Dette er en del af en igangværende begynder introduktion til jQuery webprogrammeringsserier. Del 1 dækkede jQuery-basics jQuery-vejledning - Kom godt i gang: Grundlæggende & Selectors jQuery-vejledning - Kom godt i gang: Grundlæggende & Selectors I sidste uge talte jeg om, hvor vigtigt jQuery er for enhver moderne webudvikler, og hvorfor det er fantastisk. I denne uge tror jeg, det er tid, vi fik vores hænder beskidte med nogle kode og lærte hvordan ... Læs mere om, hvordan du medtager det i dit projekt og vælgere. I del 2 fortsætter vi med grundlæggende brug, da vi ser på nogle metoder, du kan udføre på disse DOM-elementer og nogle flere sproggrundlag.
Dette er en del af en igangværende begynder introduktion til jQuery webprogrammeringsserier. Del 1 dækkede jQuery-basics jQuery-vejledning - Kom godt i gang: Grundlæggende & Selectors jQuery-vejledning - Kom godt i gang: Grundlæggende & Selectors I sidste uge talte jeg om, hvor vigtigt jQuery er for enhver moderne webudvikler, og hvorfor det er fantastisk. I denne uge tror jeg, det er tid, vi fik vores hænder beskidte med nogle kode og lærte hvordan ... Læs mere om, hvordan du medtager det i dit projekt og vælgere. I del 2 fortsætter vi med grundlæggende brug, da vi ser på nogle metoder, du kan udføre på disse DOM-elementer og nogle flere sproggrundlag.
$ (Selector) .method ();
Hvis du husker fra lektion 1, er dette den grundlæggende struktur for en DOM-manipulation i jQuery. DOM manipulation er ikke det eneste du kan gøre med jQuery selvfølgelig, men det er det nemmeste sted at starte fra og den mest almindelige, derfor valgte vi det.
For at genskabe hurtigt, giver vælgerdelen af denne erklæring dig mulighed for at bruge CSS-lignende elementnavne, klasser eller id'er for at finde dele af DOM. For eksempel at gribe alle med et klassenavn af .hidden, ville vi bruge:
$('div.hidden') Den anden del af denne ligning er metoden til at udføre på disse DIV'er, når vi har fundet dem (hvis de findes overhovedet, eller de kan kun være et "matchende" element). Husk, at jQuery kun vil returnere et element til ID-valg, da ID'er skal henvise til unikke elementer. Hvis du skal have mere end et af noget, skal det defineres som en klasse i CSS.
Fortsæt med metoderne; hvad kan du gøre med elementer i DOM alligevel?
For det første introducerede jeg dig til .css- metoden sidste gang, så du kunne bruge den til testning. Formatet er enkelt:
.css('property', 'value'); Alt, der kan defineres af CSS, kan derfor justeres af jQuery - farver, gennemsigtighed, placering, størrelse - for blot at nævne nogle få. Ændringen er øjeblikkelig.
Hvis du hellere vil animere CSS-ændringerne, så har jeg gode nyheder for dig; der er også en metode kaldet .animate () . Det er lidt mere komplekst selvom:
.animate({'property':'value'}, speed); Som et eksempel:
.animate({'opacity':'0.25', 'height':'100px'}, 'fast'); På dette tidspunkt vil du måske undre sig over, hvad de krøllede braces er til; de kaldes en "objekt bogstavelig", og bruges typisk til at oprette en liste over egenskaber: værdipar, som en indekseret matrix, hvis du kommer fra andre sprog. Du bruger dem meget i jQuery, så jeg vil sige det igen - vænne dig til at tjekke korrekt for lukkede beslag og beslag!
Tjek denne side for mange arbejdseksempler af animationsmetoden.
