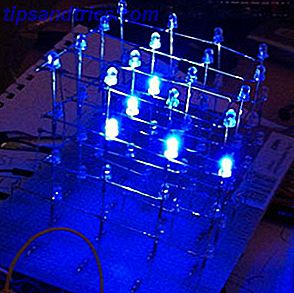
 I sidste uge byggede jeg en LED-terning Sådan laver du en pulserende Arduino LED-kube, der ligner den kom fra fremtiden Sådan laver du en pulserende Arduino LED-kub, der ligner den kom fra fremtiden Hvis du har dabbled med nogle nybegyndere Arduino projekter, men søger noget lidt permanent og på et helt andet niveau awesome, så er den ydmyge 4 x 4 x 4 LED-terning ... Læs mere - 64 LED'er, som du kan programmere til at lave fantastiske futuristiske lysshow - og jeg håber du gjorde det også, fordi det er et godt projekt at motivere dig og udvide din Arduino skillset. Jeg forlod dig med nogle få grundlæggende apps for at få dig til at tænke, men i dag vil jeg præsentere nogle flere bits software, som jeg lavede til terningen, sammen med kodeforklaringer. Formålet med dette er at give dig nogle flere smukke lightshows at køre, men også at lære om nogle af begrænsningerne ved programmering af terningen og lære nogle nye programmeringskoncepter i processen.
I sidste uge byggede jeg en LED-terning Sådan laver du en pulserende Arduino LED-kube, der ligner den kom fra fremtiden Sådan laver du en pulserende Arduino LED-kub, der ligner den kom fra fremtiden Hvis du har dabbled med nogle nybegyndere Arduino projekter, men søger noget lidt permanent og på et helt andet niveau awesome, så er den ydmyge 4 x 4 x 4 LED-terning ... Læs mere - 64 LED'er, som du kan programmere til at lave fantastiske futuristiske lysshow - og jeg håber du gjorde det også, fordi det er et godt projekt at motivere dig og udvide din Arduino skillset. Jeg forlod dig med nogle få grundlæggende apps for at få dig til at tænke, men i dag vil jeg præsentere nogle flere bits software, som jeg lavede til terningen, sammen med kodeforklaringer. Formålet med dette er at give dig nogle flere smukke lightshows at køre, men også at lære om nogle af begrænsningerne ved programmering af terningen og lære nogle nye programmeringskoncepter i processen.
Dette er nogle ret avancerede kodninger; du skal virkelig have læst alle mine tidligere Arduino tutorials og vores nybegynders Arduino guide før du tilpasser den angivne kode.
App 1: Mini Snake
I stedet for at køre en sæt slanglignende mønstersekvens ønskede jeg at programmere en slange - en kunstig, der ville gøre det til egne tilfældige valg og være fuldstændig uforudsigelig. Det er kun begrænset til 2 segmenter, som jeg vil forklare senere, og du kan se demoen nedenfor. Download hele koden her.
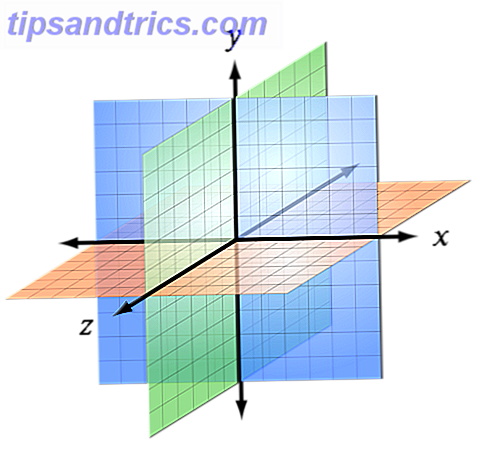
Når du beskæftiger dig med 3D-plads, har du brug for 3 koordinater for et enkelt punkt: X, Y og Z.

