Når du surfer på internettet, er det ikke ualmindeligt at komme på tværs af websteder, der ser anderledes ud end en enhed til en anden. Måske fungerer nogle funktioner slet ikke.
Dette er ofte ikke et problem med hjemmesiden. Det er din browser. De fem hovedbrowsere bruger fire forskellige "renderingsmotorer" til at vise en webside - den nye Microsoft Edge-browser Microsoft får Edge, 1 milliard enheder, der kører Windows 10 og mere ... [Tech News Digest] Microsoft får Edge, 1 milliarder enheder, der kører Windows 10 og mere ... [Tech News Digest] Microsoft har Edge, Windows 10 er enorm, Secret bliver lukket, indlejrer MS-DOS spil i tweets, tjen penge fra Silent Hills og se Michael Bay få vist af en amatørfilmspiller. Læs mere til Windows 10 introducerer en femtedel - og hver enkelt fungerer forskelligt.

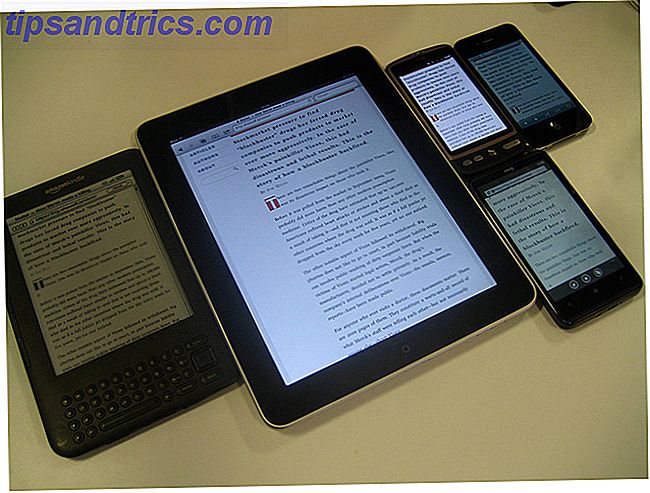
Det betyder, at din oplevelse af internettet kan ændre sig, afhængigt af hvilken browser du bruger, og endda hvilken version af den pågældende browser.
Hvad er en Rendering Engine?
En webside er ikke en enkelt enhed, der downloades og vises på skærmen en pixel ad gangen. I stedet er det i det væsentlige en række instruktioner skrevet i forskellige typer af kode - HTML, CSS, JavaScript Hvad er JavaScript, og kan internettet eksistere uden det? Hvad er JavaScript, og kan internettet eksistere uden det? JavaScript er en af de ting, som mange tager for givet. Alle bruger det. Læs mere, PHP og andre - der fortæller browseren, hvad de skal gøre, og hvor og hvordan man gør det.
Hver browser bruger en gengivelsesmaskine, der også kaldes en layoutmotor, til at tage indholds- og stylingsoplysningerne inde i koden og vise det på skærmen i sin fuldt formaterede form.

Problemet er, at der ikke er en enkelt gengivelsesmotor, der bruges i hver browser. Og mens hvert sprog er defineret af en detaljeret specifikation, kan motoren kun tilbyde en fortolkning af denne specifikation.
Med CSS (koden, der giver styling informationen CSSmatic: Hurtigt og bekvemt Opret CSS3 stylesheets gennem flere onlineværktøjer CSSmatic: Opret hurtigt og bekvemt CSS3 stylesheets gennem flere online værktøjer Læs mere) ingen motor vil producere nøjagtigt de samme resultater. Sommetider kan forskellene kun svare til den ulige forskydning af pixel her eller der, men til tider kan de være mere radikalt forskellige.
Hvilke browsere bruger hvilke motorer
Der er fire hovedgengivelsesmotorer, som de mest populære browsere bruger.
- WebKit: En open source-motor, der bruges af Safari på OS X Den ultimative vejledning til at tilpasse Safari på Mac Den ultimative vejledning til at tilpasse Safari på Mac Tilpas Safari. Fra at tilføje favikoner til dine faner for at ændre hvordan Reader Mode ser ud, er Apples webbrowser langt mere fleksibel, end du tror. Læs mere og iOS, samt mange andre browsere på mobilenheder, herunder den indfødte Android-browser;
- Blink: En open source-motor baseret på WebKit, der styrer Chrome, Opera, Amazon Silk og Android's WebView (den browser, der åbnes inden for apps);
- Gecko: En open source-motor udviklet af Mozilla Foundation, den bruges af Firefox;
- Trident: en proprietær motor udviklet af Microsoft og brugt i Internet Explorer. Microsoft Edge-browseren bruger en nyere version, der hedder EdgeHTML.
Webstandarder
Gabet mellem de forskellige gengivelsesmotorer er langt mindre, end det var, da Internet Explorer var den dominerende browser. Er Internet Explorer et stort afkast i 2015? Er Internet Explorer et stort afkast i 2015? Microsoft har ikke længere at tilbyde EU Windows-brugere et valg af browsere. Desuden arbejder Microsoft på en ny browser. Ikke desto mindre viser vi dig, hvordan du installerer din yndlingsbrowser uden at røre ved IE. Læs mere .
Test som acid3 viser, hvor præcist en browser gør en side, og de fleste moderne browsere scorer meget. Men i overensstemmelse med standarder er en utrolig kompleks opgave.

