Hvis du er en travl person, der ikke rigtig har meget tid til at tjekke nyhederne hver dag, men du kan lide at holde dig ajour med de seneste større begivenheder som store storme, aktiemarkedet eller større ændringer i hele verden, et grafisk display er meget mere effektivt.
Hvis du er en travl person, der ikke rigtig har meget tid til at tjekke nyhederne hver dag, men du kan lide at holde dig ajour med de seneste større begivenheder som store storme, aktiemarkedet eller større ændringer i hele verden, et grafisk display er meget mere effektivt.
Du har sikkert set eksempler på nogle børsmæglere kontorer, hvor der er en skærm med masser af diagrammer, grafer og anden grafik, der alle viser data i realtid. Eller måske har du måske set disse seje NASA-lanceringscenter-skærme med alle mulige vigtige data, der ruller over skærmen.
Det er efter min mening den bedste måde at vise meget information på i et lille rum. Og hvis du arbejder med to eller tre skærmbilleder som jeg er, så har du skærmrummet til at få et display hele tiden - hvor du kan tjekke, hvad der foregår i hele verden med et blik.
I denne artikel vil jeg gå igennem mine bestræbelser på at sammensætte den slags skærm ved hjælp af meget enkle webdesignværktøjer og teknikker. Jeg vil også dele 15 af de bedste online dashboard-widgets, som jeg fandt på internettet, der hjalp med at opbygge denne store informative visning af verdensoplysninger.
Opbygning af en realtidsvisning af verdensdata
Et af de første steder, jeg gik til for at opbygge et sådant informativt display er Netvibes. Vi har dækket hjemmesiden ofte, som i Angelas fantastiske artikel om, hvordan du bruger den til at styre dit liv Sådan administreres dit liv helt online ved hjælp af Netvibes Sådan styrer du dit liv helt online ved hjælp af Netvibes Læs mere.
Jeg kan også godt lide Netvibes, og efter at have læst Angelas artikel begyndte jeg faktisk at bruge den til at organisere links og værktøjer til hver af de store opgaver, jeg skal gøre online. Det er rart at have alt på ét sted. Men da jeg forsøgte at bruge HTML-gadgeten til at indlejre widgets i siden, bemærkede jeg, at det ikke virker meget godt. Du kan ændre størrelsen på bredden, men højden ser ud til at forblive fast - afskærer større widgets.

Efter at have forsøgt et par andre steder - Protopage Sådan laver du en portefølje af dit online-arbejde med Protopage Sådan laver du en portefølje af dit online-arbejde med Protopage Læs mere var en anden, der ikke fungerede rigtigt. Det tilføjede for meget plads på siderne af widgets, og tillod ikke korrekt resizing. Så efter at have brugt for meget tid på at forsøge at lave tidligere eksisterende sider, besluttede jeg mig at designe en side fra bunden.
Jeg ønskede at komme med en løsning, som nogen kunne gøre, uanset webdesign oplevelse. Mit WYSIWYG webdesignværktøj til valg er Kompozer. Den eneste ulempe ved denne tilgang er, at den bruger tabeller, som i verden af webdesignere anses for arkaiske sammenlignet med brug af CSS. Men for nemheds skyld skal vi bruge Kompozer og lægge widgetsne ud på siden.
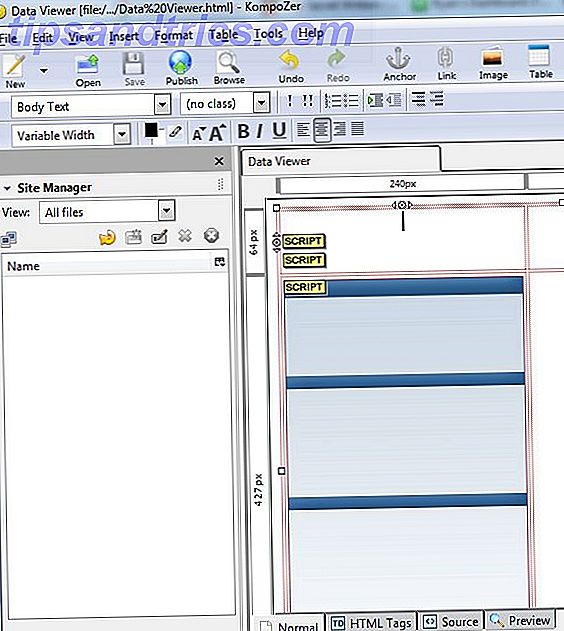
Sådan ser designvisningen i Kompozer ud efter at du har indsat et bord - i dette tilfælde bruger jeg et 4 til 4 bord, men du kan gøre det til enhver størrelse, du vil have.

