmodigheden til at lære det. Så, du vil udvikle Android Apps? Sådan lærer du hvordan du vil udvikle Android Apps? Her er hvordan man lærer Efter så mange år tror man, at mobilmarkedet nu er mættet med enhver app, der er tænkelig for mennesket - men det er ikke tilfældet. Der er masser af nicher, der stadig skal ... Læs mere før du dyker ind. Men hvad nu hvis du er kløe for at komme i gang med det samme?
Den anden mulighed er en af point-and-click appbyggerne på markedet. Mange af disse målrettede virksomhedsbrugere (og leveres med et virksomhedspris tag). Men MIT tilbyder sin "App Inventor", et online værktøj, der giver dig mulighed for at opbygge din app visuelt. Du kan udføre nogle pæne ting med App Inventor, som vil holde dig travlt, indtil du kan grave i Java og få adgang til alle de kraftfulde funktioner på Android-platformen.
I afsnittene nedenfor bygger vi en prototypeversion af et simpelt "scratchpad" -program, som gemmer den tekst, du skriver ind i den. Vi gør det først i App Inventor og får vist resultaterne i en Android-emulator. Så udvider vi dette program med muligheden for at vælge blandt flere filer, hvilket gør det mere af et "notesblok". For denne type forbedring skal vi dykke ind i Java og Android Studio.
Parat? Lad os komme til det.
Hvorfor udvikle til Android?
Der er flere grunde, du vil oprette din egen Android-app, herunder:
- Nødvendighed : Det er trods alt moderen til opfindelsen. Måske efter at have kigget i Play Butik til din drømmeapp, indser du, at det er noget, du skal bygge dig selv 4 Spørgsmål til at spørge dig selv, før du lærer Sådan kodes 4 spørgsmål til at spørge dig selv, før du lærer Sådan kodes At lære et programmeringssprog er populært . Men er det for alle? Før du forpligter dig til det, skal du stille dig selv de følgende spørgsmål og være ærlige. Læs mere fordi ingen andre har endnu.
- Fællesskabet : At udvikle noget nyttigt og gøre det tilgængeligt gratis (især som open source) er en glimrende måde at deltage i Android og / eller FOSS-fællesskabet Hvorfor bidrager folk til Open Source-projekter? Hvorfor bidrager folk til Open Source-projekter? Open source udvikling er fremtiden for software. Det er fantastisk for brugere, fordi open source-software er normalt tilgængelig gratis og ofte mere sikkert at bruge. Men hvad tvinger udviklere til at bidrage med kode gratis? Læs mere . Uden open source-bidrag ville der ikke være Linux, og uden Linux ville der ikke være nogen Android er Android, virkelig open source? Og gør det lige så meget? Er Android virkelig åben kilde? Og gør det lige så meget? Her undersøger vi, om Android er virkelig åben kilde. Det er trods alt baseret på Linux! Læs mere (eller i det mindste ingen Android som vi kender det). Så overvej at give tilbage!
- Læring : Der er nogle få bedre måder at få en forståelse for en platform end at udvikle sig til det. Det kunne være for skole eller din egen nysgerrighed. Og hej, hvis du kan gøre et par bukke af det i sidste ende, jo bedre.
- Monetisering : På den anden side, måske går du på dette for at tjene penge fra starten. Mens Android engang blev betragtet som "low-rent" -distriktet for appindtægter, har det langsomt vendt sig om. Business Insider rapporterede i marts, at Android-indtægter forventes at overtage iOS for første gang i 2017.
- Tilføjelsesprogram : Udviklere skaber ofte apps generelt som en måde at promovere, få adgang til eller på anden måde supplere med et eksisterende produkt eller en tjeneste - som f.eks. Konsolkammerprogrammer Få mere ud af din konsol med ledsager Mobile apps får mere ud af din konsol med ledsager Mobil Apps En spilcontroller er ikke en frygtelig fjernbetjening, men det er heller ikke en stor. En tablet eller i nogle tilfælde giver en smartphone en bedre måde at få adgang til konsolfunktioner. Læs mere og MakeUseOfs egen app.

Uanset din grund vil appudvikling udfordre dit design, tekniske og logiske færdigheder. Og resultatet af denne øvelse (en fungerende og nyttig applikation til Android) er en stor præstation, der kan fungere som et portefølje stykke.
Der er mange muligheder for at oprette din app, herunder forskellige værktøjer, programmeringssprog De bedste sprog til mobilappudvikling i 2016 De bedste sprog til mobilappudvikling i 2016 Verden af mobilappudvikling går stadig stærk som nogensinde. Hvis du vil komme i gang, er det ikke for sent! Her er de sprog, du bør tænke på at lære. Læs mere og udgivere Google Play vs Amazon Appstore: Hvad er bedre? Google Play vs Amazon Appstore: Hvad er bedre? Google Play Butik er ikke din eneste mulighed, når det kommer til at downloade apps - skal du give Amazon Appstore et forsøg? Læs mere . På et højt niveau bryder disse ned i følgende to kategorier.
Point-and-click Apps
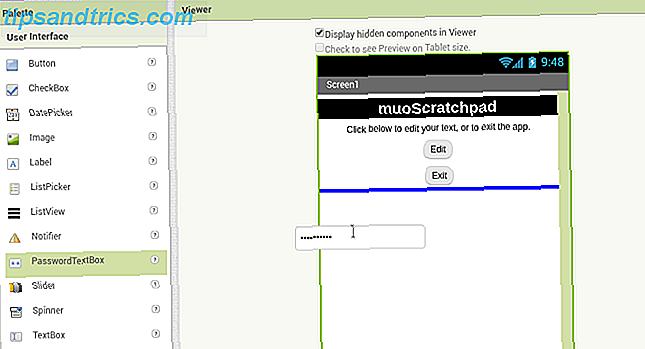
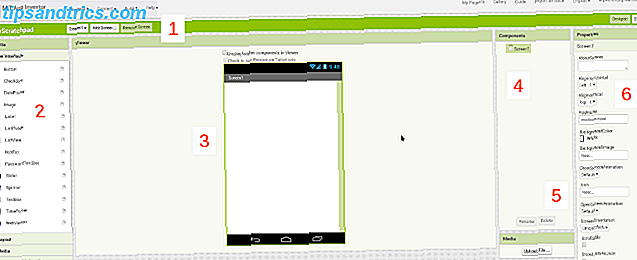
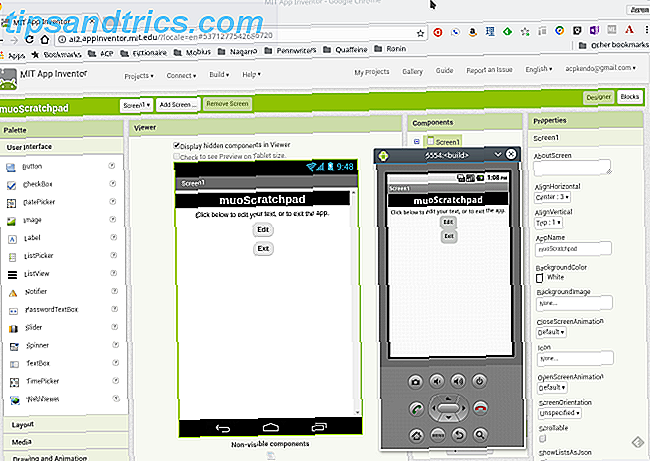
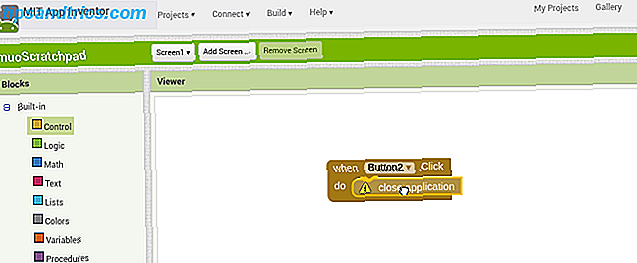
Hvis du er en komplet nybegynder til udvikling, er der miljøer, der giver dig mulighed for at opbygge en Android-app på samme måde som du ville oprette en PowerPoint-præsentation. Du kan vælge kontroller som knapper eller tekstbokse, slip dem på en skærm (som vist på billedet nedenfor) og give nogle parametre om, hvordan de skal opføre sig. Alt uden at skrive nogen kode.

