Raspberry Pi er en fantastisk måde at lære både DIY tech og programmering på et budget. De er også gode billige computere til børn, med masser af gode læringsressourcer, der er medtaget for at hjælpe unge sind fat i nyttige koncepter til fremtiden.
Der er mange gode nybegynderprojekter derude, der bruger Pi's GPIO (generelle formål input / output) stifter. Det er fantastisk til kodning også, da Raspbian operativsystemet leveres med Python indbygget. Der er endda en version af Minecraft til Pi, som kan hjælpe dig med at lære både begynderelektronik og Python!
Selv om dette er fantastisk til folk med en vis kodende oplevelse, hvad hvis du ville lære nogen hvordan man bruger Pi's GPIO-ben uden at skulle lære et programmeringssprog?
Med Scratch kan du .
I dag bruger vi Scratch til at tænde en LED, der er fastgjort til vores GPIO-ben, mens du lærer om nogle grundlæggende animations- og programmeringsideer - alt uden at skulle skrive kode! Denne vejledning er perfekt til at få børn involveret i DIY elektronik og programmatisk tænkning fra en tidlig alder. Både videoen og artiklen er perfekte til hjemmet eller klasseværelset.
Hvad du skal bruge

- 1 x Raspberry Pi med Raspbian installeret. En Pi 3 bruges i dag, men enhver Pi vil gøre
- 1 x LED
- 1 x 220 ohm eller højere modstand
- 1 x brødbræt
- 2 x hookup ledninger
Indstilling af LED'en
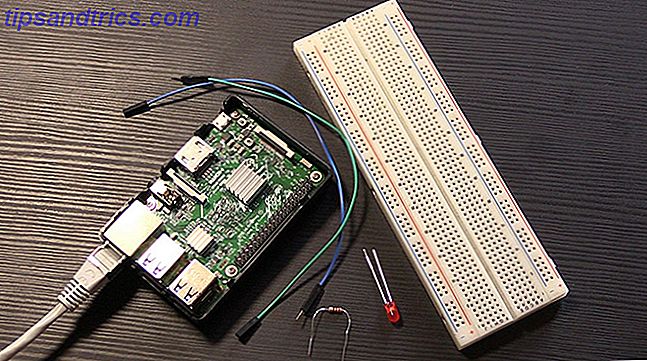
Vi ønsker at oprette vores LED og modstand på breadboard som denne:

Her er et diagram af samme opsætning. Bemærk at i dette diagram er LED'en omvendt, men kredsløbet er stadig nøjagtigt det samme.

Vi ønsker at sætte det op, så tilslutningsledningen fra GPIO pin 5 forbinder benet på vores modstand . Modstandens andet ben er fastgjort til den positive side af vores LED . Hvis du spekulerer på hvilken side det er, se øverst på din LED. Den ene side skal være buet, og den anden side skal være flad. Den buede side er positiv, og den flade side er negativ . Brug et stykke tilslutnings ledning til at forbinde LED'ens negative side til en GND- pin.
Kontrollér, at dit kredsløb er korrekt, og start din Pi! Hvis du spekulerer på, hvilken pin er hvilken, vores begynder guide til Pi Raspberry Pi: Den uofficielle Tutorial Raspberry Pi: Den uofficielle Tutorial Om du er en nuværende Pi ejer, der ønsker at lære mere eller en potentiel ejer af denne kreditkort størrelse enhed, dette er ikke en guide, du vil gå glip af. Læs mere kan hjælpe dig.
Grunden til bunden
For at åbne bunden skal du klikke på startmenuen Raspberry Pi og navigere til Programmering> Scratch 2.0 . Når bunden åbner, ser den sådan ud:

Der foregår meget her, men det er ret nemt at få fat i. Den venstre side af skærmen er, hvor handlingen sker. Alt, hvad vi kode, vil spille i denne boks.

Lige under det er sprite vinduet, hvor du kan indlæse billeder i dit program eller male dine egne sprites, hvis du føler dig kreativ!

I midterpanelet finder du alle de blokke, du kan bruge til at lave dine programmer. Du vil også bemærke to faner kaldet kostumer og lyde, som du kan bruge til at tilpasse dit projekt endnu mere, men i dag bruger vi ikke dem.
Til højre er hvor du kan trække disse blokke for at få magien til at ske!