Specifikationerne for HTML, CSS og andre er enorme. Nye elementer tilføjes; ældre, ubrugte eller forældede er fjernet. Det kan tage lang tid for renderingsmotorerne at afspejle disse ændringer.
Nogle elementer i HTML5- og CSS-specifikationerne understøttes stadig ikke af en almindelig browser, hvoraf nogle kun delvist understøttes, mens andre stadig understøttes af nogle browsere, men ikke alle.
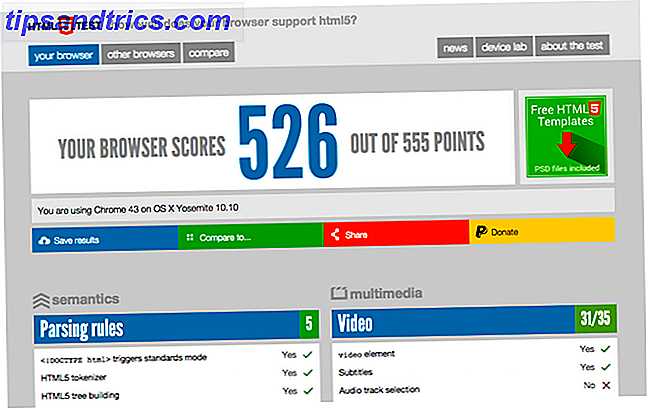
Hjemmesiden html5test.com giver dig mulighed for at teste din browser og den specifikke version, du kører, for at se, hvor godt den understøtter både officielle og eksperimentelle funktioner i HTML5. På tidspunktet for skrivningen er Chrome det bedste af de større browsere Hvilken webbrowser er den mest sikre? Hvilken webbrowser er den mest sikre? Hvilken browser er den mest sikre? Hvad skal du installere for at sikre, at din browsing oplevelse er sikker? Hvad kan du gøre for at sikre, at din eksisterende browser er så sikker som muligt? Læs mere, med Internet Explorer (v11) ranking laveste.

Hvis en webudvikler bruger en funktion, som understøttes i en browser, men ikke en anden, skal den ikke understøttede browser enten afvikle eller ignorere funktionen helt (en gennemsigtig boks kan f.eks. Ikke være gennemsigtig).
Dette gør jobbet med at gøre websider langt mere komplekst, end det vises. En browser, der opdateres oftere, vil sandsynligvis være mere standardkompatibel end den, der ikke er, som det fremhæves af de almindelige automatiske opdateringer fra Chrome sammenlignet med de langt mere sparsomme IE-opdateringer.

Og der er også andre faktorer til spil.
- Fejl i motoren: En renderingsmotor er software, og alt software indeholder fejl. Selv om kritiske fejl finder sted og stoppes hurtigt, er det umuligt at garantere, at en bestemt kombination af kode på en webside ikke vil give uventede resultater, når de gengives
- Fejl på websiden: Browsere har et vist niveau af fejltolerance indbygget, men dette vil variere fra en motor til den næste. En webside med fejl i koden kan stadig være perfekt i en browser, men være forfærdeligt brudt i en anden
- Skrifttyper: Hvordan skrifttyper vises, håndteres ikke af browseren, men af operativsystemet. Windows og OS X giver skrifttyper forskelligt Sådan får du Windows-skrifttyper til at ligne Mac-skrifttyper Sådan får du Windows-skrifttyper til at ligne Mac-skrifttyper. Øjegodt er ikke en Windows forte. Moderne UI (aka Metro) bragte forbedringer, men mangler stadig i et vigtigt område: skrifttyper. Vi viser dig, hvordan du kan få smuk skrifttypeudjævning på Windows. Læs mere, så selv den samme skrifttype i den samme browser kan se anderledes ud, når den ses på forskellige platforme
- Legacy: Browsere vil ofte vedtage nye funktioner, især til CSS, før de bliver en del af den officielle spec. Hvis implementeringen af funktionen ændres, når den vedtages, skal browserudvikleren bestemme, om man skal vedtage ændrings- og risikobrydningskompatibiliteten med tusindvis af websites designet til den gamle version eller ignorere den nye version helt
- Egenskaber: Nogle browsere kan bruge proprietære teknologier, der ikke er tilgængelige andre steder. Dette blev mest berømt set med Microsofts ActiveX-ramme i Internet Explorer, selvom firmaet ikke vil bruge det i den nye Microsoft Edge-browser
Wrap-up
Med så mange problemer involveret, er det ikke overraskende, at forskelle i den måde browsere håndterer websider vedvarer.

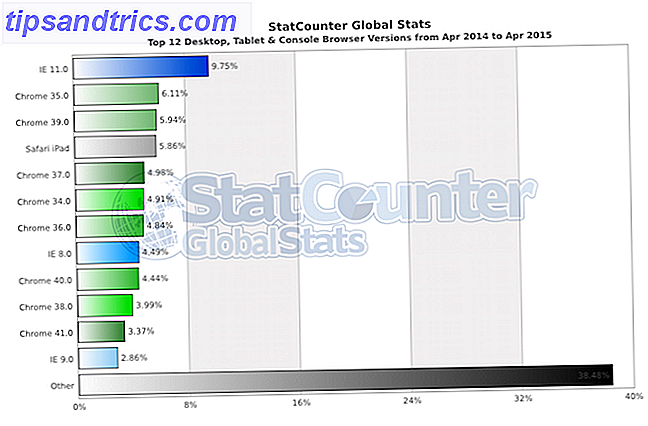
Situationen er bedre, men det er usandsynligt, at den bliver løst helt. Det ville hjælpe, hvis alle kørte den nyeste version af deres valgte browser, men med den seksårige Internet Explorer 8 opretholder stadig en markedsandel på 4, 5 procent, det er langt væk.
Hvilken browser bruger du, og holder du den opdateret? Har du fundet nogen hjemmesider, der ikke fungerer i din valgte browser? Lad os vide i kommentarerne.
Billedkreditter: Enheder via Jeremy Keith, Unsupported browser via Duncan Hill