Internettet er fantastisk, jeg tror, vi kan alle være enige om det. Men har du nogensinde sat dig ned og tænkt, hvordan en hjemmeside rent faktisk er på vej til din computer? Hvilke teknologier ligger bag MakeUseOf, for eksempel? Det er meget mere end blot en simpel samling af HTML-filer og billeder.
Læs videre for at finde ud af, hvad der går i gang, hosting og servering af et websted til dit forbrug, kære læsere.
Hardware
Lad os starte med den mest grundlæggende del af hosting af en hjemmeside - hardware. I det væsentlige er maskiner, der bruges til at være vært for en hjemmeside, ikke helt forskellige fra de stationære pc'er, som du eller jeg har hjemme. De har mere hukommelse, backup drev, og ofte fiberoptiske netværksforbindelser - men de er stort set de samme. Faktisk kan enhver gammel maskine være vært for en hjemmeside - det er bare et tilfælde af, hvor hurtigt det vil være muligt at sende sider ud til brugere.
Du kan læse mere her om de forskellige former for hosting. De forskellige former for Website Hosting forklaret. [Teknologi forklaret] De forskellige former for webstedshosting forklaret. [Teknologi forklaret] Læs mere tilgængelig fra en enkelt maskine delt mellem tusindvis af websteder, der hver betaler $ 5 / måned til en fuld dedikeret server, der kan køre noget som MakeUseOf - som koster tusindvis af dollars om måneden .

Operativ system
De fleste webserver-maskiner kører en optimeret smag af Linux - selv om der er et stort antal servere derude, der kører Windows, generelt i firmaer, hvor webapplikationer er bygget på ASP eller dotNet. Fra januar i år er den mest populære Linux-distro for webhosting Debian, som er nøje fulgt af CentOS (baseret på RedHat), som begge er frit tilgængelige for at downloade og prøve dig selv - og hver sagde at være vært for omkring 30% af alle hjemmesider. Google kører selv sin egen brugerdefinerede Linux selvfølgelig såvel som sit eget brugerdefinerede filsystem.
Webserver Software
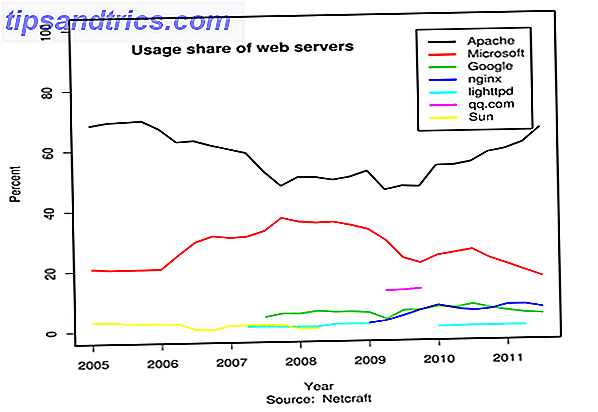
Det er her, hvor tingene virkelig begynder at differentiere. Webserver-softwaren er det program, der modtager indgående forespørgsler, og serverer siderne eller filerne. Webserversoftwaren selv er stort set ubekymret med sproget på den webside, det serverer - en Apache-server kan ganske vist betjene Python, PHP, Ruby eller et hvilket som helst antal forskellige sprog; men dette er ikke universelt. Aktuel markedsandel angiver, at Apache kører omkring 65% af de øverste websteder, Microsoft IIS 15% og nginx 10%. nginx anses for at være bedre til at håndtere websteder med høj samtidighed - det vil sige, hvor mange tusinde brugere måske er på webstedet på et tidspunkt - og bruges faktisk her på MakeUseOf.

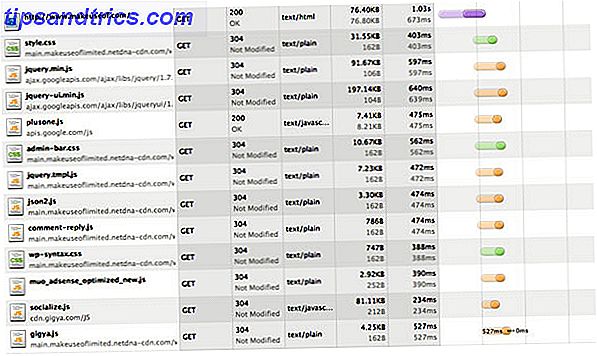
Når du lægger op på et websted, åbner du en stikkontakt - en forbindelse - mellem din computer og hjemmesiden serveren. En udførlig og lang dans til HTTP-melodien begynder derefter med frem og tilbage af anmodninger, data og statuskoder. Da du anmodede om denne side, svarede vores server med en 200 - OK, hvilket betyder "sikker, her går du" ; hvis du har besøgt før, kan din browser også spørge "hej, jeg har en kopi af denne grafik allerede i min browser cache, har jeg virkelig brug for det igen?", som vores server reagerede 304 på - ikke ændret eller "nej, det er cool, vi har ikke ændret det eller noget, bare brug den ene " .
Lejlighedsvis finder du den frygtede 404 - ikke fundet, men jeg behøver ikke forklare denne fejlkode til dig. Hvis du nogensinde har åbnet Firebug Amatørs Guide til Tilpasning af Website Design med FireBug Amatørs Guide til Tilpasning af Website Design Med FireBug Læs mere eller udviklerens tilstand på din browser, vil du blive forbløffet over at se, hvor meget frem og tilbage - det er ikke en simpel "give mig den side" - "OK, her", men faktisk hundredvis af mindre interaktioner.