Højre side er for øjeblikket tom. Lad os gøre noget ved det!
GPIO Pins
Før vi går videre, skal vi tilføje et par blokke til vores værktøjskasse for at få adgang til vores GPIO-ben og tænde vores LED. Klik på Flere blokke i mellempanelet .

Klik nu på Tilføj en forlængelse og vælg Pi GPIO . Dette vil tilføje blokke, vi kan bruge med vores Raspberry Pi-pinde.

Nu hvor vi har alle de værktøjer, vi har brug for, lad os lave et program!
Lysemitterende kat
Da vi allerede har en kat sprite indlæst, lad os bruge den. Vi skal lave et program, der gør katten et skridt, når der trykkes på en knap, og gør LED'en tændt i et sekund hver gang. Start med at gribe farten 10 trin fra fanen Bevægelse, og træk den til det tomme rum til højre. Klik nu på fanen Flere blokke og træk den indstillede GPIO-udgang til højre og tilslut den til bunden af den første blok. Det skal se sådan ud:

Du vil bemærke, at der er et nummer 5 i min GPIO-blok, klik på den hvide cirkel og indtast nummeret på din GPIO-pin her. Hvis du sætter din LED på samme måde som vist ovenfor, vil den også være nummer 5. Nu, hvis du klikker på kodeblokken, lyser det et øjeblik. Det betyder, at det kører, så du skal se din kat bevæge sig, og LED'en tænder. Fremskridt!
Gør det mere kompliceret
Nu da vi har en grundlæggende start, lad os tilføje noget mere logik til vores kode. Lige nu lyser vores lys og går aldrig igen. Hvad vi vil, er at det skal vente et øjeblik, før vi går ud igen. Vi skal bruge en ventetid for dette.
Under fanen Kontrol tager du en ventetid på 1 sek., Og fastgør den til bunden af stakken. Nu ved programmet at vente et sekund hver gang det kommer der. For at slukke for LED'en igen, tag en anden GPIO-udgang til for at blokere og træk den til bunden.
Denne gang vil vi have det til at slukke for LED'en ved at indstille GPIO'en til at lave output lavt . Klik på den lille drop-down-pil ved siden af output høj og skift den til lavt output . Glem ikke denne blok skal også have samme GPIO nummer som den over det!
Det skal se sådan ud:

Nu, når du klikker på koden, skal katten bevæge sig, og lysdioden skal tænde i et sekund, før den slukkes. Lige nu virker dette kun, når vi klikker på vores kodeblok. Lad os lave en knap for at gøre det i stedet.
Button, Button, jeg har fået knappen!
Vi har brug for noget at klikke for at fortælle vores kat at flytte. En pil skal gøre tricket! Klik på knappen ved siden af Ny sprite i vinduet Sprites nederst til venstre. Dette vil lade os vælge fra et bibliotek af sprites, der kommer med Scratch.

Vi bruger sprite Arrow1 som det synes passende for vores program, men du kan bruge, hvilken sprite du kan lide. Du kan endda tegne dine egne sprites i Scratch, eller uploade billeder, du har lavet andre steder at bruge. Når du har tilføjet din pil, skal den vises i samme rude som din kat til venstre. Træk katten til venstre på skærmen og din pil til toppen som denne:

Vi skal give vores pil sit eget sæt af blokke. Dobbeltklik på pilens sprite, du skal se, at ruden til højre er tom nu. Vi ønsker, at vores kat skal køre deres blok kode hver gang pilen klikkes.
For at gøre dette skal du tage fat på, hvornår denne sprite klikker bloker fra fanen Events . Dette betyder, at når du klikker på pilen, begynder blokken at køre. Nu skal vi sende en besked til vores kat, når det sker. Heldigvis vil Scratch lade os gøre præcis det.
Modtage dig, højt og klart!
Vi sender en besked til vores kat ved hjælp af udsendelsesblokken . Tag det fra fanebladet Events og spar det under, hvornår denne sprite klikkes på blokken. Denne blok vil sende en besked til alle andre sprite i vores program. Lige nu står der message1, men lad os tilføje vores egen besked ved at klikke på drop-down-pilen ved siden af message1 og vælge ny besked . Skriv gå ind i vinduet, der dukker op, og klik ok.

