
Når du er kløe for at prøve din hånd ved kode, er der simpelthen ingen grænser for antallet af vejledninger, videoer og online kurser derude for at du kan prøve. Men nogle gange er den bedste måde at lære noget på ved at dykke i og prøve det førstehånds. Webudvikling er ikke anderledes.
Hvis du er nysgerrig efter HTML, CSS og JavaScript, eller tror, at du måske har en evne til at lære at lave hjemmesider fra bunden - er der et par gode trinvise trin til at prøve.
Følgende liste over vejledninger vil gå dig gennem det grundlæggende i HTML og CSS, og vil endda give dig en introduktion til den komplekse verden, der er JavaScript. Hvad er JavaScript, og kan internettet eksistere uden det? Hvad er JavaScript, og kan internettet eksistere uden det? JavaScript er en af de ting, som mange tager for givet. Alle bruger det. Læs mere - i det mindste så vidt angår begyndere. Men hvad de ikke vil gøre, er at forberede dig på et liv som udvikler lige ud af boksen. De fleste af disse tjenester er simpelthen et let sted at starte.
Det vil tage meget mere end dette at begynde at udvikle hjemmesider professionelt. Disse værktøjer, hvoraf de fleste er gratis, giver dig de grundlæggende byggesten til webudvikling, og det gør det meget nemmere at dykke ind i de mere komplicerede kurser.
Generalforsamlingens Dash
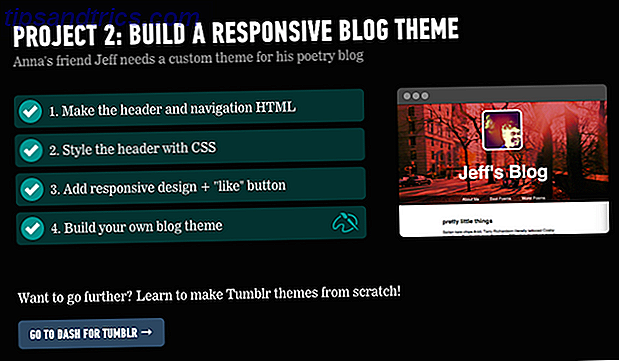
Folkene på Generalforsamlingen har et gratis værktøj, der lærer dig det grundlæggende i HTML, CSS og JavaScript, og det er det perfekte sted for komplette begyndere at starte. Gennem en serie af fem projekter lærer du terminologien og de grundlæggende kodningsevner, der giver dig mulighed for at opbygge en hjemmeside, der ligner en about.me side, hvordan man opbygger en lydhør blog og en restaurantwebsite.

Dash tutorials går ud over at lære at lave enkle hjemmesider, du kan også udnytte kraften i HTML, CSS og JavaScript til at oprette en robot ved hjælp af figurer og linjer eller endda et Mad Libs spil.
Dash-øvelserne flytter i et rimeligt tempo og tager dig gennem hvert trin nogle få linjer kode ad gangen. Som med nogen vejledning, vil jeg anbefale at tage noter, som du arbejder. Dette vil hjælpe dig med at huske de forskellige værktøjer, du lærer, og med Generalforsamlings tutorials, når du har afsluttet en fase, ser det ikke ud til at være en måde at gentage det på.

Konklusion : Ved hjælp af Dash vil du sætte dig op med al den viden, du har brug for at sammensætte en grundlæggende moderne hjemmeside - fra navigation til responsivt design. Du er endda introduceret til det grundlæggende i, hvordan du opretter et brugerdefineret Tumblr-tema. Når det er sagt, er der kun i alt fire lektioner på Dash. Mens du kan tage de begreber du har lært og forsøge at anvende dem på forskellige måder, skal du supplere din viden med andre kurser, der er inkluderet i denne liste.
Codecademy
Codecademy har eksisteret ret meget længere end Dash, og tilføjer ofte nye lektioner til sine tilbud. Med de samme trinvise lærdomme, som du finder på Dash, går Codecademy et skridt videre ved at give brugerne et generelt overblik over at oprette en hjemmeside med HTML og CSS, men giver også tilbundsgående tutorials på de enkelte sprog, HTML, CSS og JavaScript.
Som andre tjenester viser Codecademy dig hvordan du opretter en navigationsmenu, tilføjer baggrundsbilleder, gør et galleri med billeder eller endda en tilmeldingsside. (For at tilføje funktionalitet til din tilmeldingsside, skal du sørge for at gå gennem Ruby on Rails tutorial.)

