I løbet af det sidste årti har jeg startet en række personlige blogs. 10 Væsentlige første skridt, når du starter en Wordpress-blog 10 Vigtige første skridt, når du starter en Wordpress-blog Efter at have lavet et par blogs, vil jeg gerne tro at jeg har en god system ned for de væsentlige første trin, og jeg håber det kan også være nyttigt for dig. Ved at følge ... Læs mere at jeg aldrig rigtig fulgte igennem med, men nogle af mine kæreste minder hviler på tema design og font tweaks. Der er noget tilfredsstillende, når du finder den perfekte match af skrifttyper til din hjemmeside, og alting falder på plads. Heldigvis, med Google Web Fonts, har den hele proces aldrig været nemmere.
Så hvilke Google Web Fonts skal du bruge? Nå, du kan bruge nogen af skrifttyperne i mappen Google Web Fonts, som i øjeblikket indeholder over 600 forskellige skrifttyper - og dette nummer fortsætter med at vokse. Men nogle skrifttyper er blevet bevist, gang på gang, som mere glædeligt for øjet og lettere at læse end andre. Fortsæt læsning for at finde ud af, hvad disse skrifttyper er.
Bemærk: Font appreciation er altid et subjektivt spørgsmål, men populariteten af disse skrifttyper tyder på, at de har en smuk kvalitet om dem. Font overvejelser for denne liste blev lavet i sammenhæng med afsnit organer, ikke overskrifter, kunst eller grafisk design .
Hvad er Google Web Fonts?
Google Web Fonts er en centraliseret samling af forskellige skrifttyper, som du kan integrere i din hjemmeside (er). Et stykke tid var website skrifttyper begrænset til det, der var på seerens computer - hvis de ikke havde den angivne skrifttype, ville de kun se dit websted i standardfonten i deres browser. Med Google Web Fonts kan seerne se dit websteds skrifttype, selvom de ikke har det, og det åbner mange døre med hensyn til design.
Hvis du bruger WordPress, er nogle temaer (især de nyere) udstyret med support til Google Web Fonts i temaindstillingerne. For andre webprojekter har James skrevet en god guide til, hvordan man bruger Google Web Fonts Sådan bruger du Google Fonts i dit næste webprojekt, og hvorfor du bør bruge Google Fonts i dit næste webprojekt, og hvorfor du bør bruge skrifttyper En integreret design beslutning på enhver hjemmeside, men det meste af tiden er vi tilfredse med den samme gamle serif og sans-serif familie. Mens hovedteksten af tekst altid skal være noget ... Læs mere for dit websted. Hvis du har nogen form for web management erfaring, skal denne proces være lige så nem som kage for dig.
Google Web-skrifttyper kan også bruges på andre måder, f.eks. Ved hjælp af skrifttypeskifteren Chrome-udvidelse Skrifttypeskifter med Google Web-skrifttyper: Skift enkelt skrifttypen på en hvilken som helst hjemmeside [Chrome] Skrifttypeskifter med Google Web-skrifttyper: Skift enkelt skrifttype på ethvert websted [Chrome] Læs mere. Hvis et bestemt websted ikke ser meget godt ud for dig - eller endog fornærmer din følelse af grafiske standarder - så kan du bruge Google Web Fonts til manuelt at ændre, hvordan et websted ser ud til din ende. Hvor sej er det?
Serif Fonts
Serif skrifttyper er dem der har små flåter, streger eller fødder i slutningen af bogstaver og symboler. Tænk på de typer skrifttyper du vil finde i en trykt bog, en avis, et specialepapir osv. I det hele taget er de mere formelle end sans-serif-skrifttyper (som er omfattet af anden del af denne artikel) og anses generelt for at være lettere at læse, selv om det er diskutabelt.

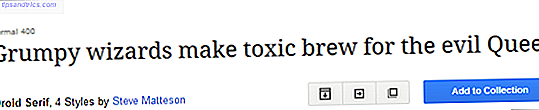
Droid Serif: Du kan ikke tale om moderne serif skrifttyper uden at dyppe ind i Droid-territoriet. Droid-familien af skrifttyper blev designet til brug på små mobilskærme, især Android-platformen, men skrifttypen er blevet populær og den bruges overalt nu.

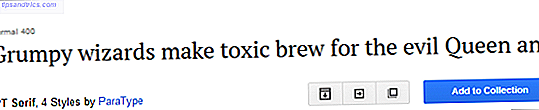
PT Serif: Selv om det har eksisteret i et par år, er PT-familien af skrifttyper ny for mig - og jeg elsker det. Jeg bruger det nu til næsten alle mine tekstredigerere, hvad enten det er Microsoft Word, Scrivener eller blogredigering. Det er slankt og moderne med sine egne smagfuldt tage på serifs.

