 På et teknisk plan er en moderne hjemmeside ikke kun en ting. Det er en kompleks suppe af interaktive teknologier, som f.eks. HTML (den markering du ser på siden), JavaScript (sproget, der kører i din browser, påvirker interaktioner), CSS (sproget til indstilling af sidens udseende) og mere. Men på et mere grundlæggende niveau er et websted en ide.
På et teknisk plan er en moderne hjemmeside ikke kun en ting. Det er en kompleks suppe af interaktive teknologier, som f.eks. HTML (den markering du ser på siden), JavaScript (sproget, der kører i din browser, påvirker interaktioner), CSS (sproget til indstilling af sidens udseende) og mere. Men på et mere grundlæggende niveau er et websted en ide.
Hvis det er dit websted, ved du sikkert hvad du vil have det til at gøre, eller hvad du vil have brugerne at komme ud af det. Måske skal det være et nemt sted for dem at finde information om teknologi; eller måske bør det forklare, hvorfor du er den bedste band eller hundevandrer rundt. Under alle omstændigheder, længe før du skal håndtere HTML, CSS, JavaScript eller en anden specifik webudviklingsteknologi, skal du have en meget klar ide om, hvad dit websted skal gøre, og hvordan det generelt skal se ud. Og website wireframes er vejen til at størkne den idé og kommunikere den.
Bagsiden af et serviet

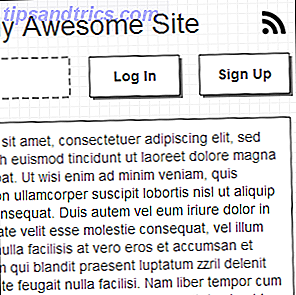
Et websted wireframe er bare en skitse af, hvad du vil have dit websted til at ligne. Det skal ikke være smukt, og du behøver ikke engang software til at skabe det. Du kan bare få fat i et stykke papir eller endda en serviet og begynde at blokere på din hjemmeside, element for element. " Titlen går her ... og så har vi en navigationsmenu ... åh, og her kan jeg sætte en søgefelt. "Bare i de generelle, enkle udtryk, sæt en del af dit websted sammen, indtil slutresultatet ser noget ud som dette:

Som du kan se, er dette ikke computerkode eller noget alt for teknisk eller komplekst. Enhver kunne se på denne hurtige skitse og straks finde ud af, hvad de ser. Og det er punktet om wireframes: De er meget hurtige til at lave og let at forstå. De lader dig få de vigtige ting rigtigt, som webstedslayout, navigationsstruktur og annonceplacering, før du rører ved en enkelt kodekode. Og hvis du arbejder med andre mennesker, som f.eks. En koder eller en designer, lader de dig alle komme til enighed om, hvordan slutresultatet skal se ud. Dette kan spare en masse forvirring og dobbeltarbejde, især når det kommer til større projekter.
Det er vigtigt at bemærke manglen på detaljer i trådrammen ovenfor: Billederne ved siden af hver artikel er ikke "rigtige" billeder, men tydelige pladsholdere. Selv artiklen tekst er ikke udfyldt - det er bare en flok linjer. Du kan ikke se, hvad farveskemaet skal være - det er bare sort / hvidt. Dette er, hvad en wireframe skal se ud. Det skal ikke være en fuldstændig repræsentation af det endelige website, men kun dets ånd eller essens, hvis du vil. Det er bare de vigtigste ting.
Værktøj til trådfremstilling

Som jeg tidligere har nævnt, er det bedste værktøj til wireframing ofte kun et stykke papir og en pen. At komme væk fra din computer kan virkelig hjælpe med at rydde dit sind og fokusere på, hvad du vil have dit websted til at se uden irriterende afbrydelser eller messing om at lære et nyt wireframing værktøj. En matematisk notesbog (som vist ovenfor) fungerer normalt bedst, fordi du sporer langs linjerne, skaber pæne rektangler og nemt justerer de forskellige dele af dit websted sammen. Tag en, en pen eller to, og tag en kop kaffe et eller andet sted langt væk fra din computer. Du kommer tilbage med en klar ide om, hvad du præcist prøver at oprette.
Når det er sagt, undertiden er wireframing software nødvendigt. For eksempel arbejder du måske som en del af et hold, der er spredt ud over hele landet eller kloden, eller måske skriver du et blogindlæg om wireframing. I disse tilfælde er manuel scanning af trådrammer ikke en meget praktisk løsning. Her er nogle gratis softwareværktøjer, der kan hjælpe, hvis du virkelig ikke kan bruge en pen og et papir:
- Lumzy: Et gratis, Flash-baseret wireframing værktøj med et rigt bibliotek af objekter. Dette er det værktøj, jeg plejede at oprette wireframe, du ser ovenfor - det er hurtigt og smertefrit.
- QuirkTools Wires: Et enklere værktøj uden tilpasningsmuligheder. Det er dog ikke Flash-baseret.
- Mockingbird: Et kommercielt værktøj, men det har en begrænset fri plan.
Ikke kun for hjemmesider
Du har sikkert forstået det selv, men det er en god note at ende med: Wireframes er et fantastisk værktøj til at skabe noget produkt, ikke bare et websted. Måske har du en grov ide til en iPhone eller Android-app eller endda et komplet computerprogram. I disse tilfælde er trådløse websider uvurderlige for at vise, hvordan alt ser ud, og kan endda hjælpe dig med at få folk til at støtte dit projekt på forskellige måder.
Har du nogensinde lavet en wireframe selv? Skal du begynde nu, at du har læst dette? Lad mig vide i kommentarerne!
Billedkreditter: Crumpled serviet billede via ShutterStock, Red notebook billede via ShutterStock