Font valg er en integreret design beslutning på enhver hjemmeside, men det meste af tiden er vi tilfredse med den samme gamle serif og sans-serif familie. Mens hovedteksten af teksten altid skal være noget optimeret til læsbarhed, medmindre du vil have læsere til at få hovedpine, titler og standout-tekst kan være din plads til at tilføje et unikt design med nogle skrifttype flair.
Font valg er en integreret design beslutning på enhver hjemmeside, men det meste af tiden er vi tilfredse med den samme gamle serif og sans-serif familie. Mens hovedteksten af teksten altid skal være noget optimeret til læsbarhed, medmindre du vil have læsere til at få hovedpine, titler og standout-tekst kan være din plads til at tilføje et unikt design med nogle skrifttype flair.
Læs videre for at finde ud af, hvordan du bruger en af Google Web Fonts på dit websted.
Baggrund
Med CSS kan du angive en kæde af skrifttyper, der skal bruges, hvis den foretrukne ikke er tilgængelig. Dette giver dig mulighed for at have et første valg - måske en mindre almindelig men fri skrifttype; så har du sikkerhedskopier, der altid vil være der med Windows eller Mac. Generelt vil webdesignere dog holde sig til testede skrifttypefamiliekæder, som skitseret af w3-skoler.
Tidligere, hvis en anden skrifttype var ønsket, blev designere tvunget til at oprette billeder til teksten i stedet - logo, overskrifter osv. Ulemperne er der:
- Billederne skaleres ikke godt.
- Billeder kan ikke læses af skærmlæsere.
- Du kan ikke fremhæve teksten i billeder.
- Søgemaskiner kan ikke "læse" billeder.
- Billedindlæsning sænker websiden.
Så er der en bedre løsning? En, der lader os bruge et universelt tilgængeligt sæt gratis skrifttyper uden at ty til billeder?
Google Web Fonts
Svaret kommer fra Google. Google Web Fonts er i det væsentlige en samling af (i øjeblikket tæller 489 ) optimerede skrifttyper gemt i skyen, der kan integreres i dine webprojekter (eller endda bare downloadet til brug på din computer).
Desuden gør webstedet Google Web Fonts det nemt at sammenligne og vælge, så giver du al den kode, du skal bruge til at indlejre skrifttypen via Javascript eller CSS - mere om det senere.
Kom i gang
Gå over til webtypenes websted, og klik på start med at vælge skrifttyper for at begynde.

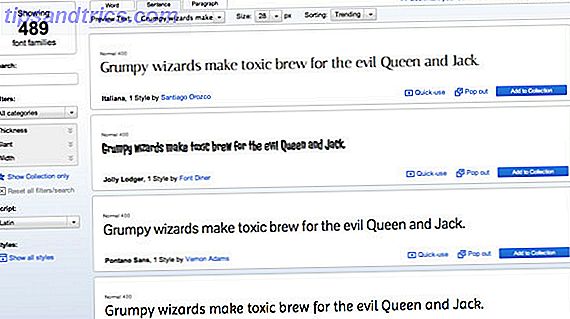
Interfacet er ret selvforklarende - til venstre kan du søge efter bestemte søgeord; og filtrere efter grundlæggende skrifttype eller filtrer efter specifikke faktorer som bogstavtykkelse. Linjen øverst justerer kun forhåndsvisningsteksten. Hvis du har et bestemt tekststykke, du vil teste det på, skal du f.eks. Skifte til afsnitstabellen og indsætte i din tekst.

Som jeg nævnte, har du det bedre ikke at vælge alt for lyst til hovedindholdet, så hold dig til enten serif eller sans-serif familier, hvis du virkelig vil gå efter noget unikt der.
Når du ser en du kan lide, skal du blot tilføje den til din samling.

Klik på knappen Review for at komme ind i anmeldelsestilstand og sammenlign alle dine valg.

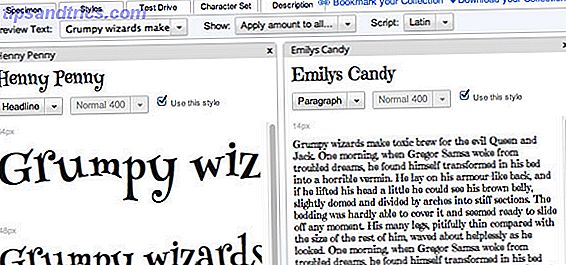
I anmeldelsestilstand vises en række skriftstørrelser og enten et afsnit eller en overskriftstegn. Systemet vil også give et intelligent valg om, hvilke der skal vises, afhængigt af den typiske brug af den pågældende skrifttype; men du kan ændre visningsmodus, hvis du vil.

