Husk Appear.in? Vi lærte først om denne nordiske opstart sidste år, og vi blev blæst væk Flyt over Google Plus Hangouts. Appear.in er her og det er rigtig godt at flytte over Google Plus Hangouts. Appear.in er her & det er rigtig godt Folk har græd ud for en anstændig videokonference app i aldre. Vi troede det var Google Plus. Vi tog fejl. Mød Appear.in. Læs mere ved deres plugin og app-fri tilgang til videochat. Vi troede, at det var en seriøs konkurrent til de etablerede videokonferenceprojekter, og det gør vi stadig.
For dem, der nogensinde har kæmpet med Cisco WebEx og Skype, er Appear.in-tilbudet ret overbevisende. For at starte et videoopkald er alt du behøver en moderne webbrowser, der understøtter WebRTC. Lige nu betyder det Chrome, Opera og Firefox. At invitere folk til opkaldet er også let, da du får et direkte link til dit værelse, som du nemt kan dele via chat og e-mail.
Appear.in er mere end bare videokonference dog. Den deler nogle af de avancerede funktioner i Google Hangouts og Skype, som f.eks. Skærmdeling, hvilket gør det nemt for folk at samarbejde, undervise og fejlfinding uden at skulle installere yderligere software eller plugins.
I det forløbne år har Appear.in gået fra styrke til styrke. De har udgivet deres iPhone app, og deres produkt får en spændende mængde trækkraft. Nu er de tilbage med en helt ny udvikler API, og understøtter indlejrede videokonference sessioner. Kort sagt, det er nu muligt at integrere Appear.in på din egen hjemmeside og i bloggen. Men hvorfor skal du passe?
Sagen til indlejret videochat
Da det allerede er ganske nemt at lave et Appear.in-værelse og invitere folk til det, kan du blive tilgivet for at undre sig over, hvorfor nogen muligvis vil kunne integrere chatten i en blog eller et websted. Jeg kan tænke på nogle få grunde.
- Du er en webdesigner, der vil gøre det nemt for kunderne at komme i kontakt, samtidig med at du beholder din egen branding. (Se vores tips til prodesigners 7 Practices Pro Designers bruger til at forbedre deres forretning 7 Practices Pro designere bruger til at forbedre deres forretning At drive en virksomhed er meget beskatning, men det behøver ikke at være sådan. Læs mere)
- Du er en freelance computer ingeniør, og du vil give dine brugere en direkte linje for at nå dig, selv når du rejser uden at skulle dele dit telefonnummer.
- Du har ældre slægtninge, der finder Skype skræmmende, og du vil gøre det nemt for dem at kontakte dig.
- Du er en blogger, og du vil engagere dig med dine læsere uden for kommentarer.
Uanset din motivation er det utrolig nemt at tilføje et Appear.in-værelse til dit websted. Sådan er det.
Tilføjelse til en webside
Tilføjelse af et Appear.in-rum til en webside er ligetil. Der er selvfølgelig et par forudsætninger. For det første skal du have en grundlæggende forståelse af HTML 5 trin til forståelse af grundlæggende HTML-kode 5 trin til forståelse af grundlæggende HTML-kode Læs mere. Hvis du aldrig har skrevet en linje med HTML i dit liv, eller du bare har brug for en mental opdatering, kan du måske tjekke denne HTML-vejledning e-bog Lær at tale "Internet": Din vejledning til xHTML Lær at tale "Internet" ": Din vejledning til xHTML Velkommen til verden af XHTML - Extensible Hypertext Markup Language - et markeringssprog, der gør det muligt for nogen at konstruere websider med mange forskellige funktioner. Det er det primære sprog på internettet. Læs mere .
Derudover skal du have tilladelser til at redigere det pågældende websted, og at uploade nye sider. Endelig skal du bruge en tekstredigerer (ikke tekstbehandlingsprogram) til at redigere HTML-filerne. En solid teksteditor, der virker på tværs af platformen, er Sublime Tekst 2 Sublim Tekst: Tekst Editor Du vil blive forelsket i (Windows) Sublim Tekst: Tekst Editor Du bliver forelsket i (Windows) Læs mere, som vi har tidligere (og glødende) gennemgået Prøv ud Sublim tekst 2 til din krydsplatform Kode redigering behov Prøv Sublime tekst 2 til din cross-platform kode redigeringsbehov Sublime Text 2 er en cross-platform kode redaktør jeg kun for nylig hørt om, og jeg må sige jeg er virkelig imponeret på trods af beta-mærket. Du kan downloade den fulde app uden at betale en krone ... Læs mere. Hvis du er en Mac-bruger, vil jeg stærkt anbefale Atom, som er bygget af de folk der købte dig Github.
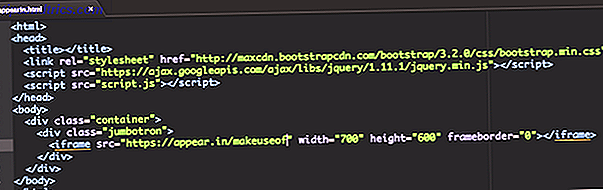
I din teksteditor skal du åbne den side, du vil tilføje Appear.in-rummet til. Derefter tilføjes følgende linje kode på det rette sted mellem kropstags.
Denne linie kode er det såkaldte iframe, og giver dig mulighed for at indlejre en webside på en webside. Attributten 'src' til denne webadresse peger på det værelse, som dine besøgende vil bruge. Du kan ændre navn (bit efter '/' og før '' ') som du finder passende. Hvis det virker, bør du se noget som dette.

Egenskaberne for højde og bredde kan justeres for at sikre, at den passer til dit websteds æstetik. Så skal du indlejre et chatvindue med en bredde på 500 pixels og 300 pixels i højden, så skal du bare skrive noget som følger.
Tilføjelse til WordPress
Du kan endda bruge Appear.in i din WordPress-blog. Ligesom før er alt, hvad du skal gøre, kopi i en enkelt kode. Først skal du åbne det indlæg, du vil føje chatvinduet til. Klik derefter på tekstvisningsknappen, og tilføj udseendet til det rette sted i dit indlæg.

Hvis det virker, skal du have noget som dette.

Alternativt, hvis du har problemer, kan du eventuelt downloade WordPress iframe plugin. Du kan derefter tilføje dit videokonferencerum til dit indlæg med følgende kortkode.
[iframe src = "https://appear.in/your-room-name"]
JavaScript API
For avancerede brugere er der en API og en SDK, som giver dig et meget øget niveau af kontrol over, hvordan Appear.in virker inden for dit websted. Udover at skabe videokonferencerum kan du kontrollere WebRTC-support og skabe værelser med navne, der garanteres at være unikke.
Du kan læse de finere detaljer om, hvordan du bruger JavaScript SDK i deres officielle dokumentation.
Hvilket videochatværktøj bruger du?
Selvfølgelig er Appear.in ikke den eneste videokonferencetjeneste på markedet. Alle kender Skype og Google Hangouts, og selv om det ikke er muligt at indlejre dem på en webside, som du kan med Appear.in, er det helt sikkert nemt at gøre dig tilgængelig for andre mennesker.
Uanset hvad du bruger, vil jeg høre om det. Send mig en kommentar nedenfor, og vi vil chatte.