Dobbeltklik nu på katten igen. Vi skal fortælle katten at lytte til denne udsendelsesbesked. Træk i Når jeg modtager en blok til toppen af stakken, har vi allerede lavet, og sørg for, at rullemenuen læser også. Nu, hver gang du klikker på pilen i venstre rude, sendes katten, katten modtager gå og bevæger sig, og LED'en skal lyse op.

Godt klaret! Det ser godt ud! Der er kun en sidste ting, vi kan gøre for at gøre det endnu bedre.
Endelig katastrofehistorie
Hvis du har klikket på din pil nok gange, vil du nok bemærke, at din kat er gået ud på højre side af skærmen. Vi kunne bare få fat i det og trække det tilbage hver gang, men gode programmører er dovne, og de gør koden gøre arbejdet for dem. Lad os være gode programmører og bruge blokke til at gøre vores kat bevæge sig tilbage af sig selv.
Træk katten tilbage til venstre på skærmen, og sørg for, at den ikke rører ved kanten. Placer musemarkøren hen over midten af kattepinden og se i nederste hjørne af venstre rude. Der vil være en x og en y derpå efterfulgt af to tal. Skriv disse ned, vi skal bruge dem om et øjeblik.

Hver gang vores kat bevæger sig, vil vi fortælle det: Hvis du rører højre side af skærmen, skal du gå tilbage til starten . Vi kan bruge blokke til at fortælle det her. Start med at gribe den blokke, hvis den er blokeret, fra fanen Kontrol og træk den under dine kodeblokke. Denne ser lidt anderledes ud, den har et diamanthul øverst og et hul i midten. Vi bruger disse huller til at fortælle det, hvad de skal gøre.

Gå nu til fanen Sensing, og vælg rørende musemarkør? blok. Du vil bemærke, at det er en diamantform, der passer perfekt ind i diamantgabet i den så blokke. Hvis du har problemer med at få den til at passe ind, skal du trække den til højre side af hvis først, og flytte den til venstre, indtil du ser den diamantformede hulglød. Du vil også bemærke det siger musepekeren, hvilket ikke er det, vi ønsker. Brug rullemenuen til at vælge kant i stedet.

Hidtil siger denne del af blokken, hvis katten rører ved kanten, gør intet så langt. Lad os ændre det.
Tilbage til begyndelsen
Vores hvis da blok har et hul, der skal fylde. Gå til fanen Bevægelse, og vælg gå til x: y: blok og træk det ind i spalten i vores, hvis det blokerer.
Scratch er ret smart, og vil have lagt x- og y-numrene, hvor din kat-sprite allerede er placeret, men kontroller at disse tal matcher dem, du skrev ned tidligere. Hvis de ikke gør det, skal du ændre dem ved at klikke på de hvide bokse ud for x: og y:.
Den fulde kodeblok til din kat skal se sådan ud.

Dette er nu et fuldt funktionelt program! Når du klikker på pilen nok gange, at din kat rammer den anden side af vinduet, vil han komme tilbage til starten igen.

Det er det, vi er færdige. Godt klaret!
Nu kan du bruge bunden på Raspberry Pi
I dag har du lavet et program, der indarbejdede animation (når katten flyttede), DIY-elektronik (opbygning af et LED-kredsløb og styring af det) og nogle programmerings logik for at gøre dit liv lettere.
Alt uden at skulle skrive en enkelt kode kode.
Hvis du er forælder eller lærer, er der masser af gode måder at introducere børn til at kode 7 bedste kodende apps til børn at lære programmering 7 bedste kodning apps for børn at lære programmering kodning apps tilbyder rigelige muligheder for at lære børn programmering. Det er et sjovt, kontrolleret miljø. I stedet for at sende børn til en kodende boot camp, tjek disse fem kodende apps for børn at lære programmering. Læs mere og masser af fantastiske nybegynderværktøjsprojekter 12 Elektronikpakker til gnister DIY-kreativitet 12 Elektronikpakker til gnister DIY-kreativitet Vi har fundet de perfekte elektronikprojektpakker, der er engagerende, nemme og vil tilfredsstille din DIY kløe. Læs mere egnet til unge sind. Alt, der gør DIY elektronik og computing tilgængelig for børn, kan udvide den måde, de tænker på og sætte dem op med fundamentet for at lære større og bedre ting ned ad købet.