Der er også dedikerede lektioner om jQuery Making the Web Interactive: En introduktion til jQuery Making the Web Interactive: En introduktion til jQuery jQuery er et script-bibliotek på kundesiden, som næsten alle moderne websteder bruger - det gør websites interaktive. Det er ikke det eneste Javascript-bibliotek, men det er den mest udviklede, mest understøttede og mest udbredte .... Læs mere, et nøglesprog, der gør JavaScript meget lettere at lære. Hvis du er nysgerrig efter udvikling af backend, er der også dybtgående lektioner til Ruby, Python, PHP og meget mere.
Ud over at lære at designe en hjemmeside og dykning i programmeringssprogets intricacies. 7 Nyttige tricks til at mestre et nyt programmeringssprog. 7 Nyttige tricks til at mestre et nyt programmeringssprog Det er okay at være overvældet, når du lærer at kode. Du vil nok glemme ting så hurtigt som du lærer dem. Disse tips kan hjælpe dig med bedre at beholde alle de nye oplysninger. Læs mere, du kan også bruge Codecademy til at få grundlæggende oplysninger om, hvordan du opretter webapps, og hvordan du tilføjer tilmelding, login og logout-funktionalitet til dit websted.

Konklusion : Som Dash er interaktionen af Codecademy uvurderlig. At kunne se, hvordan hvert trin materialiseres på din hjemmeside, er opmuntrende, og opsætningen gør det også nemt at se fejl. Hvis du er en komplet nybegynder, er Codecademy et godt sted at få tæerne vådt og afgøre, om kodning og webdesign passer til dig. Med den erfaring kan du tage den viden til et betalt kursus eller en klasse.
Tuts +
Tutsplus.com er et websted pakket med vejledninger (gratis og betalt) på en bred vifte af emner, herunder alt fra mobile Designing A Breakthrough App? 7 Mobile Development Blogs Du bør læse at designe et gennembrudsprogram? 7 Mobile Development Blogs du bør læse Mobilrummet er så nyt, at trends konstant skifter og nye indsigter laves hver dag. Hvis du planlægger at udvikle mobilapps, hvordan kan du holde op uden at blive sur? Læs mere og spiludvikling 4 Gratis hjemmesider, hvor du kan lære Grundlæggende om spiludvikling 4 Gratis hjemmesider, hvor du kan lære Grundlæggende om spiludvikling Når du leder efter en god spiludvikling tutorial-serie, vil du have en, som vil lære dig praksis og mentalitet af god kodning, fordi du så kan omsætte disse praksis på ethvert sprog eller platform. Læs mere til farve teori Sådan lærer du farve teori på mindre end en time Sådan lærer du farve teori på mindre end en time Grundlæggende kendskab til farve teori kan betyde forskellen mellem en "amatør" æstetisk og en "professionel" en - og det virkelig tager ikke lang tid at lære. Læs mere og hvordan du bruger Adobe Illustrator Lær dig selv Adobe Illustrator gratis lær dig selv Adobe Illustrator gratis Adobe Illustrator har længe været billedværktøjet til valg for grafikere. Klar til at bringe dine designs til liv? Sådan kan du lære Adobe Illustrator gratis. Læs mere . Selvom ikke alle de erfaringer, der er undervist på hjemmesiden, følger trin for trin-modellen, er der et par, der tager denne tilgang og går brugerne gennem nem webudvikling.