Disse typer af applikationer har fordelen af en overfladisk læringskurve. Du kan typisk hoppe lige ind og i det mindste begynde at lægge din skærm ud. De tager også meget kompleksitet ud af applikationen, da de er designet til at håndtere tekniske detaljer (som objekttyper eller fejlhåndtering) bag kulisserne. På den anden side betyder denne enkelhed, at du er til gavn for værktøjets skaber om hvilke funktioner der understøttes. Derudover er mange af disse værktøjer rettet mod store virksomheder og kan være dyre.
En undtagelse er MITs App Inventor webapplikation, som er funktionelt og gratis. Når du har logget ind med en Google-konto, kan du klikke sammen en app om et par minutter og forhåndsvise det enten på din telefon eller via en Android-emulator.
Skriv fra bunden
Den anden mulighed er at skrive din ansøgning fra bunden. Det er sandsynligvis anderledes end det, du forestiller dig - det er ikke som filmene skildrer det Hollywood Hacks: Det bedste og værste Hacking i film Hollywood Hacks: Det bedste og værste Hacking i film Hollywood og hacking kommer ikke sammen. Mens real-hacking er svært, involverer film hacking ofte bare at pounde væk på et tastatur, som dine fingre går ud af stil. Læs mere .
Det er at skrive kode én linje ad gangen i kildefiler, og derefter kompilere dem Sådan kompilerer du din egen Linux-kernen Sådan kompilerer du din egen Linux-kerne Kompilering af din egen Linux-kerne er en af de geeky, tekniske ting, ikke? Vi har allerede dækket et par grunde til, hvorfor du måske vil gøre det - nu er det tid til at prøve det selv! Læs mere i en eksekverbar applikation. Selvom det måske lyder kedeligt, bliver i virkeligheden meget mere af din tid i programmering brugt i design, eller tænker på, hvordan tingene skal fungere. Spørg de fleste udviklere, og de vil sige, at de kun bruger 10-15% af deres tid på kodeindtastning. Så du vil mestre din tid dagdrømmer (produktivt) om, hvad din app skal gøre.

Du kan kode Android-applikationer på et par forskellige måder De bedste sprog til mobilappudvikling i 2016 De bedste sprog til mobilappudvikling i 2016 Verden af mobilappudvikling går stadig stærk som nogensinde. Hvis du vil komme i gang, er det ikke for sent! Her er de sprog, du bør tænke på at lære. Læs mere . Den "standard" måde er at skrive apps i Java, konsekvent et af de mest populære sprog i verden, selvom Google tilføjer Kotlin som en anden mulighed. For ydeevneintensive apps som spil har du mulighed for at skrive på et "indfødt" sprog som C ++. Disse apps kører direkte på hardwaren på din Android-enhed, i modsætning til "almindelige" Java-baserede apps, der kører på Dalvik Virtual Machine Hvad er Java Virtual Machine og hvordan virker det? Hvad er Java Virtual Machine og hvordan virker det? Selvom det ikke er strengt nødvendigt at vide, at det virker for at programmere i Java, er det stadig godt at vide, fordi det kan hjælpe dig med at blive en bedre programmør. Læs mere . Endelig er der måder at "pakke op" webapplikationer (ved hjælp af værktøjer som Microsoft's Xamarin eller Facebook's indfødte reaktion 7 Bedste gratis tutorials for Learning React og Making Web Apps 7 Bedste gratis tutorials for Learning React og Making Web Apps Gratis kurser er sjældent som omfattende og hjælpsomt - men vi har fundet flere React-kurser, der er fremragende og vil komme i gang på højre fod. Læs mere) til distribution som mobile apps, der ser "native".
Mens integrerede udviklingsmiljøer (IDE'er) Tekstredaktører vs IDE'er: Hvilken er bedre til programmører? Tekstredaktører vs IDE'er: Hvilken er bedre for programmører? At vælge mellem en avanceret IDE og en enklere tekst editor kan være svært. Vi tilbyder nogle indsigt til at hjælpe dig med at træffe den beslutning. Læs mere håndter nogle af de rutinemæssige elementer i programmeringen, forstå, at læringskurven for denne metode er stejl. Uanset hvilket sprog du vælger, skal du være kyndig i det grundlæggende. At investere denne gang på forhånd er en ulempe ved denne metode, i den forstand, at du ikke vil kunne komme ind i udviklingen af din app med det samme. Men det er en fordel i det lange løb, da de færdigheder du lærer kan anvendes andre steder. Lær Java Så, du vil udvikle Android Apps? Sådan lærer du hvordan du vil udvikle Android Apps? Her er hvordan man lærer Efter så mange år tror man, at mobilmarkedet nu er mættet med enhver app, der er tænkelig for mennesket - men det er ikke tilfældet. Der er masser af nicher, der stadig skal ... Læs mere, og du kan udvikle til desktop og server-applikationer (herunder web-baserede) ud over Android-apps.
Hvilken løsning er bedst for dit projekt?
Så hvilken avenue er den bedste? Dette er for subjektivt til at svare for alle, men vi kan generalisere det som følger. Hvis du er nysgerrig, men bare "spiller rundt", skal du holde dig sammen med point-and-click app skaberne. De hjælper dig med at ridse den kreative kløe uden at kræve noget "kursusarbejde". Men hvis ideen om det pågældende kursus ikke skræmmer dig, overveje at tage længere vej og lære et programmeringssprog. Investeringen vil afregne på mange andre måder ned på linjen.
Desuden overveje at bruge begge! Point-and-click-byggere er en glimrende måde at hurtigt sammensætte en prototype eller "proof of concept". Brug dem til at arbejde gennem nogle af detaljerne (som layout og skærmflow), da de er meget hurtigere at blande rundt i en mus-drevet miljø. Gennemfør dem derefter i Java om nødvendigt for at drage fordel af dets fleksibilitet.
Vi tager netop den tilgang i denne vejledning. Vi vil:
- Prototype vores applikation, et "scratchpad", der gemmer nogle tekst i en fil til dig, ved hjælp af MITs App Inventor.
- Genindfør dette i Java (med lidt hjælp fra Googles Android Studio IDE), og fortsæt med at udvide appen, så du kan vælge blandt flere filer, hvilket gør det mere af et "notesblok".
Okay, nok at tale. I det næste afsnit bliver vi klar til at kode.
Klar til at oprette din app
Må ikke dykke lige ind endnu - først har du brug for lidt viden og noget software.
Viden du har brug for
Inden vi begynder at installere noget software, er der en vis viden, du skal have, før du starter. Først og fremmest er "Hvad skal det gøre?" Venter, indtil du har et klart koncept til din app, før du kan starte, kan udvikling virke som en given - men du ville blive overrasket. Så tag lidt tid på at arbejde igennem dette koncept, selv ved at skrive nogle noter om adfærd og skitsere nogle skærme. Hvad er et websted Wireframe, og hvordan kan det hjælpe dig med at udvikle dit websted? Hvad er et websted Wireframe & Hvordan kan det hjælpe dig med at udvikle dit websted? På et teknisk plan er en moderne hjemmeside ikke kun en ting. Det er en kompleks suppe af interaktive teknologier, såsom HTML (den markering du ser på siden), JavaScript (sproget kører i din browser, ... Læs mere. Få et relativt komplet billede af din app først.
Herefter skal du se på, hvad der er muligt. For eksempel forestil dig det ideelle billede af din app er noget, der lader dig videlogge hele dit liv for eftertiden. Du kan oprette en app, der vil optage video. Du kan ikke oprette en, der vil gemme hvert øjeblik i dit liv på din enhed (utilstrækkelig lagring). Du kan dog forsøge at offload noget af denne opbevaring til skyen, selv om det vil tage tid at udvikle sig, og det kommer med sine egne begrænsninger (hvad sker der, når du ikke har adgang til netværket?). Her vil du undersøge nogle af de tekniske detaljer og kan informere beslutninger som om du vil kode fra bunden eller ej.
Endelig er det værd at vide, hvad der er derude allerede. Hvis du bare søger at lære eller bidrage til samfundet, er der et eksisterende open source-projekt som din? Kan du gaffel det projekt som udgangspunkt? Eller endnu bedre, udvikle dit ekstraudstyr og bidrage med det? Hvis du søger for at tjene penge, hvordan ser din konkurrence ud? Hvis du skriver en simpel alarmklokke app og forventer at gøre en million dollars ud af det, havde du bedre at bringe noget specielt til bordet.
Som diskuteret bygger vi en simpel scratchpad, som samler og holder en del af teksten, du sætter ind i den. Og i så fald bryder vi ovenstående regler, da der er mange Android-notatoptagelsesapplikationer derude, begge åbner 5 bedste open source-noter-apps til Android 5 Bedste Open Source Notat-Apps for Android Love open source software og ønsker at tage noter? Vi har fået dig dækket. Læs mere og lukket kilde Hvad er den bedste gratis note-tagende app til Android? Hvad er den bedste gratis note-taking app til Android? Hvis du vil tage noter på din Android-smartphone eller -tabel, har du brug for en af disse apps. Læs mere . Men lad os foregive, at det bliver en meget mere kompleks app senere. Du bliver nødt til at starte et sted.
Nu får vi nogle af de software, du har brug for.
Forberedelse til at udvikle med App Inventor
Du behøver ikke installere noget for at bruge App Inventor-værktøjet. Det er en webapplikation, og du får adgang til det helt gennem browseren. Når du besøger webstedet, vil du se en knap i øverste højre hjørne for at oprette apps! Hvis du ikke er logget ind på en Google-konto, klikker du på dette direkte til en loginside.

