De fleste af de digitale billeder og billeder, du ser på nettet, er rastergrafikbilleder eller bitmaps. Et raster grafikbillede er simpelthen defineret med et gitter af pixels, der er indstillet til bestemte farver. Rastergrafikbilleder er opløsningsafhængige og kan ikke gøres større uden tab af tilsyneladende kvalitet. Derfor er det bedre at bruge vektorgrafik til billeder, der skal skaleres til højere opløsning.
Billeder, der gengives ved hjælp af vektorgrafik 10 Fantastiske websteder for at finde højkvalitets vektorgrafik 10 Fantastiske websteder for at finde højkvalitets vektorgrafik At finde kvalitet vektor kunst til dine designs kan være tidskrævende. Derfor har vi samlet denne liste over 10 top vektorbiblioteker, så du kan finde præcis, hvad du har brug for, hver gang. Læs mere vilere skala til enhver størrelse og stadig bevare glatte kanter. Dette er ideelt til at håndtere ting som fonte og logoer. Inkscape er en open source vektor grafik editor Den bedste vektor software til Mac designere på et budget Den bedste vektor software til Mac designere på et budget Adobe Illustrator kan være guldstandarden når det kommer til vektor software til Mac, men du gør det ikke altid nødt til at bruge en formue på design software. Læs mere, som du kan bruge til at konvertere rasterbilleder til vektor grafiske billeder.
Jeg vil demonstrere, hvordan du bruger Inkscape til at konvertere Inkscape-logoet til et SVG-billede (Scalable Vector Graphics). SVG er et vektor grafik filformat.
Først og fremmest skal du downloade Inkscape og installere det. Den er tilgængelig til Mac OS X og Windows, og selvfølgelig kan du med kilden også kompilere den på Linux og andre platforme.

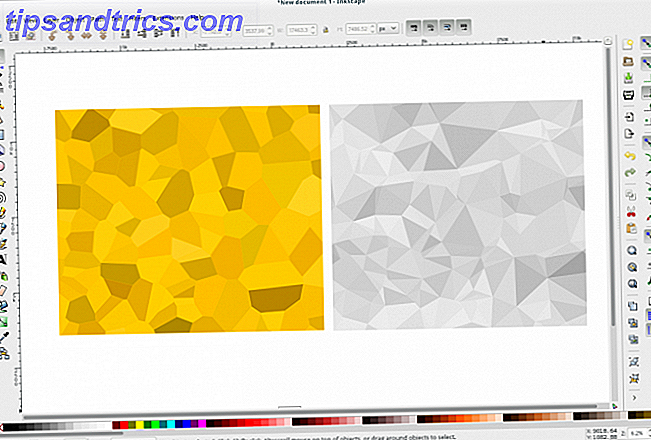
Når du har installeret Inkscape, skal du starte det og åbne det rasterbillede, du vil konvertere. Du kan se fra skærmen at kantene ikke er glatte. Hvis du konverterer det til en SVG-fil, kan vi scalere det til en hvilken som helst størrelse. Sådan ændres størrelsen på billeder ved hjælp af iPhoto, billeder eller eksempelvisning på Mac. Sådan ændres størrelsen på billeder ved hjælp af iPhoto, billeder eller eksempelvisning på Mac. Din Mac kan ændre størrelsen på billeder for dig ved hjælp af indbygget software, gratis! Læs mere, og vedligehold de glatte kanter.
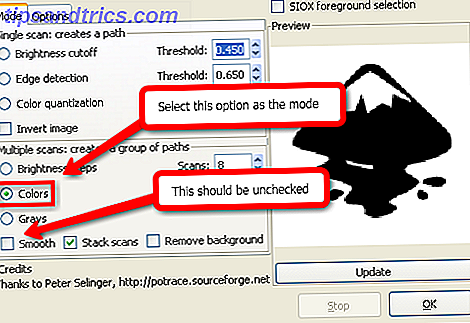
Vælg hele billedet ved at navigere til Rediger > Vælg alle i menuen Inkscape eller ved at trykke på Ctrl + A på tastaturet. Gå derefter til Path > Trace Bitmap eller tryk Skift + Alt + B på tastaturet. I dialogboksen Sporbitmap skal du vælge Farver som tilstand og være sikker på, at Glat er ukontrolleret.

Klik på OK- knappen, og konverteringen finder sted, men dialogboksen vil være på skærmen. Luk dialogboksen ved at klikke på X i øverste højre hjørne. Derefter skal du slippe af med det originale billede, som ligger under det spor du lige har udført. For at se originalen skal du gå til Objekt > Nedre til Nederste eller trykke på Afslut- tasten på tastaturet.
Nu skal det originale skævt udseende stå øverst. Klik på det for at vælge det, og tryk derefter på Delete- tasten på tastaturet. Nu skal du se det smukke og smukke vektorbillede med glatte kanter. Gem derefter filen ved at navigere til Filer > Gem som. Giv filen et nyt navn, og vær sikker på, at filtypen nederst til højre er Inkscape SVG . Billedet nedenfor blev oprettet fra den SVG-fil, jeg lavede.

Når du bruger dine SVG-billeder på websider, vil du gerne konvertere dem fra SVG tilbage til et rasterbillede, ligesom jeg gjorde i billedet ovenfor. For at gøre dette, skal du bare gå til Filer > Eksporter bitmap. Ikke alle browsere understøtter SVG-billeder, så du bedre kan eksportere SVG'er til bitmaps. På denne måde får du et godt billede og kan også bruge det online.
Brug af SVG'er gør en stor forskel, når du skaler billederne til at være meget større end originalerne. Wikimedia Commons har faktisk et bedre SVG-billede til Inkscape-logoet, end jeg lavede. Wikimedia Foundation har gjort en indsats for at få de fleste diagrammer og logoer til rådighed som SVG-filer, så de kan bruges til højere opløsninger uden at nedbryde det oprindelige indhold.
Er du opmærksom på andre gratis værktøjer, der kan konvertere rasterbilleder til vektorgrafik?
Billedkredit: Hwang Teamvia Shutterstock.com