Hvis mennesket var et logisk dyr, ville matematik være det letteste emne, og kærlighed ville ikke eksistere.
Heldigvis, når det kommer til logik, kan de rigtige værktøjer hjælpe med at forenkle enhver proces. Flowcharts er blandt de visuelle tænktværktøjer, der groft ignoreres for ikke-tekniske opgaver. Måske fordi flowcharting startede rent som en ingeniørfaglig færdighed og ikke gik ud over udkastet til industrielle planlæggere. Med sit spring mod computeralgoritmer blev det mere almindeligt.
Igen behøver det ikke være en teknisk øvelse. Brug dem med fantasi, og du kan forenkle både dit arbejde eller livet med flowdiagrammer. Hvis de er så nyttige, så prøv ikke nogle få rutediagrammer med et af de nemmeste værktøjer ved hånden - Microsoft Word . Lad os gå gennem de forskellige måder, vi kan skabe flowcharts. De 7 bedste gratis online-flowchart-producenter. De 7 bedste gratis online-flowchart-producenter. Har du brug for at lave flowcharts overalt, når som helst uden at bruge meget, hvis nogen penge? Her er de bedste online flowchart værktøjer, der er gratis eller rimeligt prissat. Læs mere med Microsoft Word ... sammen.
Hvad er flowcharts?
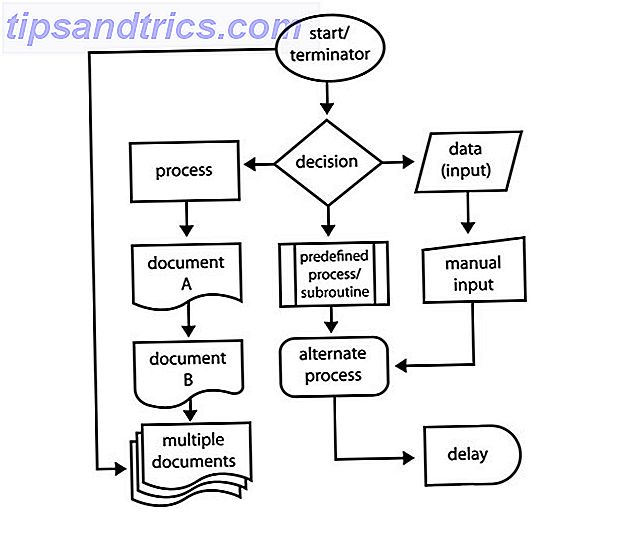
Frank Gilbreth, en ingeniør menes at have skabt de første "Process Flow Charts" i 1921. Et flowchart er et letforståeligt diagram over enhver proces, der bruger simpel grafik til at repræsentere en begyndelse, en ende og de forskellige faser, der følger en logisk orden. Hvert trin i processen er repræsenteret af et unikt symbol med en kort etiket af processtrinnet. Flowchartsymbolerne er forbundet sammen med pile, der viser retningen af processtrømmen. Som du kan se fra diagrammet nedenfor, er hvert symbol standardiseret til den specifikke proces.

Som standard symboler illustrerer trinene, er det nemt at finde ud af, hvordan det hele passer sammen. Flowcharts kan tilpasses til procesorienterede opgaver. Derfor er et stort udvalg af flowdiagrammer synlige - men det grundlæggende forbliver det samme.
Anvendelse af flowcharts
Skønheden i flowcharts ligger i deres enkelhed. Du kan bruge grundlæggende symboler til at kortlægge et hvilket som helst job, og du kan bruge flowdiagrammer til forskellige situationer. Derude på internettet er der gode brugbare til at bruge ophavsretligt beskyttede billeder. Alt takket være den lethed at skabe flowdiagrammer enten manuelt eller let at bruge diagrammeringsværktøjer.
Når flowchartet er blevet illustreret, er det nemt at tage et fugleperspektiv og forstå hele processen. Kun processen med tegning af flowchart kan bidrage til at rydde din egen logik og give dig indsigt for at gøre det bedre. At opsummere…
- Undersøg enhver proces.
- Kommuniker trin til andre involverede i en proces.
- Organiser en proces ved at fjerne overflødige trin.
- Identificer og fejlfind potentielle problemer.
- Forbedre en proces.
Et Grundlæggende Flowchart
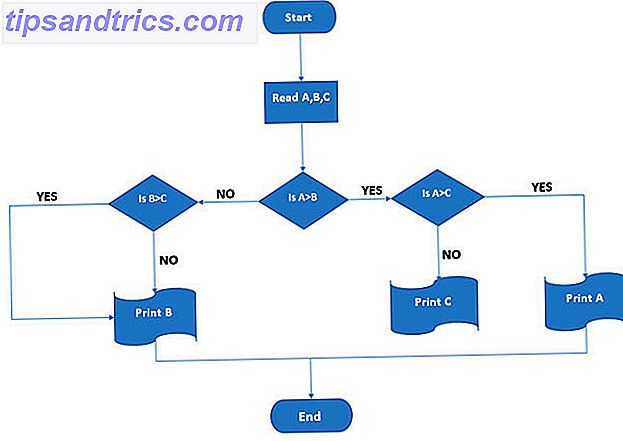
Flowcharts kommer i forskellige former og størrelser. Her er et eksempel på et grundlæggende flowdiagram, som du kan bruge til at finde det største af tre tal:

Lad os gøre dette i Microsoft Word
Alle de værktøjer, der er nødvendige for at lave flowdiagrammer i Microsoft Word 2013 eller 2016, ligger med tegningsværktøjerne . Men først gør disse tre foreløbige trin:
Maksimér dit sideområde. Kollaps båndet ved at c licke den lille pil opad (eller dlick Ctrl + F1 ) yderst til højre, så kun fanebladene viser.
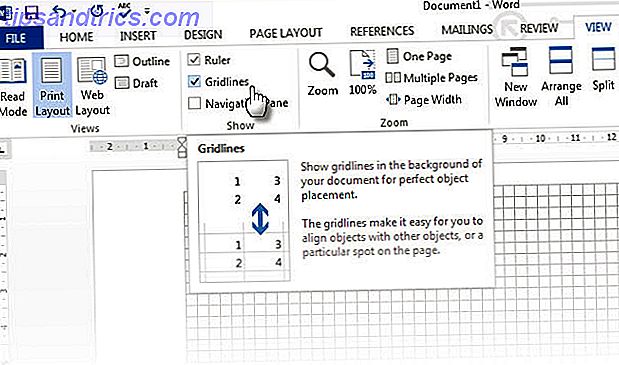
Vis tavlen. Klik på fanen Vis og klik på afkrydsningsfeltet Gridlines . Gitteret hjælper dig med at justere og dimensionere flowchartsymbolerne nøjagtigt, da du kan snappe dem til gridlinjerne. Du kan også tilpasse gridlines ( Page Layout - Arrange - Align - Grid Settings ).

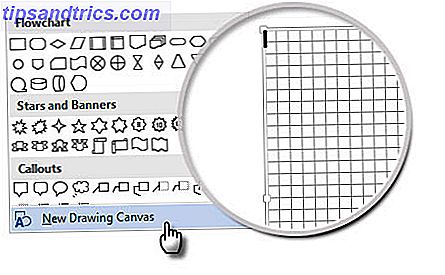
Brug tegne lærred. Indsætning af enhver form eller "tegning" i et Word-dokument opretter automatisk et tegneark. Du bliver nødt til at ændre størrelsen på lærredet for at ramme dit hele rutediagram. Som denne Microsoft support side siger, det er især nyttigt, når du bruger forskellige former (som i et flowchart). Du kan også tilpasse tegnefiltret selv for at skabe attraktive rammer for dit rutediagram.