Ellers skal du gå direkte til App Opfinderens Mine projekter side.

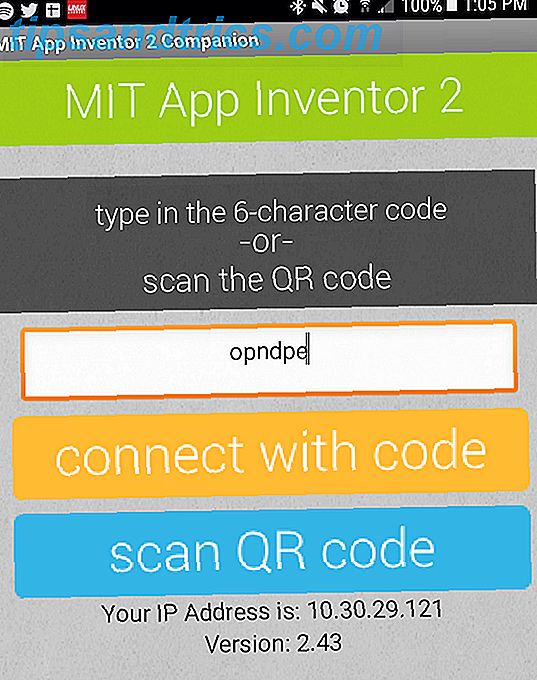
På dette tidspunkt overveje, hvor du vil teste din app. Hvis du er eventyrlystne, kan du teste den ud på din telefon eller tablet ved at installere Companion-appen fra Play Butik. Så er du klar til nu - du skal bruge et løbeprojekt for at se noget på din enhed, men vi kommer til det senere.
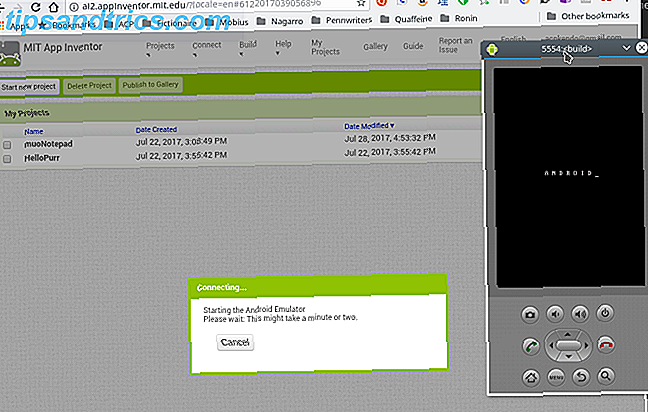
Alternativt kan du bruge emulatoren til at teste din app på din computer. Download og installer emulatoren til dit operativsystem fra denne side. Nedenstående billede viser appinstallationen på Linux, men den relevante version skal installeres uden problemer på Windows eller Mac.

Du kan starte emulatoren ved at køre kommandoen "aiStarter". Dette starter en baggrundsproces Sådan styrer du Linux opstartstjenester og -demoner Sådan styrer du Linux opstartstjenester og daemoner Linux kører mange applikationer "i baggrunden", som du måske ikke engang er opmærksom på. Sådan tager du kontrol over dem. Læs mere, der forbinder din (lokale) emulator med den (skybaserede) App Inventor. Windows-systemer vil give en genvej til den, mens den automatisk starter for Mac-brugere ved login. Linux-brugere bliver nødt til at køre følgende i en terminal:
/usr/google/appinventor/commands-for-appinventor/aiStarter & Når det kører, kan du teste forbindelsen ved at klikke på emulatorelementet i menuen Connect . Hvis du ser emulatoren spinde op (som vist på billedet nedenfor), er du god til at gå.