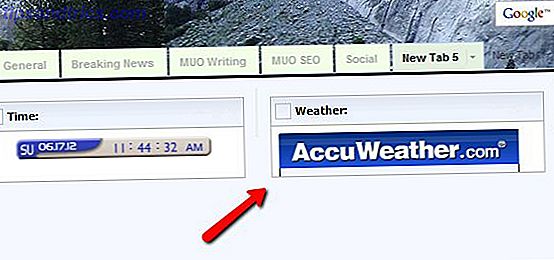
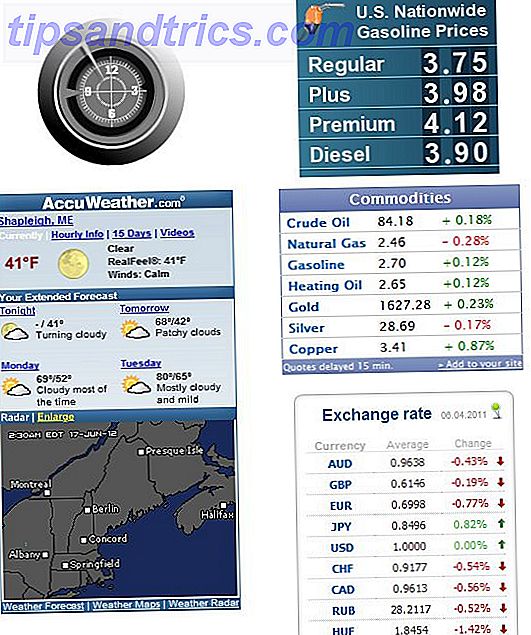
Først højreklik på bordet og skift egenskaberne, så linjerne ikke har nogen farve (usynlig). Den første widget I indsat i den øverste venstre celle var en cool klok widget fra clocklink.com. Under det tilføjede jeg en vejrm widget fra Accuweather.com - en af mine favoritter, fordi den viser et køligt grafisk radarvisning af eventuelle nærme storme.

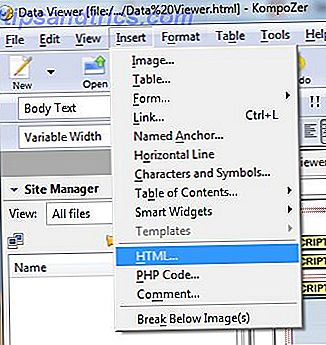
I hvert tilfælde klikker jeg simpelthen inde i cellen, at jeg vil indsætte widget kode, så klik på Indsæt menuen og vælg HTML. Indsæt bare widgetskoden i vinduet, der dukker op.

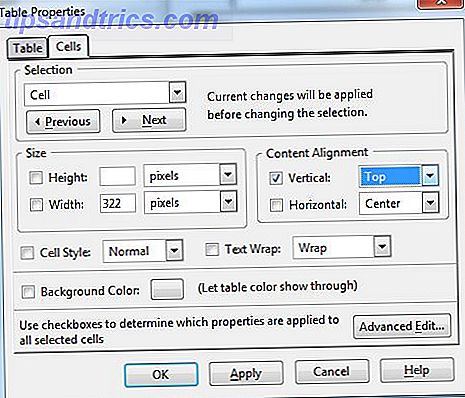
Du kan bemærke, at din widget ikke er centreret, eller den vises for langt ned fra toppen af cellen. Det er nemt at reparere i Kompozer uden nogen kodende viden overhovedet. Bare højreklik på cellen, vælg tabelcelleegenskaber, og skift derefter indholdstilpasningen til det, der bedst ser ud.

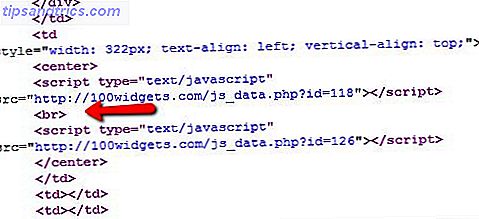
For at teste dine ændringer skal du blot gemme filen til din lokale computer som en HTML-fil, og derefter se filen ved hjælp af din yndlingsbrowser. Hvis du virkelig har problemer, kan du altid indsætte kode, hvis du virkelig skal. I Kompozer kan du redigere siden ved at klikke på "kilde" fanen. For eksempel var der et par tilfælde, hvor jeg bare skulle indsætte en pause
at tvinge et mellemrum mellem nogle af de widgets, som jeg lagde i samme celle.

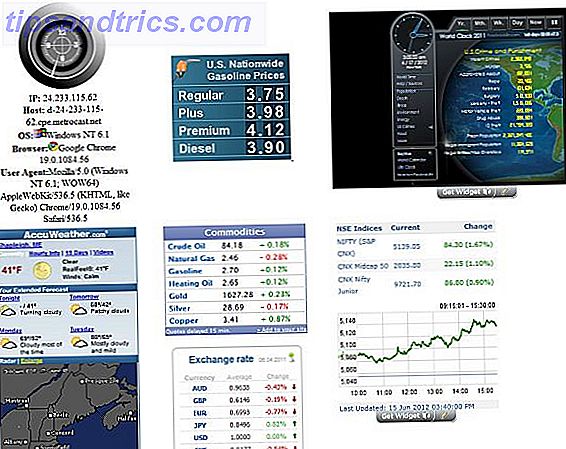
Tilføjelse af tre flere af de bedste widgets, jeg fandt, havde jeg udviklet den realtime informative display vist nedenfor. De tre kølige widgets jeg tilføjede var Gaspriser widget fra gas-cost.net, og commodities-widgeten og de nuværende valutakurser widgets fra 100widgets.com.

