Har du nogensinde ønsket at tilpasse dit Linux-skrivebord, men kunne bare ikke finde det perfekte tema?
Hvis kanel er dit nuværende skrivebordsmiljø, er det nemt at oprette dit eget tema. Du behøver heller ikke nogen specielle værktøjer - en almindelig tekstredigerer med syntaxbelysning Geany - En stor letvægts kode editor til Linux Geany - En stor letvægts kode editor til Linux Overraskende tilbyder Linux ikke mange gode IDE'er (Integreret Udvikling miljøer). Jeg tror, det skyldes, at de fleste Linux-programmører igen tog den gode gamle notesblok tilbage (eller gedit i dette tilfælde) og begyndte at ... Læs mere vil gøre det fint.
Kanel er kommet langt siden den første gang opstod i 2011 som en gaffel af Gnome Shell Gnome-baserede Desktop Miljøer Forklaret: MATE vs Gnome Shell vs Unity vs. Kanel Gnome-Based Desktop Miljøer Forklaret: MATE vs. Gnome Shell vs. Unity vs Cinnamon Ever since Gnome gik videre med deres Gnome Shell-ide, har Linux-samfundet været i en frenzy for at finde et nyt skrivebordsmiljø, der passer til dem. Et flertal af brugerne brugte Gnome ... Læs mere. Det plejede at afhænge af Gnome for at fungere ordentligt, men i dag er det et komplet, frittstående skrivebordsmiljø. Kanel 2.0 Ditches GNOME, Funktioner Forbedret Bruger og Window Management Kanel 2.0 Ditches GNOME, Funktioner Forbedret Bruger og Window Management Cinnamon, Skrivebordskallen bruger i Linux Mint, har endelig udgivet v2.0, som indeholder nyt vindue flisebelægning og snapping sammen med forbedrede brugerstyrings muligheder. Læs mere med sit eget sæt grundlæggende applikationer. Denne hurtige vejledning er baseret på kanel 2.4, der leveres med den nyeste Linux Mint-udgivelse (version 17.1 "Rebecca"), men vores tema vil være kompatibelt med enhver Linux-distribution, der kører kanel.
Forståelse kanel temaer
Kanel temaer er både enkle og komplekse. Lyder paradoksalt, ikke? De er enkle, fordi hele temaet er skrevet i CSS, men komplekst, fordi temafilen er enorm og ikke særlig veldokumenteret. For det meste kan du udlede hvilke regler, der ændrer hvilke skrivebordselementer, men for nogle skal du gennemgå prøve og fejl. Det forventes, at du er bekendt med CSS, før du prøver dette, men hvis du ikke er, har du ingen bekymringer - du kan hurtigt lære CSS online Top 5 websteder til at lære CSS Online Top 5 websteder til at lære CSS Online Læs mere med nyttige vejledninger.
Det er vigtigt at bemærke, at kanel temaer ikke ændrer vinduesgrænser, knapper eller andre applikationselementer. Disse objekter styres af GTK-temaer Vil du have et Mac OS-look med Linux Power? Har det hele med Zukimac, vil et GTK-tema have et Mac OS-look med Linux Power? Få det hele med Zukimac, et GTK-tema Det er ok, hvis du nyder kraften i Linux, men æstetikken i Mac OS X. Du kan få din Linux-installation til at se mere ud som Mac OS X med Zukimac-temaet. Læs mere, som du skal downloade separat. Selve kanel-temaet påvirker kun Mint-menuen, panelet, værktøjstips, meddelelser, applets og nogle dialoger.
Kom i gang
Generelt er der to måder at oprette et kanel tema på: Kode det fra bunden eller brug en eksisterende som en skabelon. Vi går med sidstnævnte tilgang, da det er meget lettere. Glem ikke at kontrollere licensbegrænsninger, hvis du vælger at omfordele det ændrede tema. Det er normalt nok at kontakte forfatteren og bede om tilladelse.
Før du dyker ind i CSS, er det godt at have en plan om, hvad du vil ændre. I dette eksempel ændrer vi det digitale ur, ændrer menuskrift og baggrundsfarve og gør panelet gennemsigtigt. For at sikre, at dit nye tema er let i øjnene, kan du bruge gratis onlineværktøjer til at opbygge farveskemaer. Farve mig Imponeret: 3 værktøjer til ubesværet at finde smukke farveskemaer til ethvert projekt Farve mig imponeret: 3 værktøjer til ubesværet at finde smukke farveskemaer til Enhver projekt farve er vigtig. Det er en af de oprindelige ting - farver får os til at føle. De kan kommunikere fare, lidenskab, ro og næsten enhver anden følelse. De arbejder på tværs af sprogbarrierer, og de kan kollidere i ... Læs mere.
Glem ikke, at nogle ændringer har "afhængigheder". Hvis du ændrer panelets baggrund fra mørkt til hvidt, skal du også ændre panelets og applets farver. Ellers kan de være usynlige i dit nye tema, fordi de var hvide på det tidligere mørke panel. Hvis du vil oprette et mørkt tema, skal du være klog og starte med en skabelon, der allerede er mørkfarvet.
Valg af skabelon
Et godt valg er standard kanel tema, der er tilgængelig på projektets GitHub sider. Det afvigende samfund gør vidunderlige kanel-temaer, og flere kan downloades fra den officielle Linux Mint Spices-side og den gamle trofaste Gnome-Look.org.
Hvis du vil bruge standardtemaer, er de enten i /home/$USERNAME/.themes eller /usr/share/themes . Temaer i sidstnævnte katalog påvirker applikationer, der køres af alle brugere (herunder root), mens de i mappen /home/$USERNAME kun gælder for en bruger. Jeg anbefaler, at du holder dit tema i gang i din /home . Når det er gjort, kan du bare symlink det ved hjælp af denne kommando:
sudo ln -s /home/username/.themes/ThemeName /usr/share/themes/ThemeName
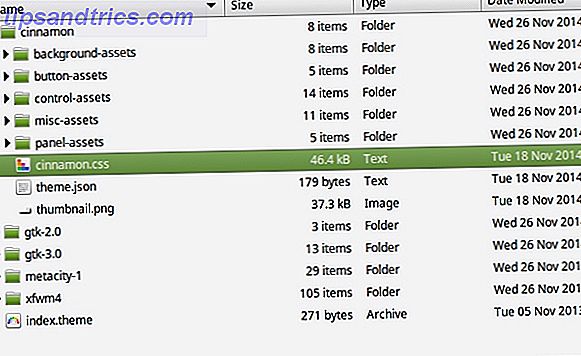
Du vil bemærke, at nogle temaer indeholder undermapper, der hedder "gtk-2.0" og "gtk-3.0". Dette betyder, at de omfatter GTK temaer sammen med kanel temaet. Du behøver dog kun mappen "kanel".