I vores terning er X- og Z-planerne imidlertid repræsenteret af LED-stifter, mens Y'en er direkte kortlagt til katodeplanerne. For at lette arbejdet med disse koordinater og finde ud af bevægelse omkring kuben, oprettede jeg derfor en ny datatype (ved hjælp af struktur) til at repræsentere et enkelt punkt på terningen - som jeg kaldte "xyz". Den består af kun to heltal: "xz" og "y". Med denne struktur kan jeg så også repræsentere en retning, angivet nedenfor i vores specielle (xz, y) koordinatsystem:
Y bevægelse (op, ned) : (xz, y + 1), (xz, y-1)
Z bevægelse (fremad, tilbage) : (xz-1, y), (xz + 1, y)
X bevægelse (venstre, højre) : (xz + 4, y), (xz-4, y)
For eksempel at flytte LED'en i position (0, 0) til venstre, anvender vi (xz + 4, y) og slutter med (0, 4) .
Der er visse grænser, der placeres på bevægelse - nemlig at Y-koordinater kun kan være en mulige 0 til 3 (0 er bundlaget, 3 er toppen), og XZ-koordinaterne kan kun være 0 til 15 . En yderligere grænse placeres på Z-bevægelsen for at forhindre "hoppe" fra bagsiden til kubens forside og omvendt. I dette tilfælde bruger vi modulfunktionen til at teste for multipler på 4 og nægte det bevægelsesforsøg. Dette er logik er repræsenteret i den gyldige () -funktion, som returnerer et sandt, hvis den foreslåede retning er et acceptabelt træk, og falsk ellers. Jeg tilføjede en yderligere funktion for at kontrollere om en omvendt retning - det vil sige, hvis slangen går i en retning, vil vi ikke have at det går baglæns på sig selv, selv om det ellers er et gyldigt sted at flytte til - og en move () funktion, som tager en koordinat, en retning, og returnerer den nye koordinat.
Funktionerne XYZ datatype, valid (), move () og inverse () kan alle findes i xyz.h- filen i downloadene. Hvis du undrer dig over, hvorfor dette blev sat i en separat fil i stedet for hovedprogramfilen, skyldes det nogle komplicerede Arduino compiler regler, der forhindrer funktioner i at returnere brugerdefinerede datatyper ; de skal placeres i deres egen fil og derefter importeres i starten af hovedfilen.
Tilbage i de vigtigste runtime-filer gemmer en række retninger alle mulige bevægelser, som slangen kan gøre; vi kan simpelthen vælge et tilfældigt array medlem for at få en ny retning. Variabler oprettes også for at gemme den aktuelle placering (nu), forrige retning og tidligere placering . Resten af koden skal være ret åbenlyst for dig; bare f o r loops, og tænde og slukke lysdioder. I hovedløkken kontrollerer vi for at se, om den foreslåede retning er gyldig, og hvis det er så går vi på den måde. Hvis ikke, vælger vi en ny retning.
Det eneste der skal påpeges i hovedløkken er nogle kontroller for at rette en fejl, jeg fandt med multiplexing: hvis den nye placering var på samme katodeplan eller samme anodepind, ville det medføre, at begge deaktiveres ved at slukke for den tidligere LED. Det er også på dette tidspunkt, at jeg indså at gå ud over et 2-segment slange ville være umuligt med min nuværende implementering: Prøv at tænde 3 LED'er i et hjørnearrangement. Du kan ikke, fordi der med 2 lag og 2 LED-stifter aktiveres, vil 4 LED'er tænde, ikke 3. Dette er et iboende problem med vores begrænsede multiplexede kubedesign, men ikke bekymre dig: vi skal bare bruge kraften til vedholdenhed vision for at omskrive draw-metoden.
