I vores sidste lektion i denne jQuery for Beginners tutorial-serie, tager vi et kort kig på jQuery UI - det mest udbredte jQuery-plugin til at tilføje grafiske brugergrænseflader til webapps. Fra fancy former og visuelle effekter til drevne widgets, spinners og dialogbokse - jQuery UI giver dig mulighed for at oprette rigtige web-brugergrænseflader.
I vores sidste lektion i denne jQuery for Beginners tutorial-serie, tager vi et kort kig på jQuery UI - det mest udbredte jQuery-plugin til at tilføje grafiske brugergrænseflader til webapps. Fra fancy former og visuelle effekter til drevne widgets, spinners og dialogbokse - jQuery UI giver dig mulighed for at oprette rigtige web-brugergrænseflader.
Hvis du ikke allerede har det, skal du læse vores tidligere artikler i serien:
- Introduktion: Hvad er jQuery og hvorfor skal du passe? At gøre internettet interaktivt: En introduktion til jQuery At gøre internettet interaktivt: En introduktion til jQuery jQuery er et script-bibliotek på klientsiden, som næsten alle moderne websteder bruger - det gør websites interaktive. Det er ikke det eneste Javascript-bibliotek, men det er den mest udviklede, mest støttede og mest udbredte .... Læs mere
- 1: Selectors and Basics jQuery-vejledning - Kom godt i gang: Grundlæggende & Selectors jQuery-vejledning - Kom godt i gang: Grundlæggende & Selectors I sidste uge talte jeg om, hvor vigtigt jQuery er for enhver moderne webudvikler, og hvorfor det er fantastisk. I denne uge tror jeg, det er tid, vi fik vores hænder snavset med nogle kode og lærte hvordan ... Læs mere
- 2: Metoder Introduktion til jQuery (Del 2): Metoder og funktioner Introduktion til jQuery (Del 2): Metoder og funktioner Dette er en del af en igangværende introduktion til jQuery webprogrammeringsserier. Del 1 dækkede grunden til jQuery om, hvordan du medtager det i dit projekt og vælgere. I del 2 fortsætter vi med ... Læs mere
- 3: Venter på sideindlæsning og anonyme funktioner Introduktion til jQuery (del 3): Venter på siden for at indlæse og anonyme funktioner Introduktion til jQuery (del 3): Venter på siden til indlæsning og anonym funktioner jQuery er uden tvivl en væsentlig færdighed for den moderne webudvikler, og i denne korte mini-serie håber jeg at give dig viden om at begynde at gøre brug af det i dine egne webprojekter. I ... Læs mere
- 4: Begivenheder jQuery Tutorial (Part 4) - Event Lyttere jQuery Tutorial (Part 4) - Event Lyttere I dag skal vi sparke det op og vise virkelig hvor jQuery skinner - begivenheder. Hvis du fulgte de tidligere tutorials, skal du nu have en ret god forståelse af den grundlæggende kode ... Læs mere
- Fejlfinding med Chrome-udviklerværktøjer Find ud af webstedsproblemer med Chrome Developer Tools eller Firebug Find ud af websitetsproblemer med Chrome Developer Tools eller Firebug Hvis du har fulgt mine jQuery-tutorials indtil nu, har du muligvis allerede kørt ind i nogle kodeproblemer og ikke kendt hvordan at rette dem. Når man står over for en ikke-funktionel kodebit, er det meget ... Læs mere
- 5: AJAX jQuery-vejledning (del 5): AJAX dem alle! jQuery Tutorial (Del 5): AJAX dem alle! Da vi nærmer os slutningen af vores jQuery mini-tutorial-serie, er det på tide, vi tog et mere dybtgående kig på et af de mest brugte funktioner i jQuery. AJAX tillader et websted at kommunikere med ... Læs mere
Hvad er jQuery UI og hvorfor skal jeg bruge det?
jQuery UI giver dig alle de nødvendige komponenter til en moderne webapplikation med en GUI. For en bedre beskrivelse er det en samling widgets.
For en hurtig ide om hvad du kan gøre med det, bare bliv omkring MakeUseOf. I vores er indholdet faktisk kun separate divs med en uordnet liste for at fungere som et indeks. Kør funktionen jQuery-faner på dem, og de bliver magiske til faner. Fantastisk! Du kan endda indlæse fanebladet via AJAX, hvis du vil.

Siden Belønninger bruger også en dialogboksen "Modal popup" for at bekræfte brugerens handling og returnere meddelelser. For at fokusere brugerens opmærksomhed kan du få dialogboksen til at dæmpe resten af sidens indhold, indtil interaktionen er færdig.

På vores Answers site bruger vi den simple værktøjstip funktion til at give tip på knapper.

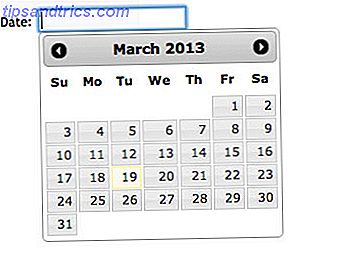
jQuery UI udmærker sig virkelig når det kommer til formularer, hvilket giver adgang til en lang række skydere og plukkere. Jeg er en stor fan af datepicker- widgeten selv, som du kan indlæse oven på en almindelig tekstindtastningsboks, hvor brugeren skal skrive en dato.