Der kan være undermapper i det - de indeholder aktiver, små billeder, der kan bruges til at skrive desktopelementer. Din Mint-menu kan for eksempel have et baggrundsbillede, og du vil beholde det i en af disse undermapper. Vi har brug for filen kaldet "cinnamon.css", og nu er det tid til at åbne det.
Tema Struktur
Jeg bruger "Linux Mint", et af standardtemaerne. Det er en ganske lang CSS-fil. Heldigvis giver kommentarerne i koden en følelse af retning. De deler koden i sektioner, der hver svarer til et desktop element. Nogle af afsnittene er:
- PopupMenu (popupMenu.js): Ændrer alle popupmenuer, højreklik på panelmenuen og hovedmenuen;
- Panel (panel.js): selvforklarende;
- Desklets (desklet.js) til desktop widgets og Applets (applet.js) til widgets på panelet;
- Looking Glass: ændrer den grafiske debugging interface (kanel-udseende-glas);
- Menu (menu.js): påvirker kun hovedmenuen (MintMenu);
- Vindueliste (windowList.js): gælder for listen over åbne vinduer i panelet.
Ændring af et kanel tema
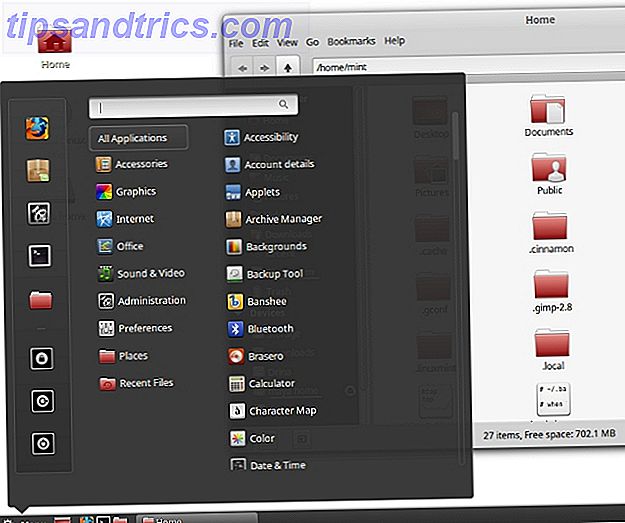
Vi foretager nogle få små ændringer for blot at vise, hvordan det er gjort. Når du er mere komfortabel med at redigere CSS, kan du ændre mange elementer på én gang og oprette nye aktiver for fuldstændig at omdanne et kanel tema. Her er vores "før" -version:

Skift panelets baggrundsfarve og gennemsigtighed
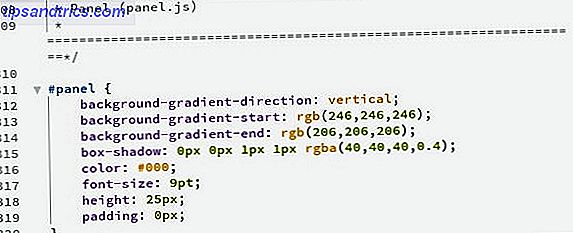
I filen "cinnamon.css" finder du linjen fra #panel .

