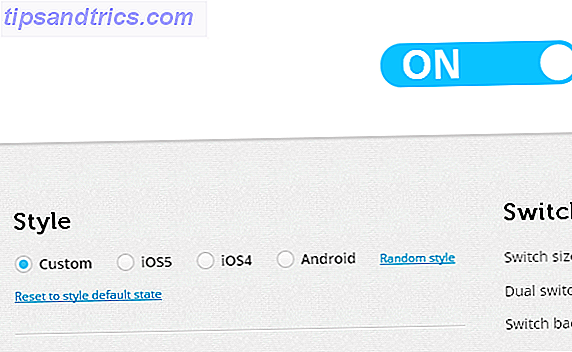
Leder du efter en nem måde at generere CSS3 on / off switches til en hjemmeside? Hvis du er på udkig efter switche, der er nemme at lave og har glatte og stilfulde animerede overgange, er On / Off FlipSwitch en fantastisk mulighed. Jeg er ikke den største programmør, og jeg var i stand til at få en lang række afbrydere i gang i løbet af få sekunder.

Denne handy hjemmeside har indstillinger for iOS 4, iOS 5 og Android-switches indbygget. Hvis du vil have din switch til at matche disse stilarter, er alt du skal gøre, at klikke på knappen for den du har brug for, og rul ned for at kopiere koden. Om et par sekunder vil du have den knap, du har valgt, klar til dit websted.

Hvis du vil lave en knap af din egen stil, vil det tage nogle sekunder længere, men det er bestemt ikke svært. Du behøver ikke at skrive en egentlig kode for at lave omskifteren. Du trækker skyderne og tilpasser kontakten, indtil udseendet passer dig. Du kan ændre størrelse, farve, knappestil og meget mere. Når du foretager ændringer, vil du se dem reflekteret i preview af knappen i realtid.
Funktioner:
- Opret en CSS3 on / off switch med lethed.
- Animerede overgange mellem tænd og sluk.
- Kopier og indsæt den endelige kode.
- IOS 4, iOS 5 og Android-switche er som standard tilgængelige.
- Tilpas knapperne nøjagtigt til dine behov.
Find On / Off FlipSwitch @ proto.io/freebies/onoff