Rul til højre for at se andre skrifttyper i din nuværende samling; Klik på X øverst til højre for at afvise dem.
Testdrev er en særlig interessant tilstand, der kombinerer alle skrifttyperne i din samling for at vise, hvordan det kan se ud, når det kombineres på et grundlæggende sidelayout.

OK, valgt. Hvordan bruger jeg dem?
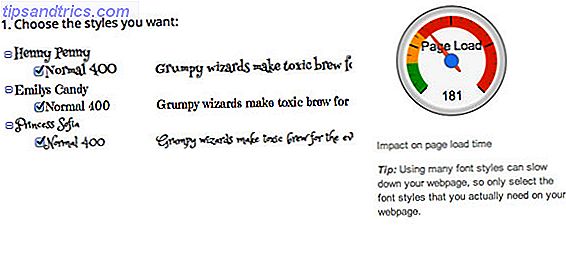
Når din samling er indsnævret, skal du klikke på knappen Review på den store blå bar. Hvis du er gået overbord og medtaget for mange (hold det til 2 maksimalt), vil indlæsningsindikatoren for sideladning advare dig.

Rul ned for at hente den relevante kode. Der er 3 valg her:
- Standard (link rel = metode) : Dette skal indsættes i HEAD sektionen på dit websted, så du skal være komfortabel med HTML for at gøre dette. For WordPress tilføjer du det til header.php, hvis du vælger denne måde. Jeg anbefaler det ikke.
- @import: Denne metode går direkte ind i din stilarkfil, hvor vi alligevel angiver skrifttyperne for forskellige sideelementer, så jeg anbefaler det personligt. For WordPress-temaer skal du placere det i style.css lige efter temainformationsafsnittet
- Javascript : selvforklarende - læg koden overalt i dit tema. Fordelen ved at bruge denne metode er, at skrifttypen vil blive indlæst asynkront - stedet vil først blive vist i backback-skrifttypen, og derefter skifter, når skrifttypen er fuldt indlæst. Selvom den første sideindlæsningstid bliver hurtigere, vil den skabe en pludselig pludselig ændring for brugeren, som du måske ikke vil have.

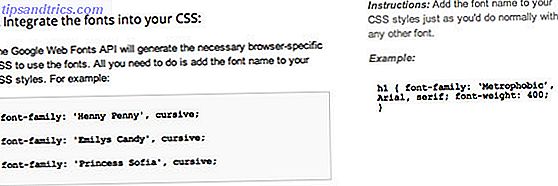
Det er trin 1. Trin 2 er at angive skrifttypen, hvor du vil have den brugt. Vi har ikke plads til en komplet CSS-vejledning her (jeg foreslår disse 5 CSS-læringssteder Top 5 Sites at lære CSS Online Top 5 Sites til at lære CSS Online Læs mere; og mine egne 5 baby trin i CSS tutorial 5 Baby Steps to Learning CSS og blive en kick-ass CSS Sorcerer 5 Baby skridt til at lære CSS og blive en kick-Ass CSS Sorcerer CSS er de vigtigste vekselwebsider, der er blevet væsentligste i det sidste årti, og det banede vejen for adskillelse af stil og indhold. På den moderne måde definerer XHTML den semantiske struktur ... Læs mere), men det er nok at sige, at du vil justere noget i dit stylesheet, der siger skrifttype-familie, og sørg for at inkludere backup-stilen som foreslået af Google .

Optimeret
Brug af en ikke-standard skrifttype, som brugeren skal downloade, vil tilføje en lille smule tid til din sideindlæsning - det er uundgåeligt. En typisk web skrifttype fra Google er imidlertid omkring 100KB. Til sammenligning handler det om størrelsen af et jpeg-billede af god kvalitet. Ligesom billeder bliver web skrifttypen cachelagret i brugerens browser, så kun den oprindelige sidebelastning bliver lidt forsinket.
Resumé
Jeg indrømmer det - jeg elsker virkelig skrifttyper. Jeg forventer ligesom mange af jer, jeg plejer at horde dem på min harddisk - bare hvis du ved det ?! Nu kan jeg faktisk bruge nogle unikke skrifttyper i mine webprojekter - jeg er begejstret. Vær venlig at ikke forsømme skrifttyperne på dit websted!
Hvis du har spørgsmål til gennemførelse af web skrifttyper på din hjemmeside, er du velkommen til at spørge i kommentarerne, og jeg vil se, om jeg kan hjælpe.