Vi erstatter gradienten med en solid farve og lidt gennemsigtighed. Fjern indgange:
background-gradient-start
background-gradient-end
background-gradient-direction
og tilføj background-color: rgba(152, 13, 13, 0.6); at få dette:

Ved at erklære farven i RGBa format gør vi det let at ændre farve og gennemsigtighed på én gang. Det sidste tal i parentes er gennemsigtighedsværdien; 0 er helt gennemsigtig, og 1 er helt uigennemsigtig.
Kanelpanelet er opdelt i tre områder (venstre, midten, højre). Der er en særlig indstilling til ændring af højdepunktsfarve på hvert område, når du trækker en ny applet ind i den. Du kan justere dette ved at ændre værdierne under #panelLeft:dnd, #panelRight:dnd og #panelCenter:dnd .
Skift hovedmenufarve, gennemsigtighed og skrifttype
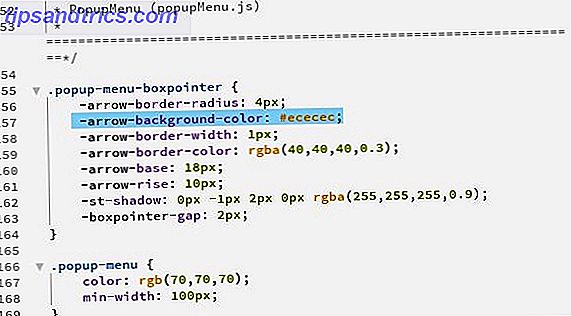
Hovedmenuen styres af to sektioner: "PopupMenu" og "Menu". Ændringer i den første påvirker alle popupmenuer. Afsnittet "Menu" indeholder muligheder for Favoritter, Kategorier, Steder og søgefeltet. Derfor er vi nødt til at ændre farve og gennemsigtighed under .popup-menu-boxpointer .

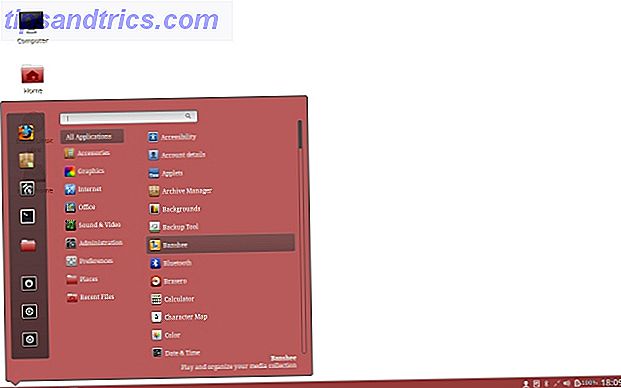
Jeg kopierede RGBa-værdien af vores nye panel og tilføjede den efter -arrow-background-color: øgede grænsebredden til 2px og ændrede -arrow-background-color: til grå. For at ændre skrifttypen ændrede jeg font-family i begyndelsen af filen "cinnamon.css". Dette påvirker hele temaet, men kan indstilles individuelt for nogle elementer. Vi gik fra dette:

Til dette:

Gør det digitale ur på panelet større
Ur er en panelapplet, men i modsætning til Vindueliste og Kalender har den ikke egne indstillinger for udseende, der er defineret i temafilen. Du skal ændre de generelle indstillinger for "Applets", og det vil påvirke størrelsen af menuknappens tekst sammen med enhver anden panelapplet, der ikke er individuelt justerbar.