Ser kompliceret er det ikke? Kan du forestille dig, at du koder noget sådan i ren JavaScript? Sådan gør du det med jQuery UI:
$ ( "# DateField") datepicker ().;
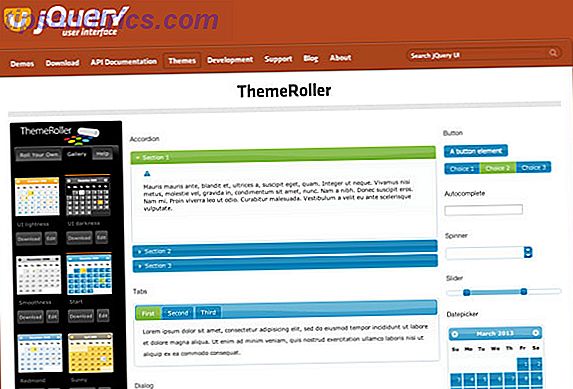
Jeg vil ikke bruge mere tid til at forklare, hvor fantastisk det er, fordi jQuery UI officielle demoer giver et godt overblik over alle de tilgængelige funktioner samt enkle kodeprøver. Læs det.
Tilføjelse af jQuery-brugergrænseflade
Den nemmeste måde at komme i gang med jQuery UI er at tilføje følgende linjer til dit overskrift - men sørg for, at disse tilføjes efter den vigtigste jQuery-reference, da jQuery UI kræver, at jQuery er forudindlæst. Du har brug for både en henvisning til plugin scriptet og et stylesheet, der indeholder den visuelle beskrivelse af disse brugergrænseelementer.
I dette tilfælde har vi linket til temaet "ui-lightness" - men der er et godt udvalg af præfabrikerede temaer, du kan vælge herfra, eller oprette din egen. Husk, at hvis du vælger at oprette dit eget tema, vil det ikke blive hostet af Google - vælg en færdiglavet, og det link derover vil fungere fint ved at ændre temaets navn.

I WordPress finder jeg ovenstående metode til at være den nemmeste måde at inkludere det på - bare sørg for at du gør det efter at wp_head () er blevet kaldt. Den officielle WordPress-metode er at bruge wp_enqueue_script (), dog detaljeret i dette StackExchange-spørgsmål.
Tilpasning af hentningen
En god funktion af jQuery UI download-webstedet er, at du kan tilpasse de funktioner, du ønsker, og dermed reducere den samlede størrelse af JavaScript. Den samlede størrelse af scriptet med alt aktiveret (ikke et stylesheet, som du også skal medtage) er omkring 230kb . Så mens du kan reducere størrelsen af det med en brugerdefineret download, hvis du bruger mere end 50% af funktionen, er det ikke rigtig det værd. Ved at bruge standard-fuldt bibliotek kan du gøre brug af Google Hosted-versionen - som alligevel allerede er cachelagret i brugerens browser. Hvis du kun har brug for et par funktioner, skal du lave en tilpasset download og vise en minimeret fil lokalt fra dit websted.
Ressourcer
Vi er kommet til slutningen af vores mini-serie, så hvor skal vi hen herfra? Heldigvis er dette internettet, og Google er en ting:
- En af de bedste måder at lære er at begynde at bruge den til at bygge kølige ting. Her er 19 unikke jQuery tutorials til dine webprojekter.
- 33 (for det meste billeder relaterede) jQuery ideer.
- Smashing Magazine forbliver en solid favorit på mit RSS-feed, og de har et stort arkiv af jQuery-relateret materiale at lære af.
- Tuts + har en gratis 30-dages videoserie på jQuery, der er værd at se på, med over 40.000 abonnenter hidtil!
- En samling af links til 53 jQuery tutorials, fra 1stwebdesigner.
Jeg vil også foreslå at lære nogle grundlæggende PHP, som du skal håndtere enhver AJAX Sådan gør du AJAX-ify dine WordPress-kommentarer Sådan AJAX-ify dine WordPress-kommentarer Som standard er WordPress-kommentarsystemet utilfredsstillende. Du kan skifte til et tredjepartssystem som Livefyre eller Disqus, men hvis du foretrækker at holde alt i huset eller en anden slags ... Læs mere eller server-side behandling af formularer. Husk, jQuery er kun et klientsidens sprog, der kører i browseren, så din fantastiske nye webappe kommer ikke til at gøre meget uden nogen server side behandling. WordPress er selvfølgelig en god måde at begynde at lære PHP ved at tilpasse temaer og skrive dine egne plugins. Sådan oprettes dine egne grundlæggende Wordpress-widgets Sådan opretter du dine egne grundlæggende Wordpress-widgets Mange bloggere vil søge efter den perfekte Wordpress-widget, der vil gøre præcis hvad de vil, men med en lille programmeringserfaring kan du finde det lettere at skrive din brugerdefinerede widget. I denne uge ville jeg ... Læs mere.
Tag et øjeblik til at klappe dig selv på ryggen for at komme så langt - du er fantastisk - og velkommen til at dele kommentarer eller måske nogle ekstra ressourcer i kommentarerne.