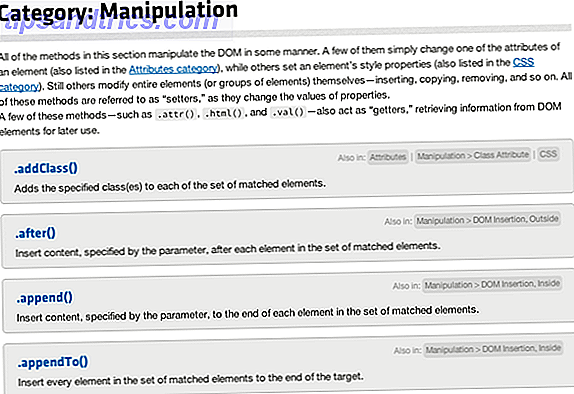
Udover at manipulere CSS-egenskaberne til noget, kan du justere indholdet af det med . tekst (), .html () og .val () metoder (val er for indholdet af formelementer) . Disse metoder fungerer som både sættere og gettere; hvis du ikke angiver en værdi, får de den aktuelle værdi. Hvis du angiver en værdi, erstatter de den aktuelle værdi.
Her er nogle hurtige eksempler:
Få den aktuelle værdi af navnet feltet i kommentarformularen og tildele det til en variabel kommentarnavn :
var commenter_name = $(#comment-form #name).val(); Indstil værdien til værdien greb fra commenter_name :
$('span.name').text(commenter_name); Derefter har vi et stort udvalg af metoder til kloning, flytning, indsættelse eller sletning af dele af DOM. Din fantasi er grænsen, virkelig.
Lad os sige, at du ønskede at indsætte en annonceringsblok dynamisk efter hvert tredje afsnit i indholdskolonnen, men du laver det i Javascript, så den indledende sidebelastning kan holdes ren. Det lyder ret komplekst, ikke? Næsten…
$('div#content p:nth-child(3n)').after('  ');
'); Bryde det ned, vi har bedt jQuery til:
- Find div med et ID af "indhold"
- Find de p'er indeholdt i den div
- Filtrer til hver 3. p med nth-child pseudo selector (mere om det her)
- Indsæt et vilkårlig img efter hvert matchende element
Jeg kan muligvis ikke liste alle metoder her, og heller ikke vil du gerne læse det. Pointen er, at der er en metode til at gøre stort set, hvad du kan tænke på, når det kommer til manipulation, så tjek API'en for en, du kan bruge.

Husk også på, at der kan være mere end en måde at gøre noget på. Hvis du for eksempel ikke kan indsnævre det korrekte objekt til insertAfter (), kan du tænke på at finde det næste barn ned og bruge insertBefore () i stedet.
Metodekædning
Endelig i dag, lad os få et hurtigt ord om metodeforbindelse, stort set bare fordi det er fantastisk. Lad os først overveje følgende linjer kode:
$('nav#menu').fadeIn('fast'); $('nav#menu').addClass('beingShown'); $('nav#menu').css('margin-right', '10px'); Det lyder rimeligt nok, ikke? Men du kan gøre det samme på kun en linje:
$('nav#menu').fadeIn('fast').addClass('beingShown').css('margin-right', '10px'); Det gør præcis det samme, og kaldes metodekæde . Da næsten alle jQuery-metoder returnerer et jQuery-objekt selv, kan hver enkelt indtaste det næste. Det betyder mindre kode - hvilket altid er en god ting - men det kører også hurtigere.
Hvorfor? Nå, hver gang du påberåber den grundlæggende jQuery $ kommando og vælger, beder du om at søge gennem DOM-træet på udkig efter et matchende element. Når du kæder metoder, behøver du ikke at holde henvisninger til DOM, fordi det ved, hvor de er nu, og kan udføre metoden med det samme.
Det er det for i dag, og jeg tror, vi har nok dækket en hel del. Du skal nu være bevæbnet med evnen til at udføre nogle temmelig tunge DOM-manipulationer, så tag en tur, kædel dine metoder sammen og gør et rigtigt rod på siden. For nu vil du placere dine scripts i footer for at give resten af siden tid til at indlæse. Næste uge tager vi fat på problemet med at gøre jQuery til at gøre ting kun, når alt er lastet korrekt med begivenheder og det nysgerrige tilfælde af anonyme funktioner.
Hvis du lige har snuble over dette indlæg, er du sandsynligvis en webudvikler af en slags, og måske vil du tjekke alle vores WordPress og bloggingartikler, eller endda vores bedste WordPress-plugins-side.

 ');
');