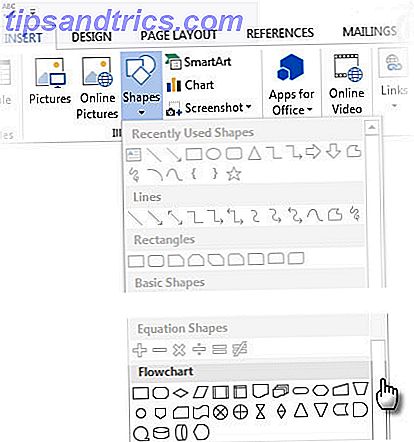
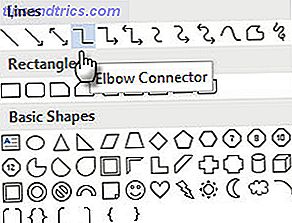
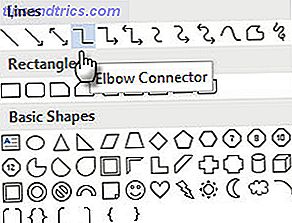
Lad os nu starte det omhyggelige arbejde med at indsætte vores figurer og forbinde dem alle sammen. Det hjælper altid, hvis du kortlægger det på papir først, og brug derefter Microsoft Word til at give det det færdige udseende. En grov skitse hjælper dig med at forstå sidelayoutet på Word til at begynde med. Processen er enkel, men det er en timesaver at lægge noget planer på at bruge dette "planlægningsværktøj". Alle de nødvendige symboler findes på fanen Indsæt - Formularer . Klik på rullemenuen for figurer.

- Symbolerne er pænt organiseret under Flowchart- gruppen.
- Vælg formularen. For eksempel symbolet for "Start".
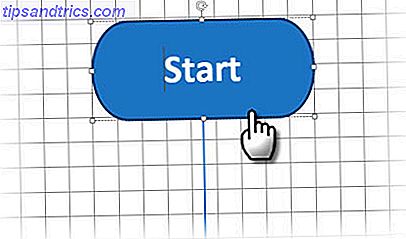
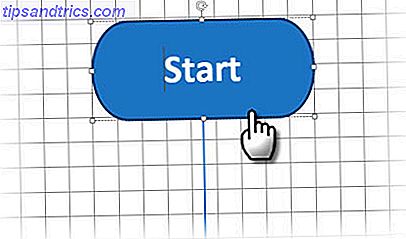
- Klik i lærredområdet, hold den venstre knap trykket, mens du trækker musen for at tilføje formen. Du kan også dobbeltklikke på en hvilken som helst form for automatisk at tilføje den til lærredet. Flyt og resize det.

- Tilføj tekst ved at klikke på formen og skrive på etiketten.
- Forbind to symbolformer med hjælp af pile eller stik. Til forskel fra enkle pile forbliver forbindelsen forbundet med figurerne. De to grundlæggende typer af konnektorer, der er tilgængelige under drop-down-figurerne, er albue og buede. N ote: Konnektorer fungerer kun som beregnet mellem figurer placeret på tegnearket.
 Du kan f.eks. Manuelt flytte stikene til eventuelle forbindelsespunkter (repræsenteret af små blå prikker på figurerne). Forbindelsespunkterne anker forbindelsesstykkerne på plads, og du kan bevæge figurerne uden at afbryde forbindelserne. Dette giver dig stor fleksibilitet, når du ændrer dit flowchart ved at flytte ting rundt.
Du kan f.eks. Manuelt flytte stikene til eventuelle forbindelsespunkter (repræsenteret af små blå prikker på figurerne). Forbindelsespunkterne anker forbindelsesstykkerne på plads, og du kan bevæge figurerne uden at afbryde forbindelserne. Dette giver dig stor fleksibilitet, når du ændrer dit flowchart ved at flytte ting rundt. - Tilføj en ja eller nej til stikkene, der forgrener ud af beslutningsformer ved at indsætte tekstbokse sammen med stikpile. Du kan også bruge rotationshåndtaget til at rotere tekstboksen.
Tips til justering af figurer
Der er flere måder at gøre det på.
- Den anbefalede måde er at gøre det rigtigt første gang. Brug nettet og tegne dem med ensartede bredder, når du lægger dem på lærredet.
- Klik på individuelle figurer og træk dem til de nye placeringer. Hvis du har mange former, kan det være meget tidskrævende. Rutenettet hjælper dig med at få fat i dem på plads.
- Vælg alle de former, du vil justere. På fanen Format klikker du på rullemenuen Juster . Vælg Juster udvalgte objekter, og brug justeringsværktøjet til at justere figurerne automatisk.
Tips til at justere et flytdiagram
Når flowdiagrammet er lagt ud, kan du justere diagrammet i overensstemmelse med siden.
- Grupper alle former og stik. Vælg alle former og stik. På fanen Format klikker du på gruppens rullemenu og vælger Gruppe .
- Fra afkrydsningsfeltet Juster rullemenuen, hvis objektet Juster til margen er markeret. Klik derefter på Juster center og / eller Juster midten .
- Du kan eventuelt ændre størrelsen på lærredet ved at trække hjørnet eller kanterne.
Designe et "Bedøvelse" Flowchart