Installation af Android Studio
Hvis du planlægger at udvikle nogle enkle programmer, kan App Inventor være alt hvad du nogensinde har brug for. Men efter at have spillet rundt med det i et stykke tid, kan du ramme en mur, eller du ved måske, at du vil bruge nogle funktioner, som App Inventor ikke understøtter (f.eks. Fakturering i app). Til dette skal du have Android Studio installeret.
Nu er det officielle udviklingsmiljø, som godkendt af Google, Android Studio en version af IntelliJ IDEA Java IDE fra JetBrains. Du kan downloade en kopi til dit operativsystem fra Googles Android Developer-side her. Windows og Mac-brugere kan starte installationsprogrammet ved hjælp af en EXE-fil eller DMG-billede. Dette er hvordan softwareinstallatører arbejder på Windows, MacOS og Linux. Sådan fungerer softwareinstallatører på Windows, MacOS og Linux. Moderne operativsystemer giver dig nemme metoder til at oprette nye applikationer. Men hvad sker der faktisk, når du kører installationsprogrammet eller udsteder den kommando? Læs mere, henholdsvis.
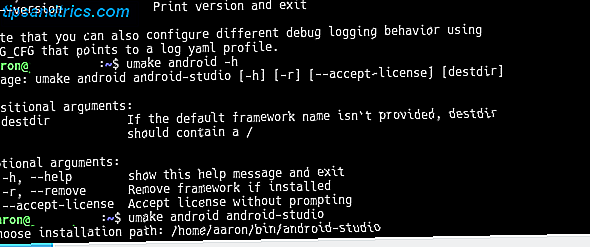
Linux-brugere kan bruge ZIP-filen, pakke den ud, hvor som helst, og kør Android Studio derfra (Windows / Mac-brugere kan også gøre dette). Ellers kan du bruge Ubuntu Make til at downloade og installere pakken for dig. Hvis du er på den nyeste LTS-version (16.04 fra denne skrivning), skal du tilføje Ubuntu Make PPA Hvad er en Ubuntu PPA og hvorfor vil jeg gerne bruge en? [Teknologi forklaret] Hvad er en Ubuntu PPA og hvorfor vil jeg gerne bruge en? [Teknologi forklaret] Læs mere til dit system for at få adgang til Android Studio:
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make Opdater derefter dit system med følgende.
sudo apt update Endelig skal du installere Ubuntu Make med denne kommando:
sudo apt install umake Når du er installeret, kan du rette Ubuntu Make til at installere Android Studio til dig med følgende kommando:
umake android android-studio 
Efter at have vist licensaftalen begynder den at downloade og installere baseprogrammet. Når det er færdigt, og du starter Android Studio, leder en guide dig igennem endnu et par trin.
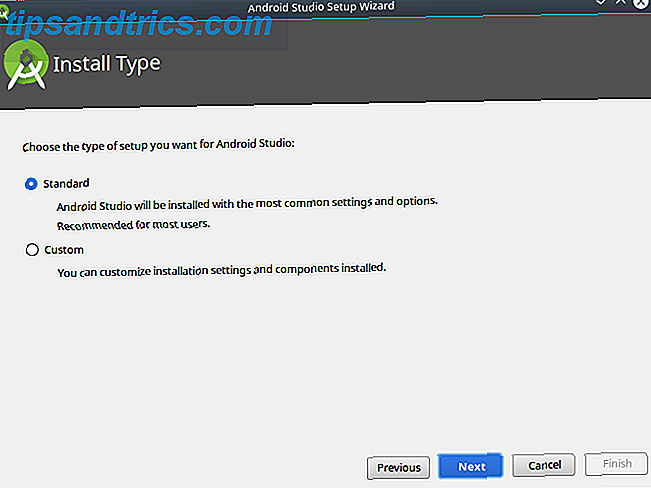
Først får du et valg om, hvorvidt du vil have en "Standard" -installation eller noget brugerdefineret. Vælg standardinstallationen her, det vil lade dig komme i gang hurtigere.

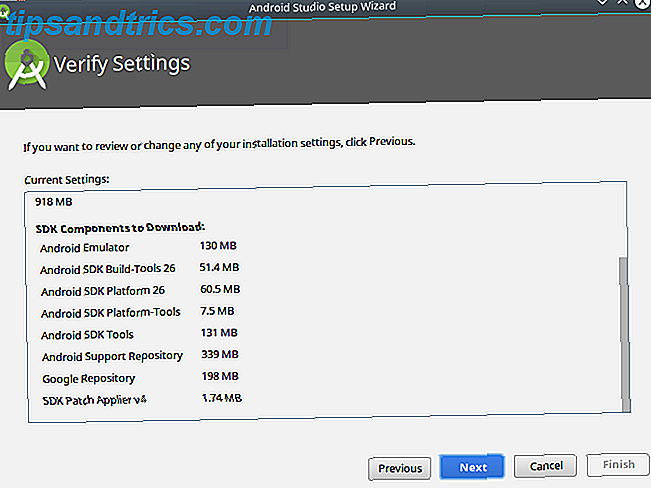
Så får du en besked om, at du skal downloade nogle ekstra komponenter, og det tager nok tid.

Når alt er installeret, får du en lille skærm, der giver dig mulighed for at oprette et nyt projekt, åbne en eksisterende eller få adgang til dine indstillinger.

Jeg ved, du er klar til at få dine hænder beskidte. Uden yderligere ado, lad os bygge noget.
Opbygning af en simpel Android notesblok
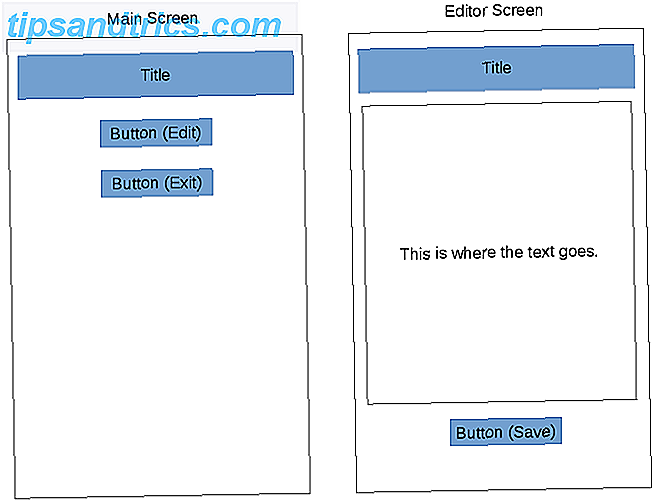
Fordi vi (selvfølgelig) sad og tænkte dette igennem, før vi bare hoppede ind, ved vi, at vores Android-app vil bestå af to skærme.
Man vil tillade brugeren at "redigere nu" eller afslutte, og den anden vil gøre den faktiske redigering. Det første skærmbillede kan virke ubrugeligt, men det kan komme til at fungere senere, da vi tilføjer funktioner. Teksten taget på skærmen "Rediger" vil blive stashed i en almindelig tekstfil, fordi almindelig tekstregler Alt du behøver at vide om filformater og deres egenskaber Alt du behøver at vide om filformater og deres egenskaber Vi bruger ordet fil interchangeably : musik, billede, regneark, diasshow og så videre. Men hvad gør en fil en "fil", alligevel? Lad os forsøge at forstå denne grundlæggende del af databehandling. Læs mere . Følgende wireframes giver os et godt referencepunkt (og tog kun 5 minutter at piske op):

I det næste afsnit opbygger vi det med MITs App Inventor.
Kom godt i gang med MIT App Inventor
Det første skridt er at skabe et nyt projekt. Log ind på App Inventor, og klik derefter på knappen Start ny projekt til venstre (også tilgængelig i menuen Projekter ).

Du får en dialog for at give det et navn.

Men nu er du faldet i App Inventor's Designer-visning, og der er meget at tage ind. Lad os tage et øjeblik at se på hvert afsnit.

- Titellinjen øverst viser dit projektnavn ( muoScratchpad ); kan du tilføje, fjerne og skifte mellem din apps skærmbilleder (f.eks. skærm 1 ); og skifter mellem App Inventor's Designer og Blocks visninger helt til højre.
- Paletten til venstre indeholder alle de knapper og widgets, du vil bruge. De er opdelt i sektioner som brugergrænseflade og opbevaring ; Vi bruger begge disse i vores app. Vi får se, hvordan paletten har forskellige elementer i blokken .
- Seeren viser dig, hvad du bygger i WYSIWYG mode.
- Komponenter er en liste over elementer, der er en del af den aktuelle skærm. Når du tilføjer knapper, tekstbokse osv., Vises de her. Nogle "skjulte" elementer, som referencer til filer, vil også vise her, selvom de ikke er en del af brugergrænsefladen.
- Mediesektionen lader dig uploade aktiver, som du vil bruge i dit projekt, som billeder eller lydklip. (Vi behøver ikke denne.)
- Endelig lader vinduet Egenskaber dig konfigurere den aktuelt valgte widget. Hvis du for eksempel vælger en billed-widget, kan du ændre dens højde og bredde.
Udlægning af dit første skærmbillede: "Hovedskærm"
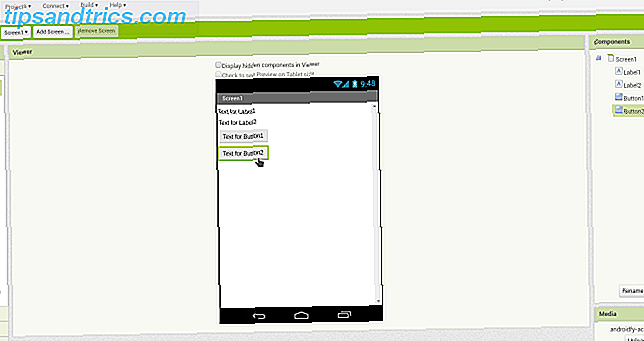
Lad os sætte layoutet for "main" skærmen sammen i Designer før du går videre. På skissen skal vi have en etiket til appnavnet, en linje med hjælpetekst, en knap for at flytte til skærmbilledet "redigere" og en knap for at afslutte. Du kan se paletten Brugergrænseflade har alle de ting, vi har brug for: to etiketter og to knapper . Træk disse i en lodret kolonne øverst på skærmen.