For at gøre uret større skal du finde .applet-label og øge font-size . Her kan du tilsidesætte den skrifttypeindstilling, som vi tidligere har tilføjet til hovedmenuen, ved at ændre font-family værdi. I dette eksempel ændrede jeg uret til en sans-serif-skrifttype, mens popup-menuerne bibeholdt en serif skrifttype.
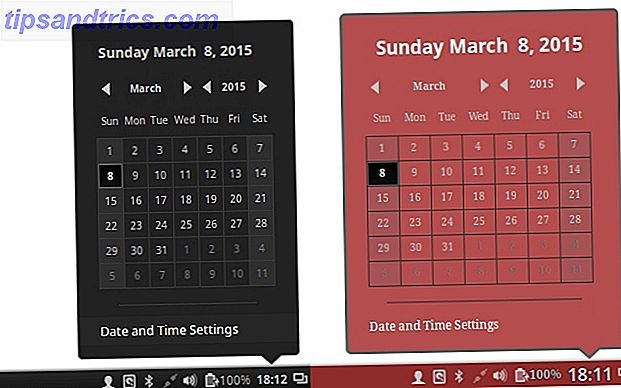
For at ændre udseendet af kalenderappleten (som du får adgang til ved at klikke på uret), skal du se i afsnittet "Datoapplet". For eksempel kan du med .datemenu-date-label ændre størrelsen, farven og skrifttypen på teksten øverst på kalenderappleten (i dette billede er det søndag den 8. marts ...).
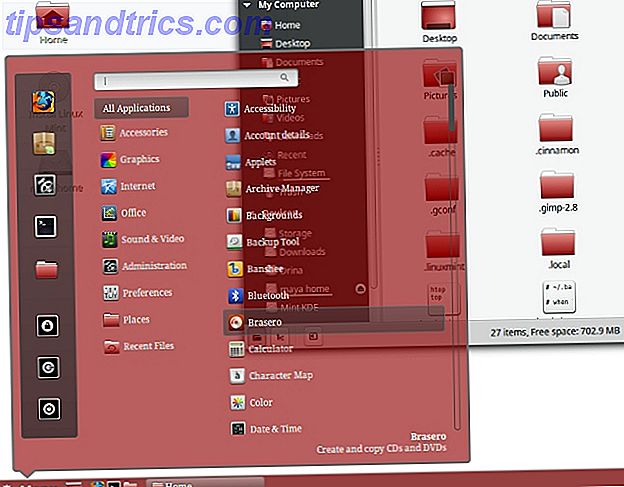
"Efter" -versionen er naturligvis ikke det smukkeste tema i eksistensen, men det viser de ændringer, vi har lavet.

"Menu" -knappen og uret er større, farverne ændres, og skrifttypen er anderledes. Det næste skridt ville være at finjustere de mindre fremtrædende elementer i grænsefladen, som køredialogen, slutdagsdialog eller underretninger.
Test og lær mere
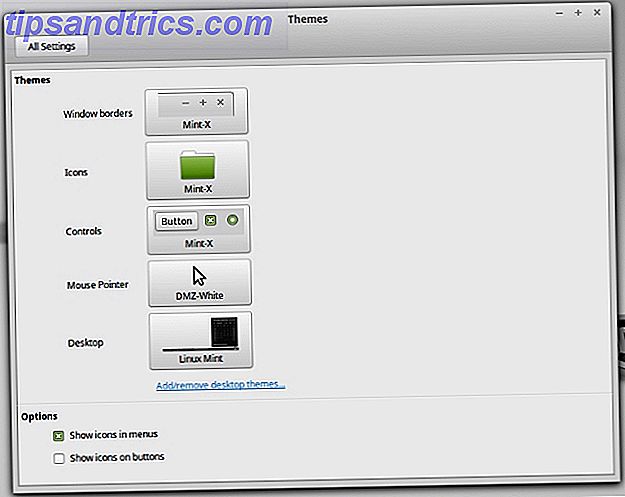
Du kan live-forhåndsvise dine ændringer, hvis du placerer temafilerne i /home/$USERNAME/.themes/ThemeName og sæt det tema som aktivt i dialogboksen All Settings - Themes - Desktop .

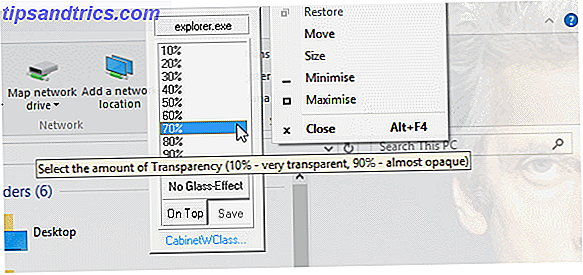
Hvis ændringer ikke er synlige med det samme, skal du genstarte kanel ved at trykke på Alt + F2 for at åbne dialogboksen Kør, skrive r og trykke på Enter . Selvfølgelig kan du redigere alt først og derefter anvende det nye tema og kontrollere, om noget skal løses.
Ud over disse grundlæggende instruktioner kan du finde råd om kanel-temaer på Linux Mint-fora. Der kan du få feedback fra brugere og andre tema skabere. Som med mange andre kreative aktiviteter, gør praksis perfekt, så jo flere temaer du laver (eller redigerer), jo lettere bliver det, og du vil være "alt om det CSS, ingen problemer". Her håber vi, at kaneludviklingsholdet snart vil levere officiel, detaljeret tematiedokumentation.

![Har du brug for en let musikafspiller uden at ofre funktioner? Clementine! [Cross-Platform]](https://www.tipsandtrics.com/img/windows/743/need-lightweight-music-player-without-sacrificing-features.png)
![Midori: En af de mest lette browsere omkring [Linux og Windows]](https://www.tipsandtrics.com/img/windows/754/midori-one-most-lightweight-browsers-around.jpg)