Disse er alle realtime widgets, der viser aktuelle data fra hele verden. Nu har jeg up-to-the-second data om priser, aktiekurser og vejr, alle med et enkelt blik. Men kun halvdelen af websiden er fyldt, og vi har meget mere information at bygge på denne side - to flere hele kolonner med data for at være præcise.
En anden rigtig cool widget, som jeg tilføjede til siden, var brugerens konfigurations widget fra 100widgets.com. Dette giver dig feedback om din nuværende IP-adresse, computer info og Windows / browser version. Dette er nyttigt, når du er på vej og forbinder til din side fra et hotel eller et bibliotek og har brug for at kende din nuværende IP. Jeg har også tilføjet de meget seje verdenstællere og aktieindekserne fra widgetbox.com.

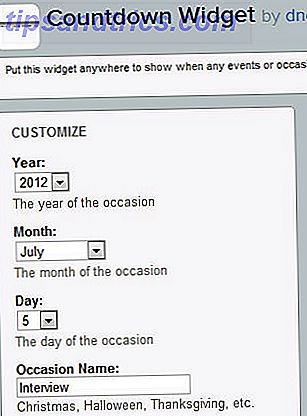
Et par andre nyttige widgets, der er værd at nævne for denne form for fuldside realtime display - den første er en nedtællings widget fra widgetbox.com. Når du konfigurerer det, giver du det en dato og en begivenhed, der skal tælles ned, og det vises i widgeten som en tekst nedtælling mod den begivenhed (se den store skærm, der vises to billeder herfra).

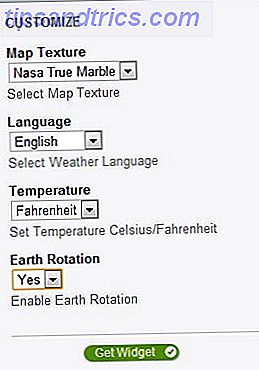
Og ingen sci-fi-visningsdisplay ville være fuldstændig uden en roteret grafik af jorden, der viser realtidstemperaturoplysninger fra ethvert sted på planeten, som du kan lide. Du kan få disse data fra widgeten Weather-3D fra Widgetbox.com.

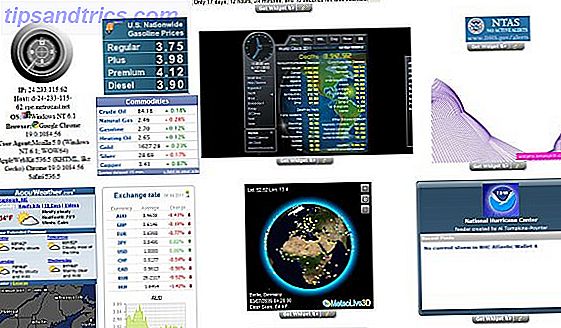
I billedet nedenfor på mit fuldsteds datadatabase i fuld tid kan du se nedtællingen øverst på siden (jeg indsatte den centreret før selve tabellen) og 3d Weather Globe lige under verdens nedtællings widget. I den sidste kolonne i tabellen tilføjede jeg det nuværende DHS-trusselsniveau, sexede kurver (mere til dekoration end noget andet - det ser cool ud), og endelig den real-time alarm widget fra National Hurricane Center.

Med siden færdiggjort har jeg nu adgang til den aktuelle tid, lokalt og globalt vejr, aktiemarkedsinformation, aktuelle gaspriser, aktuelle orkanalarmer, nationale trusselsniveauer og selvfølgelig de mange verdensdata i verdens nedtællings widget.
Du kan finjustere denne slags skærm med uanset information, du vil have, ved at søge efter andre informative widgets på nogen af de store widget-websteder og derefter indsætte dem i dit layout, hvor som helst du vil. Kompozer's evne til nemt at centrere og justere celler vil give dig mulighed for at få hele skærmen til at blive ren og virkelig cool. Når du er færdig, kan du bare uploade HTML-filen til din egen webhost, så du kan få adgang til den fra hvor som helst i verden.
Opret dit eget informationsdashboard og lad os vide, hvordan det går. Hvilke andre nyttige widgets fandt du til realtidsinformation? Del dem i kommentarfeltet nedenfor - Jeg vil gerne se, hvad andre cool widgets folk fandt!
Billedkredit: Telekommunikation Grafisk Via Shutterstock