Statiske filer og indholdsleveringsnetværk
På alle hjemmesider er der nogle filer, der næppe ændres. Ting som Javascripts, CSS, billeder, PDFs eller mp3s. Disse kaldes statiske filer, og for at tjene disse til dig, skal webserver software simpelthen tage fat i filen og sende den. Nemt, ikke? Ikke så hurtigt.
Desværre er afsendelse af et stort antal statiske filer en ret besværlig opgave på grund af filernes størrelse. Hvis du nogensinde har besøgt en webside, hvor du faktisk kan sidde der, mens du ser billederne, er det fordi webserveren henter disse filer til dig selv - de er simpelthen ikke optimerede til at gøre det slags arbejde. I stedet fjerner store websites alle disse statiske filer på det, der kaldes et Content Delivery Network - separate servere, der er optimeret til at servere statiske filer latterligt hurtigt i blink i øjet.
De opnår også dette ved fysisk at lokalisere servere på forskellige steder rundt om i verden, der afspejler hinanden, så dataene har mindre afstand til at rejse til dig. Lige nu, selvom MakeUseOf artiklen du læser rent faktisk er vært i USA, kommer billederne og Javascript alle fra et sted tættere på dig via en lokal CDN.
Dynamisk indhold - Webprogrammeringssprog
Næsten alle moderne websites har et dynamisk indhold af en slags, hvad enten det betyder, at WordPress tilføjer kommentarer til et blogindlæg eller Google serverer søgeresultater. For at gøre en webside dynamisk, er der brug for webprogrammeringssprog. Jeg skrev før om de forskellige sprog til rådighed for dig Hvilket programmeringssprog at lære - Webprogrammering Hvilket programmeringssprog at lære - Webprogrammering I dag tager vi et kig på de forskellige webprogrammeringssprog, der styrer internettet. Dette er den fjerde del i en begynderprogrammeringsserie. I del 1 lærte vi grunden til ... Læs mere (og kom ind i nogle opvarmede debatter for at foreslå PHP var bedst). Uanset hvilket sprog du vælger, fungerer det sammen med webserver software lagret til først at generere indholdet på siden dynamisk og derefter servere det til dig.
Databaser
Bag alle dynamiske hjemmesider er databaser - massive lagre til rå data, der giver os adgang til disse data på en række måder. Hertil kræves et separat databaseprogrammeringssprog, den mest populære er SQL (Structured Query Language), og det er mange varianter. Databaser indeholder forskellige datatabeller, der repræsenterer forskellige datastrukturer - man kan være en liste over artikler; en anden til kommentarer til disse artikler. Ved hjælp af SQL kan vi sortere, kombinere og præsentere disse data på en række måder.
For eksempel i WordPress består en 'indlæg' af i det mindste en titel og en dato, og sandsynligvis noget faktisk indhold. Et separat bord bruges til at gemme kommentarerne på den pågældende artikel med endnu en tabel til at gemme en liste over kategorier og derefter en anden for at gemme en liste over hvilke kategorier der er blevet tildelt til hvilken artikel. Ved at krydshenvisning og trække data fra alle disse, samler WordPress sammen alle de oplysninger, den har brug for til en bestemt side i din blog, inden du anvender temaet og præsenterer det for dig via webserversoftwaren.

Caching Systems
At servere statiske HTML-filer er ret nemt med hensyn til beregning - serveren skal bare hente filen - dynamisk indhold derimod kræver meget arbejde at sætte siden sammen med databasen og den behandling, der finder sted på disse data . Et caching system bringer os i fuld cirkel ved at oprette disse dynamiske sider, og derefter gemme dem grundlæggende som statiske HTML-filer. Når den nøjagtig samme side bliver bedt om igen, behøver den ikke at blive beregnet igen, hvorved webstedet fremskyndes.
Caching er et bredt begreb, der kan betyde mange ting - CDN'er er en type cache; der er også database caches til ofte stillede spørgsmål (tænk på WordPress spørger databasen for titlen på din blog hver gang en person kigger på dit indlæg - for det er faktisk hvad der sker). Jeg skrev før om hvordan man opsætter det populære W3 Total Cache-system til WordPress Sådan konfigureres de forskellige W3 Total Cache-pluginindstillinger til din Wordpress-blog Sådan konfigureres de forskellige W3 Total Cache-pluginindstillinger til din Wordpress-blog For en tid siden talte jeg om fordelene ved at installere W3TC plugin på din Wordpress blog for at fremskynde det med forskellige caching, men nogle læsere var forståeligt nok lidt forsigtige med ... Læs mere, også brugt her på MakeUseOf. Din browser har også en cache Alt du behøver at vide om browseren Cache [MakeUseOf Forklarer] Alt du behøver at vide om Browser Cache [MakeUseOf Forklarer] Når du har et problem med et websted, et af de første forslag, du vil høre fra IT-support er "forsøge at rydde browserens cache" sammen med "og slette dine cookies". Så hvad er ... Læs mere - stort set alt kan blive cachelagret.
Så som du kan se, er der faktisk en enorm mængde arbejde og mange teknologier involveret i hosting af en hjemmeside. Men det er ikke at sige, at du ikke kan få din egen blog oprettet og kørt på mindre end en time. Skalering til mange tusinde brugere er, hvor problemerne starter.
Nogen spørgsmål? Spørg væk, og jeg vil gøre mit bedste for at svare. Er du overrasket over, hvor meget indsats der kan gå på en hjemmeside?
Billedkredit: Shutterstock, netværk server værelse; Netcraft, graf af webserver dele; Shutterstock, database; Justin Pot / Technophilia, INTERNETZ