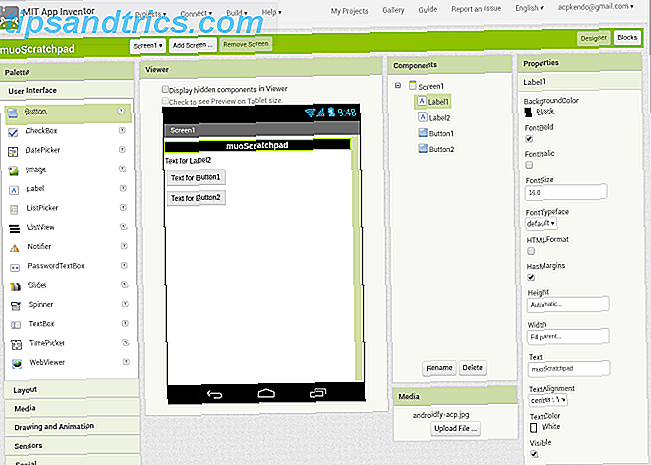
Næste skal vi konfigurere hver enkelt. Til etiketterne kan du indstille elementer som hvad teksten skal være, baggrundsfarven og justeringen. Vi vil centrere begge vores etiketter, men sæt baggrunden for appnavnet til sort med hvidtekst.

Det er på tide at se, hvordan det faktisk ser på en enhed. Når du bygger ting, gør det i baby-trin. Jeg kan ikke understrege det nok.

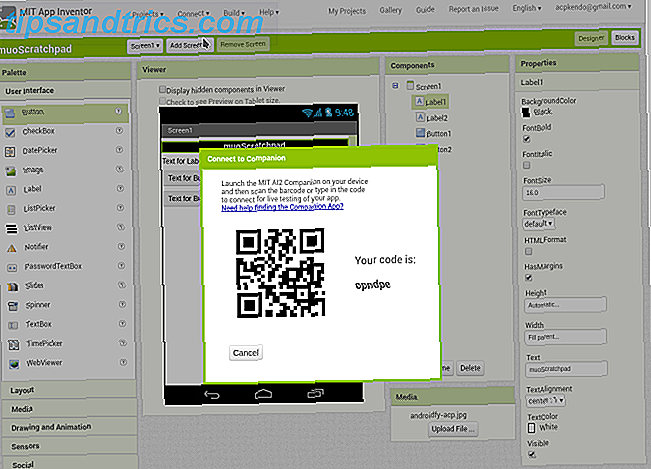
Ikke bygg en stor liste over ting i din app på én gang, for hvis der bryder noget, tager det lang tid at finde ud af hvorfor. Hvis du ønsker at teste på en rigtig telefon, kan du starte din AI2 Companion-app og oprette forbindelse til App Inventor med enten QR-koden eller den medfølgende seks-tegnskode.

For at forhåndsvise brug af emulatoren skal du sørge for at starte aiStarter-programmet beskrevet ovenfor, og vælg derefter Emulator- genstanden igen fra Connect- menuen. Uanset hvad, efter en kort pause, skal du se din apppuppe op og se noget som det du har i Viewer (det faktiske layout afhænger af dimensionerne på din enhed og emulator).

Da titlen ser godt ud, lad os også ændre teksten på de andre og justere dem i midten (dette er en egenskab af skærmen, Juster Horisontal, ikke teksten / knapperne). Nu kan du se en af de virkelig seje aspekter af App Inventor - alle dine ændringer sker i realtid! Du kan se tekstændringen, knapperne justerer deres justering osv.
Gør det funktionelt
Nu da layoutet er færdigt, lad os tilføje nogle funktioner. Klik på knappen Blokke øverst til venstre. Du får vist et lignende layout som Designer-visningen, men du har nogle forskellige valg i kategorier. Disse er programmeringskoncepter frem for grænsefladskontroller, men som den anden visning bruger du træk og slip for at sætte disse sammen som en del af din app.

Den venstre palette indeholder kategorier som Control, Text og Variables i kategorien "Indbygget". Blokkene i denne kategori repræsenterer funktioner, der vil ske stort set bag kulisserne, såsom de matematiske elementer, der kan udføre beregninger. Nedenfor er en liste over elementerne på din skærm (er), og de tilgængelige blokke vil påvirke disse elementer. Hvis du f.eks. Klikker på et af vores etiketter, vises bloker, der kan ændre etiketternes tekst, mens knapperne har blokker for at definere, hvad der sker, når du klikker på dem.
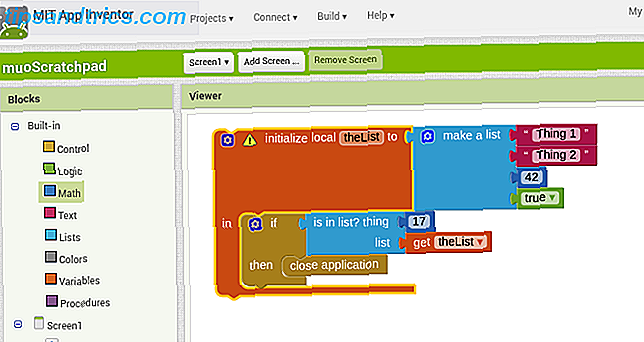
Udover deres kategori (repræsenteret af farve) har hver blok også en form, der repræsenterer dens formål. Disse kan groft opdeles som følger:
- Du kan tænke på genstande med et stort hul i midten, f.eks. "Hvis-da" -blokken vist ovenfor, som dem, der håndterer begivenheder . Når noget finder sted inden for appen, vil de andre ting i det mellemrum løbe.
- Platte blokke med stik er en af to ting. Den første er udsagn, som svarer til kommandoer, de elementer, der passer ind i strømmen ovenfor. I eksemplet ovenfor er oprettelsen af en listeblok en erklæring, ligesom det er tæt applikation .
- Den anden mulighed er udtryk, som kun adskiller sig lidt fra udtalelser. Hvor en sætning kan sige "sæt dette til" 42 ", ville et udtryk være noget som" tilføj 22 til 20 og giv mig resultatet tilbage. "I ovenstående er i liste et udtryk, der vil evaluere til enten sand eller falsk. Udtryk er også flade blokke, men de har sandsynligvis en fane på venstre side og et indlæg til højre.
- Endelig indeholder værdier tal ("17" og "42" ovenfor), tekststrenger ("Thing 1" og "Thing 2") eller true / false. De har typisk en fane kun til venstre, da de er noget du giver til en erklæring eller et udtryk.
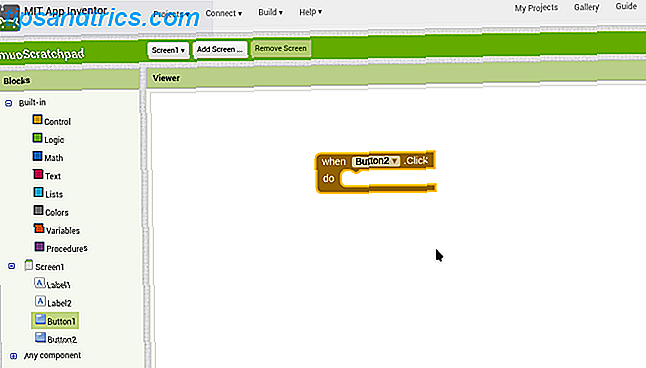
Du kan helt sikkert gå gennem alle vejledninger og tutorials på App Inventor. Men det er designet til at du bare begynder at klikke rundt og (bogstaveligt talt) se, hvad der passer. På vores første side har vi to ting, der har brug for opmærksomhed (knapperne), så lad os se, hvad vi kan komme med. En af disse (Button2) lukker appen, når den klikkes. Da dette er en interaktion med knappen. Vi kan tjekke efter knapblokke og finde, at der er en, der starter med, når Button2.click (eller når knap 1 klikkes). Det er præcis det, vi ønsker, så vi trækker det på Viewer.