Det farverige flowchart, du ser ovenfor, er intet andet end et mere formateret flowchart. Formatering af et rutediagram skal være det sidste trin efter at du har indsat, tilsluttet og mærket alle felterne. Det er bedre at gøre det i bulk end at sætte blomsterne på individuelle kasser, som du går sammen. Så vælg flere former og format dem sammen.
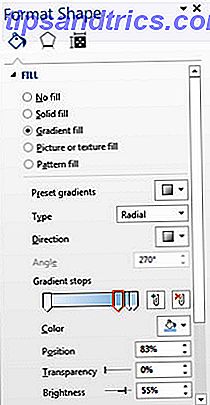
Jeg vil overlade det til dit kreative øje og pege på de grundlæggende værktøjer, du kan få adgang til på fanebladet Format på båndet eller de mere detaljerede muligheder, der findes på sidepanelet. Åbn sidepanelet ved at højreklikke på en form og vælge Format Form .

Du har mange muligheder til at designe former og stik:
Form Styles: En hurtig måde at tilføje farve eller gradient fyld til formerne.
Formfyldninger: Brug dit valg af solide farver eller gradienter. Brug ikke for mange farveskemaer.
Form Outlines: Indstil de visuelle egenskaber for grænselinjerne. Brug også den til at gøre forbindelsespile tykkere eller tyndere.
Effekter: Giv form dybden med 3-dimensioner, skygger osv.
Som du kan se, er der mange muligheder for at tilføje et udvalg af finish til barebones flowchart. Det er omhyggeligt, men sørg for det hvis du vil have et grundigt professionelt udseende.
Du kan også starte med en flowchart-skabelon De bedste skærmbilleder til Microsoft Office De bedste skærmskabeloner til Microsoft Office Flowcharts visualiserer processer. Vi har samlet de bedste flowchart skabeloner til Microsoft Office, herunder Word, Excel og PowerPoint. Læs mere og tilpass det til dine behov.
Et af mange måder at lave flow diagrammer på - Hvordan gør du det?
Fra den ydmyge pen og papir til specialiserede applikationer som SmartDraw og Microsofts egen Visio, er der mange måder at lave flowdiagrammer på. Du har også mulighed for at bruge LucidChart flowcharting / diagrammerapplikationen fra Microsoft Word 2013. Den er tilgængelig på Microsoft Office-butikken og kan installeres og bruges.
Vi bruger en utrolig mængde tid ved hjælp af Microsoft Office-pakken. Så det giver mening at være opmærksom på alle sine kræfter. Fra grundlæggende billedredigering i Word til brainstorming med mindmaps, er det Jack of many a trade. Med en del bevidst praksis kan du være en mester på det.
Hvis Microsoft Word ikke skærer det for dig, har vi også lavet en liste over Windows-værktøjer til at oprette flowcharts 7 Bedste gratis flowchartværktøjer til Windows 7 Bedste gratis flowchartværktøjer til Windows Flowcharts kan hjælpe dig med at strømline dit arbejde og liv og bryde fri fra dårlige vaner. Men hvad er den bedste måde at lave et rutediagram på? Vi har fundet 7 gode flowchartværktøjer. Læs mere .
Billedkredit: Flowchart Symboler, Illustration af Flowchart Pattern (alle via Shutterstock)


 Du kan f.eks. Manuelt flytte stikene til eventuelle forbindelsespunkter (repræsenteret af små blå prikker på figurerne). Forbindelsespunkterne anker forbindelsesstykkerne på plads, og du kan bevæge figurerne uden at afbryde forbindelserne. Dette giver dig stor fleksibilitet, når du ændrer dit flowchart ved at flytte ting rundt.
Du kan f.eks. Manuelt flytte stikene til eventuelle forbindelsespunkter (repræsenteret af små blå prikker på figurerne). Forbindelsespunkterne anker forbindelsesstykkerne på plads, og du kan bevæge figurerne uden at afbryde forbindelserne. Dette giver dig stor fleksibilitet, når du ændrer dit flowchart ved at flytte ting rundt.