En særlig nyttig vejledning går dig igennem trinnene til at designe og kode dit website. Selvstudiet går helt sikkert tilbage til 2009, så design æstetik kan ikke appellere til dig, men det er sagt, læringen fortæller dig de færdigheder, der er nødvendige for at designe dit websted, og du kan derefter anvende disse færdigheder til et mere opdateret design. En anden advarsel værd at nævne med denne tutorial er, at det kræver brug af Adobe Photoshop. Hvis du ikke har adgang til softwaren, kan du altid vælge muligheden for Adobe Creative Cloud for et gebyr på $ 50 per måned.
Tutorialet går dig igennem ved at designe en grundlæggende to søjlewebsted med en header og et fodfelt. Webstedet indeholder indhold, en navigationslinje, sociale medier knapper og meget mere. Når du har designet hjemmesiden i Photoshop, kan du skifte til en kodeditor, og tutorialet går dig gennem den kode, der kræves for at omdanne dit design til en HTML-side. Selvstudiet vil kræve nogle grundlæggende kendskab til HTML, så jeg vil anbefale at prøve denne tutorial ud, efter at du har gennemgået de første par generalforsamlings tutorials.
Hvis du vil lave et mere uddybende websted, skal du tjekke en anden Tuts + vejledning om, hvordan du designer et smukt websted fra bunden. En anden PSD til HTMl tutorial gør livet lidt lettere ved at give HTML, CSS og billedfiler. Andre tutorials på Tuts + går igennem, hvordan du opretter et Tumblr-foto diary tema - selv om dette er et simpelt Photoshop design, minus koden.

Konklusion : Sammenlignet med Codecademy og Dash, tager Tuts + tutorials lidt mere indsats, da du skal gå selv gennem trinnene. Med de to andre steder er der meget mere 'håndholdte' så at sige. Som du gik gennem hvert trin, er det ofte lettere at finde ud af, hvilken fejl du måske har lavet. Det kræver også, at du bruger din egen software, mens Dash og Codecademy har indbyggede systemer. Når det er sagt, med forskellige tutorials, er du bundet til at finde et sæt lektioner, der imødekommer præcis det, du vil lære.
Lær at kode med Shaye Howe
Med en serie på 12 lektioner gør Shaye Howe et rigtig godt stykke arbejde med at nedbryde det grundlæggende i HTML, der introducerer dig til terminologien, og hvordan man bruger de forskellige elementer i HTML og CSS. Forskellige lektioner omfatter at kende HTML, CSS, forståelse af boxmodellen, positionering af indhold, typografi og meget mere.

Når det kommer til at anvende lektierne i vejledningen, giver hjemmesiden ikke mulighed for hurtigt at se, hvordan din HTML og CSS ser ud i virkeligheden. For at overvinde dette kan du bruge et online værktøj, der giver de samme funktioner, som du finder i Codecademy og Dash.
Tjek en CSS / HTML / JavaScript sandbox som CSSDeck eller LiveWeave, som giver dig mulighed for at indtaste HTML, CSS og JavaScript og se det endelige resultat. Teknisk kan du også bruge HTML, CSS og JavaScript redaktører i Dash og Codecademy, hvis du kan lide opsætningen, de giver.
Når du arbejder dig gennem forklaringerne, giver webstedet også eksempler på kode for dig til at prøve dig selv. I slutningen af hver lektion er en praktisk øvelse, som giver dig mulighed for at anvende hvad du har lært.
Når du har lavet det gennem de 12 lektioner, kan du skifte til Advanced HTML og CSS Lesson, som indeholder responsivt design, jQuery og meget mere.
Konklusion: Denne vejledning tager en lidt anden tilgang til de andre forslag, der er angivet her. Med en langt mere tilbundsgående forklaring vil du bruge mere tid til at læse, end du vil anvende, hvad du har lært. Selv om dette måske virker kedeligt for nogle, er der nogle værdifulde lektioner her, der giver sammenhæng og bedre forståelse for, hvordan disse sprog fungerer.
Hvad er din tage?
Nu er det tid til at høre fra dig. Er der nogen online webudvikling tutorials, som du vil anbefale? Hvad synes du er det næste skridt efter at have prøvet disse online kurser? Lad os vide i kommentarerne.
Billedkredit: hackNY.org



![LibreOffice 3.5 udgivet, tilbyder nyt grammatikkontrolværktøj [Nyheder]](https://www.tipsandtrics.com/img/linux/117/libreoffice-3-5-released.jpg)