Nu, når det er klikket, vil vi gerne lukke appen, hvilket lyder som en samlet app flow funktion. Når vi kigger i indbygget> Kontrol, ser vi faktisk en tæt applikationsblok . Og trække det til hullet i den første blok, det klikker på plads. Succes!

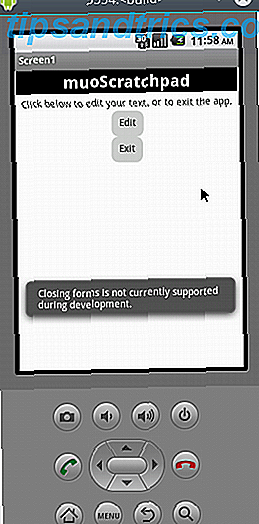
Nu, når du klikker på knappen, lukkes appen. Lad os prøve det i emulatoren. Det viser os en fejl, at lukning af appen ikke understøttes i udviklingsmiljøet, men at se det betyder, at det virker!

Opbygning af det andet skærmbillede: Redigeringsskærm
Lad os nu gøre opmærksom på Button1.
Dette skal åbne vores redaktør, så vi kan bedre sørge for, at redaktøren eksisterer! Lad os skifte tilbage til Designer og oprette en ny skærm med samme etiket som det første skærmbillede, en tekstboks (indstillet til "fill parent" for bredde, 50% for højde og multiline aktiveret) for at holde vores indhold og en anden knap (mærket "<< Gem"). Tjek nu det layout i emulatoren!
Før vi går videre, ved vi, at vi vil stoppe indholdet fra tekstboksen, hvilket lyder som opbevaring . Sikker nok er der et par muligheder derinde.
Af disse er File det mest ligetil, og da vi vil have almindelig tekst, bliver det fint. Når du sætter dette i Viewer, vil du bemærke det ikke vises. Filen er en ikke-synlig komponent, da den fungerer i baggrunden for at gemme indholdet til en fil på enheden. Hjælpeteksten giver dig en ide om, hvordan det virker, men hvis du vil have disse elementer synlige, skal du blot markere afkrydsningsfeltet Vis skjulte komponenter i Viewer .
Skift til blokken se nu - det er tid til at programmere. Den eneste opførsel, vi har brug for, er, når knappen "<< Gem" klikkes, så vi får fat i vores, når Button1.click Block. Her er hvor App Inventor virkelig begynder at skinne.
For det første gemmer vi indholdet af tekstboksen ved at gribe opkaldet File1.saveFile- blok og give det den ønskede tekst (ved hjælp af TextBox1s TextBox1.text, der henter indholdet) og en fil til at gemme den (bare give en sti og filnavn med en tekstblok - appen vil oprette filen for dig, hvis den ikke findes).
Lad os også opsætte skærmen for at indlæse indholdet af denne fil, når den åbnes ( editor> når editor.initialize Block). Det skal kalde File1.ReadFrom som peger på vores filnavn. Vi kan fange resultatet af at læse tekstfilen ved hjælp af File> når File1.GotText, tildele indholdet til TextBox ved hjælp af TextBox> sæt TextBox.Text til at blokere, og aflever det få tekstværdien . Endelig vil vi efter besparelsen have et klik på Button1 for at sende os tilbage til hovedskærmen .
Det sidste skridt er at gå tilbage til hovedskærmen og programmere den første knap. Vi vil have, at den sender os til redigeringsskærmen, hvilket er et stykke kage med Control> Åbn en anden skærmblok, der angiver "Editor".
Hvad kommer der efter?
Nu hvor du har noget, der virker, hvad kommer der nu? For at forbedre det selvfølgelig! App Inventor giver dig adgang til en bred vifte af Android-funktionalitet. Ud over de enkle skærme, vi netop har oprettet, kan du tilføje funktioner, herunder medieafspilning, sende tekster eller endda en livewebvisning til din app.
En af de første forbedringer der kommer til at tænke på er evnen til at vælge blandt flere filer. Men en hurtig internet søgning afslører, at dette kræver nogle overordnede hackery i App Inventor. Hvis vi vil have denne funktion, skal vi grave i Java og Android Studio-miljøet.
Udvikling i Java med Android Studio
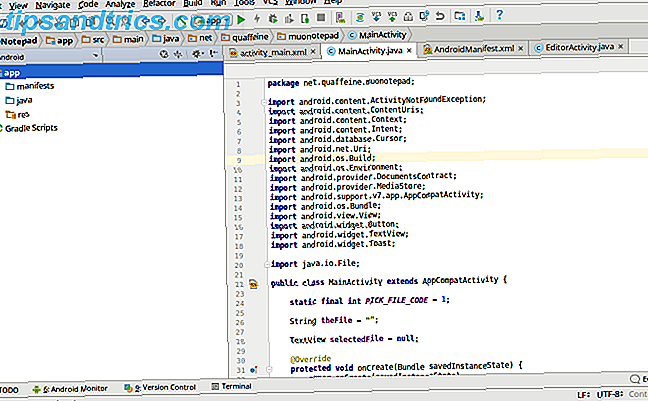
Nedenstående afsnit beskriver - på et meget højt niveau - udviklingen af vores scratchpad app i Java. Det er værd at gentage igen: mens det kan betale store udbytter ned ad vejen kræver læring Java og Android Studio en betydelig investering af tid.
Så der vil ikke være så meget forklaring på, hvad koden betyder nedenfor, og du skal heller ikke bekymre dig meget om det. Undervisning Java er uden for denne artikels anvendelsesområde. Hvad vi vil gøre, er at undersøge, hvor tæt Java-koden er for de ting, vi allerede har opbygget i App Inventor.
Start med at skyde op Android Studio, og vælg Start nyt Android Studio Project- element. Du bliver ledet gennem en guide, der spørger et par ting. Den første skærm anmoder om et navn til din app, dit domæne (dette er vigtigt, hvis du sender til appbutikken, men ikke hvis du bare udvikler for dig selv) og en mappe til projektet.
På den næste skærm sætter du en version af Android En hurtig guide til Android-versioner og opdateringer [Android] En hurtig guide til Android-versioner og opdateringer [Android] Hvis nogen fortæller dig at de kører Android, siger de ikke så meget som du tror. I modsætning til de store computersystemer er Android et bredt operativsystem, der dækker mange versioner og platforme. Hvis du gerne vil ... Læs mere for at målrette. Hvis du vælger en nyere version, kan du medtage platformens nyere funktioner, men kan udelukke nogle brugere, hvis enheder ikke er aktuelle. Dette er en simpel app, så vi kan holde fast med Ice Cream Sandwich.
Næste vælger vi standardaktiviteten for vores app. Aktiviteter er et kernekoncept i Android-udvikling, men i vores øjemed kan vi definere dem som skærme. Android Studio har et nummer, du kan vælge fra, men vi starter bare med en tom og bygger det selv. Skærmen efter det giver dig mulighed for at give det et navn.
Når det nye projekt er lanceret, skal du tage et øjeblik til at blive bekendt med Android Studio.
- Den øverste værktøjslinje har knapper til en lang række funktioner. Den, der er vigtigst for os, er Run- knappen, som vil opbygge appen og starte den i emulatoren. (Fortsæt og prøv det, det vil fungere fint.) Der er andre som Gem og Find, men disse fungerer via tastaturgenveje, som vi alle er vant til (Ctrl + S og Ctrl + F, henholdsvis).
- Den venstre projektpanel viser indholdet af dit projekt. Du kan dobbeltklikke på disse for at åbne dem for redigering.
- Midtområdet er din redaktør. Afhængigt af, hvad du netop redigerer, kan det være tekstbaseret eller grafisk, som vi ses om et øjeblik. Dette kan også vise andre ruder, f.eks. En højre rude Egenskaber (igen, som App Inventor).
- Den højre og nederste grænse har et udvalg af andre værktøjer, der vises som ruder, når de vælges. Der er ting som en terminal til at køre kommandolinjeprogrammer og versionskontrol, men de fleste af disse er ikke vigtige for et simpelt program.
Giver hovedskærmen til Java
Vi begynder med at genopbygge scratchpad i Java. Ser vi på vores tidligere app, kan vi se, at vi for den første skærm har brug for en etiket og to knapper.