Persistens af vision betyder, at når lys når vores øjne i rækkefølge - hurtigere end vi kan behandle det - ser det ud til at være et enkelt billede. I vores tilfælde, i stedet for at tegne alle fire lag på samme tid, skal vi tegne den første, deaktivere den, tegne den anden og deaktivere den: hurtigere end vi kan fortælle enhver ændring sker endog. Dette er princippet om, hvormed meddelelsesforfattere arbejder, som denne:
Ny tegnemetode ved hjælp af persistens af visionen
Først og fremmest en ny trækrutine. Jeg har oprettet en 4 x 16 tværdimensionel række bit (sand eller falsk) for at være en bogstavelig repræsentation af tilstanden til LED-kuben. Træningsrutinen vil gennemføre persistens af vision ved blot at gentage over dette og skylle hvert lag til terningen i et kort øjeblik. Det fortsætter med at tegne sig selv i den nuværende tilstand, indtil opdateringstiden er gået, hvorefter vi sender kontrol tilbage til hovedsløjfen (). Jeg har gemt dette afsnit af koden i denne LED_cube_POV-fil, så hvis du bare vil hoppe ind i programmeringen dine egne spil og så er du velkommen til at bruge dette som en base.
App 2: Livets spil
Lad os nu udvikle dette til en grundlæggende version af Conways Game of Life. For de af jer, der er uvant (prøv Googling det for at finde en fantastisk påskeægs animation), er Game of Life et eksempel på cellulær automat, der skaber et fascinerende mønster af fremadrettet adfærd, der kun er givet nogle få enkle regler.
http://www.youtube.com/watch?v=XcuBvj0pw-E
Dette er for eksempel hvordan myrer ser ud til at bevæge sig med intelligens og et hulkind, på trods af det biologiske faktum, at de faktisk bare følger meget grundlæggende hormonelle regler. Her er den fulde kode til download: Tryk på reset knappen for at genstarte. Hvis du synes at få det samme mønster igen og igen, skal du prøve at holde hvileknappen længere nede.
http://www.youtube.com/watch?v=iBnL8pulJ
Her er reglerne i livets spil:
- Enhver levende celle med færre end to levende naboer dør som om forårsaget af underbefolkningen.
- Enhver levende celle med to eller tre levende naboer lever videre til næste generation.
- Enhver levende celle med mere end tre levende naboer dør, som ved overfyldning.
- Enhver død celle med præcis tre levende naboer bliver en levende celle, som ved reproduktion.
Kør koden. Du vil bemærke inden for 5 til 10 "generationer", automaten er sikkert kommet til hvile og stabiliserer sig på en bestemt position; nogle gange vil dette stabile mønster ændre placering og skifte rundt om bord. I sjældne tilfælde kan de endda være helt døde. Dette er en begrænsning for kun at have 4x4x4 LED'er til at arbejde med, men det er en god læringsøvelse alligevel.
At forklare koden:
- Du kan muligvis ikke være fortrolig med memcpy () -funktionen. Jeg har brugt dette til at gemme den tidligere spilstat, da arrayer ikke bare kan tildeles hinanden som normale variabler - du skal faktisk kopiere på tværs af hukommelsesområdet (i dette tilfælde 64 bit).
- howManyNeighbours () -funktionen skal være selvforklarende, men i tilfælde af ikke - denne metode tager en enkelt koordinat og løber gennem hver mulig nabo (samme række retninger vi tidligere har brugt i slangeapp) for at kontrollere, om de er gyldige . Det kontrollerer derefter, om de næste LED'er var 'på' i den tidligere spilstat og tæller hvor mange der er.
- Hovedfunktionen i denne Game of Life-app er progressGame (), som anvender automatreglerne til den aktuelle spiltilstand.
Forbedringer : Jeg har brugt alt for længe på dette, men du vil måske prøve at tilføje i en check, som automatisk genindstiller brættet efter 5 eller så generationer af samme mønster. så lad mig det vide! Jeg vil også foreslå at forsøge at tilføje POV-metoden til slangespillet for forhåbentlig at gøre en længere slange mulig.
Det er det fra mig i dag. Jeg kan muligvis besøge nogle flere Arduino LED-kube apps på et senere tidspunkt, men forhåbentlig bør du være i stand til at ændre min kode og oprette dine egne spilregler: Lad os vide, hvad du kommer med i kommentarerne, så vi kan alle downloade dine kreationer! Som altid vil jeg være her for at besvare dine spørgsmål og forsvare mine forfærdelige kodende evner.
Billedkredit: Kartesiske koordinater - Wikimedia-bruger Sakurambo