I årevis var oprettelsen af en brugergrænseflade på Android en omhyggelig proces med håndlavet XML. I dag gør du det grafisk, ligesom i App Inventor. Hver af vores aktiviteter har en layoutfil (færdig i XML) og en kodefil (JAVA).
Klik på fanen "main_activity.xml", og du vil se nedenstående (meget Designer-lignende) skærm. Vi kan bruge den til at trække og slippe vores kontroller: en TextView (som en etiket) og to knapper .
Lad os skrue op på Afslut- knappen. Vi skal oprette en knap i kode såvel som grafisk, i modsætning til App Inventor, der håndterer den bogføring for os.
Men som AI bruger Android's Java API begrebet "onClickListner". Det reagerer, når en bruger klikker på en knap ligesom vores gamle ven, "når Button1.click" -blokken. Vi bruger "finish ()" -metoden, så når brugeren klikker, afslutter appen (husk, prøv dette i emulatoren, når du er færdig).
Tilføjelse af redigeringsskærmen
Nu hvor vi kan lukke appen, sporer vi vores trin igen. Før vi foretager knappen "Rediger", lad os lave redigeringsaktivitet (skærm). Højreklik på Projektruden og vælg Ny> Aktivitet> Tøm aktivitet og navngiv det "EditorActivity" for at oprette den nye skærm.
Derefter skaber vi editorens layout med en EditTextBox (hvor teksten vil gå) og en knap. Juster egenskaberne for hver til din smag.
Skift nu til filen EditorActivity.java. Vi vil kode nogle lignende funktioner til det, vi gjorde i App Inventor.
Man vil oprette filen for at gemme vores tekst, hvis den ikke findes, eller læs indholdet, hvis det gør det. Et par linjer vil oprette EditTextBox og indlæse vores tekst i den. Endelig vil en smule mere kode oprette knappen og dens onClickListener (som vil gemme teksten til filen og derefter lukke aktiviteten).
Nu når vi kører det i emulatoren, ser vi følgende:
- Før du kører, er der ingen mappe på "/ storage / emulated / 0 / Android / data / [dit domæne og projektnavn] / filer", som er standardmappen for appspecifikke data.
- Ved første kørsel vises hovedskærmen som forventet. Stadig ingen mappe som ovenfor, eller vores scratchpad-fil.
- Når du klikker på knappen Rediger, oprettes mappen, ligesom filen er.
- Ved at klikke på Gem gemmes en indtastet tekst i filen. Du kan bekræfte ved at åbne filen i et tekstredigeringsprogram.
- Når du klikker på Rediger igen, vil du se det forrige indhold. Hvis du ændrer det og klikker på Gem, gemmes det, og ved at klikke på Rediger igen, vil det blive tilbagekaldt. Og så videre.
- Når du klikker på Afslut, afsluttes appen.
Forbedring af appen: Vælg din lagerfil
Nu har vi en fungerende version af vores oprindelige App Inventor scratchpad. Men vi portede det til Java for at forbedre det. Lad os inkludere muligheden for at vælge blandt flere filer i den standardmappe. Når vi gør dette, vil vi virkelig gøre dette mere af et notesblok end blot en kladde, så vi opretter en kopi af det aktuelle projekt ved hjælp af instruktionerne her.
Vi brugte en Android Intent til at ringe til vores editoraktivitet fra den primære, men de er også en nem måde at ringe til andre applikationer. Ved at tilføje et par linjer kode vil vores Intent sende en anmodning om filhåndteringsprogrammer. De 7 bedste gratis filopkykere til Android De 7 bedste gratis filopkogere til Android Der er en flok filhåndtering og filer til at udforske apps derude til Android, men disse er de bedste. Læs mere for at svare. Det betyder, at vi kan fjerne en god del af koden, der kontrollerer oprettelsen af filen, da Intent kun tillader os at gennemse / vælge en der faktisk eksisterer. I sidste ende forbliver vores Editor Activity nøjagtig det samme.
At få vores hensigt at give os en streng (Java tekstobjekt), som vi kan pakke ind i vores hensigt, var en udfordring. Heldigvis når det kommer til programmeringsspørgsmål, er internettet din ven. En hurtig søgning giver os et par muligheder, herunder kode, som vi kan indsætte i vores app.
Og med denne lille ændring og en smule lånt kode kan vi bruge en filbrowser / manager applikation på enheden til at vælge filen til opbevaring af vores indhold. Nu hvor vi er i "forbedringsmodus", er det nemt at komme med et par mere nyttige forbedringer:
- Vi kan vælge blandt eksisterende filer, men for øjeblikket fjernede vi vores facilitet for at oprette dem. Vi skal bruge en funktion til brugeren til at angive et filnavn og derefter oprette og vælg den fil.
- Det kan være nyttigt at få vores app til at svare på "Del" -forespørgsler, så du kan dele en webadresse fra browseren og føje den til en af dine notesfiler.
- Vi har at gøre med ren tekst her, men rigere indhold med billeder og / eller formatering er ret standard i disse typer apps.
Med evnen til at trykke på Java er mulighederne uendelige!
Distribuere din app
Nu hvor din app er færdig, er det første spørgsmål, du skal spørge dig selv, om du vil distribuere det overhovedet! Måske har du lavet noget så personligt og tilpasset, det ser ud som om det ikke ville være rigtigt for nogen anden. Men jeg vil opfordre dig til ikke at tænke på den måde. Du vil sandsynligvis blive overrasket over, hvor nyttig det er for andre; Hvis intet andet, er det i hvert fald en lærerfaring, der viser, hvad en ny koderen kan gøre.
Men selvom du beslutter dig for at beholde din nye skabning til dig selv, skal du stadig have nogle af trinene nedenfor for at kunne installere det på din enhed. Så lad os lære at pakke din app op til at dele i kildekodeformularen samt en installerbar pakke.
Kildekodefordeling
Uanset hvilken metode du har brugt op til dette punkt, har du ændret soure kode undervejs.
Selvom App Inventor gør et godt stykke arbejde med at gemme den faktiske kode bag kulisserne, er de blokke og UI-widgets, du har flyttet rundt, alle repræsenteret kode. Og kildekode er en helt gyldig måde at distribuere software på, som open source-samfundet kan godt attestere. Dette er også en god måde at få andre involveret i din ansøgning, da de kan tage det, du har lavet og bygge videre på.
Vi får kildekoden fra begge miljøer i et struktureret format. Så kan enten nogen (selv inkluderet) nemt importere den tilbage til det samme program og komme hurtigt i gang.
Eksporterende kilde fra App Inventor
Hvis du vil eksportere fra App Inventor, er det et simpelt spørgsmål om at åbne dit projekt, og vælg derefter Eksporter valgte projekt (.aia) på min computer på menuen Projekter .
Dette vil hente den førnævnte .AIA-fil (formodentlig "App Inventor Archive"). Men dette er faktisk en ZIP-fil; Prøv at åbne den i din foretrukne arkivleder for at inspicere indholdet.
Bemærk, at indholdet af appeventor / ai_ [din bruger id] / [projektnavn] -mappen er en SCM- og BKY-fil. Dette er ikke den JAVA-kilde, vi så i Android Studio, så du vil ikke kunne åbne disse i et gammelt udviklingsmiljø og kompilere dem. Du (eller en anden) kan dog genindføre dem til App Inventor.
Arkiveringskilde fra Android Studio
At få dit Android Studio-projekt ud i et arkivformat er lige så nemt som at komprimere projektets mappe. Flyt det derefter til en ny placering, og åbn den fra den normale fil> Åbn element i hovedmenuen.
Android Studio læser dit projekts indstillinger ( workspace.xml ), og alt skal være som det var før.
Det er værd at bemærke, at arkivering, at hele mappen vil indeholde noget cruft, specifikt filerne fra dit programs sidste build.
Disse vil blive ryddet og regenereret under den næste bygning, så de er ikke nødvendige for at holde integriteten i dit projekt. Men de gør det heller ikke, og det er nemmere (især for begynderudviklere) at ikke begynde at gnide med hvilke mapper der skulle komme sammen, og som ikke burde. Bedre at tage det hele i stedet for at savne noget, du har brug for senere.
Android Pakkefordeling
Hvis du vil give en kopi af din app til en person bare for at prøve det, er en APK-fil din bedste indsats. Standard Android-pakkeformat skal være kendt for dem, der er gået uden for Play Butik for at få software.
At få disse er lige så nem som at arkivere kilden i begge programmer. Derefter kan du sende det på en hjemmeside (f.eks. F-Droid), eller aflevere det til nogle venlige folk for at få deres feedback. Dette giver en fantastisk beta-test for apps, som du mener at sælge senere.
Opbygning af en APK i App Inventor
Gå over til menuen Byg, og vælg appen (gem .apk til min computer) . App'en vil begynde at bygge (vist ved en statuslinje), og når den er færdig, får du en dialogboks til at gemme APK-filen. Nu kan du kopiere og sende det til dit hjertes indhold.
For at installere appen skal brugerne tillade tredjeparts softwareinstallationer i enhedens indstillinger som beskrevet her. Er det sikkert at installere Android Apps fra ukendte kilder? Er det sikkert at installere Android Apps fra ukendte kilder? Google Play Butik er ikke din eneste kilde til apps, men er det sikkert at søge andre steder? Læs mere .
Opbygning af en APK i Android Studio
Opbygning af en Android-pakke er lige så let i Android Studio. Vælg Build APK under Build- menuen. Når bygningen er færdig, vil en meddelelsesmeddelelse give dig et link til mappen på din computer, der indeholder appen.
Google Play Distribution
At blive oprettet som en Google-udvikler er lidt af en proces. Mens du bør overveje det, når du har en vis erfaring under dit bælte, er det ikke noget du skal tackle med det samme.
For det første har den et registreringsgebyr på $ 25. Det har også en række tekniske detaljer, der er noget svært at ændre på et senere tidspunkt. For eksempel skal du oprette en kryptografisk nøgle for at underskrive dine apps, og hvis du nogensinde mister det, kan du ikke opdatere appen.
Men på et højt niveau er der tre vigtige processer, du skal gøre for at få din app til Play Butik:
- Tilmeld dig som udvikler: Du kan opsætte din udviklerprofil (baseret på en Google-konto) på denne side. Trollmanden går dig igennem en ret retfærdig registreringsproces, som inkluderer ovennævnte $ 25 gebyr.
- Klargør appen til butikken: Emulatorversionerne af den app, du har testet, er også debugging- versioner. Det betyder, at de har en masse ekstra kode i forbindelse med fejlfinding og logning, der ikke er nødvendigt, og de kan endda udgøre et privatliv bekymring. Inden du udgiver til butikken, skal du producere en udgivelsesversion ved at følge disse trin. Dette inkluderer at underskrive din app med den crypto-nøgle, vi nævnte tidligere.
- Opsæt din infrastruktur: Du skal også oprette butikssiden for din app. Google giver en liste over råd til oprettelse af en fortegnelse, der får dig til at installere (og salg!). Din infrastruktur kan også omfatte servere, som din app vil synkronisere med.
- Endelig, hvis du ønsker at blive betalt, skal du have en betalingsprofil. Dette er en af de engangsklare detaljer, så sørg for, at du ved, hvordan alt passer sammen, inden du går videre.
Sammenfattende og Lærdomme Lært
Vi er kommet til vejledningens ende. Forhåbentlig har dette pikeret din interesse for Android udvikling og givet dig en vis motivation til at tage din idé og faktisk udvikle den. Men før du lægger hovedet ned og begynder at bygge, lad os se tilbage på nogle af de vigtige lektioner, vi lærte i ovenstående afsnit.
- Vi har set på to stier for at gøre din app: point-and-click-bygherrer og kodning fra bunden i Java. Den første har en lavere læringskurve og tilbyder et retfærdigt (men stadig begrænset) udvalg af funktionalitet. Det andet giver dig mulighed for at bygge næsten alt du kan tænke på og tilbyder fordele ud over Android-udvikling, men det tager længere tid at lære.
- Mens de hver især har deres fordele og ulemper, kan du bruge begge stier! Point-and-click-miljøerne giver en hurtig vendingstid for at prototype din app, mens den anden giver dig mulighed for at genopbygge den til langsigtet forbedring.
- Selvom det er fristende at springe lige ind i arbejdet med selve appen, vil du være meget glad senere, hvis du tager lidt tid på at designe din app, herunder skitser af grænsefladen og / eller uformel dokumentation om dens funktioner. Dette kan også hjælpe dig med at afgøre, om en eller begge metoder ovenfor er gode muligheder.
- En nem måde at begynde at udvikle er at lægge brugergrænsefladeelementer ud, og derefter "wire dem op" ved at programmere deres funktionalitet. Mens erfarne udviklere kan starte kodning af "baggrund" -komponenter, for nybegyndere, hjælper det med at kunne visualisere alt.
- Når du dyker i kode, skal du ikke være bange for at søge på internettet for svar. Hvis du kører en Google-søgning med et par søgeord og "kodeeksempel" i slutningen, får du nogle gode resultater.
- Når du bygger, skal du teste dit arbejde lidt ad gangen. Ellers vil det være meget svært at afgøre, hvilken af de to sidste timers handlinger der har slået din app i stykker.
Med disse i tankerne kommer du ind og begynder at gøre dine app-udviklingsdrømme til virkelighed. Og hvis du beslutter dig for at få dine hænder beskidte, så lad os vide, hvordan det går i kommentarerne (vi elsker links til skærmbilleder, forresten). Glædelig bygning!