Lora: Lora er måske min anden foretrukne serif skrifttype nogensinde, ved siden af PT Serif. Det har lige den rette balance mellem lige og runde, udlån til nem læsning og en behagelig æstetik. Dette er den skrifttype, jeg bruger, når jeg læser e-bøger på min computer. EPubReader: Læs .EPUB-bøger til fri lige inde i din browser [Firefox] EPubReader: Læs .EPUB-bøger gratis lige inde i din browser [Firefox] eBooks popularitet har været skyrocketing i fortiden få år, og det ser ikke ud som om det vil sænke når som helst snart. Først Kindle, så Nook, så smartphone apps som Aldiko og Mantano - der er ... Læs mere.

Judson: Judson giver en god pause, når du har brug for en smuk serif skrifttype, men vil ikke falde tilbage på nogle af de mere populære, som dem der er nævnt ovenfor. En grund til, at den ikke bruges så ofte, er fordi den mangler en stil, der har både fed og kursiv.

Merriweather: Jeg har for nylig set Merriweather brugt på en produktiv forfatters blog og blev forelsket. Med den rette kerning og afstand bliver Merriweather super let på øjnene og letter hurtig læsning, hvilket er fantastisk til blogs og webindhold.

Vollkorn: Dette er den skrifttype, der trak mig til Google Web Fonts i første omgang. Det er dejligt at se på det mindre skriftstørrelsesområde, men fejlene bliver mere tydelige ved større størrelser. Ikke desto mindre er det fantastisk og værd at prøve.
Sans-Serif-skrifttyper
Hvis serif skrifttyper er dem med flåter og fødder på bogstaver og symboler, så er sans-serif skrifttyper dem uden disse flåter og fødder. Nogle beskriver sans-serif skrifttyper som "renere" og "moderne", og de ses ofte som mindre formelle end serif skrifttyper, selv om det bliver mindre sandt med hvert år. Navnet kommer fra det franske ord for "uden" - sans - så når du ser en skrifttype mærket som "Sans", ved du, at det er den rene version af den skrifttype.

Droid Sans: Droid Sans er i samme skrifttype som Droid Serif, men Droid Sans er meget mere populær af en simpel grund: mobile apps er mere tilbøjelige til at bruge sans-serif-skrifttyper end serif-skrifttyper. Dens popularitet er overflødigt til internettet, og du har sikkert set denne skrifttype mere, end du tror, du har.

PT Sans: PT Sans er en ren sans-serif skrifttype, der faktisk er en smule smalere end traditionelle sans-serif skrifttyper. Det er en vidunderlig blanding af skarpe linjer og bløde kurver, hvilket resulterer i en skrifttype, der føles steril men alligevel kunstnerisk.

Open Sans: På den anden side af PT Sans har du Open Sans, som er lidt bredere end traditionelle sans-serif skrifttyper. Tænk Verdana, bortset fra mere moderne. Det er ikke min kop te, men jeg forudsiger, at Open Sans vil se mere brug i de kommende år.

Lato: Lato kan føles lidt trangt, når skrifttypestørrelsen sænkes for meget, men med korrekt CSS og designteknikker kan Lato være smukkere end de fleste sans-serif-skrifttyper. Kerning og linjeafstand er imidlertid nøglen.

Roboto: Roboto er en af mine foretrukne skrifttyper til overskrifter, men det fungerer lige så godt i et stykke legeme. Det er rent, ikke for højt, ikke for kort, ikke for bredt, og ikke for smalt. Det er en let at læse sans-serif skrifttype med en subtil futuristisk touch, som er passende givet sit navn.

Kabine: Ligesom Lato kan kabinen lide ved mindre skriftstørrelser ved at føle sig lidt trang og skarp, når bogstaverne er for tætte på hinanden, men korrekt CSS-design kan ordne det nemt. Det er en smuk skrifttype, der til tider minder mig om en mere moderne version af århundredets gotiske.
Konklusion
Ikke længere skal dine hjemmesider sidde fast ved hjælp af de samme Arial-Helvetica-Verdana sans-serif skrifttyper og Times-Georgia-Palatino serif skrifttyper. Opgrader dine designs med en stram indsprøjtning af Google Web Fonts og tag det næste skridt for at revolutionere dit websites udseende. Ikke alene vil du bedre skelne din hjemmeside fra andre, men dine læsere vil også takke dig.
Hvad synes du? Hvad er dine yndlingswebsider i Google? Bruger du dem til dit eget websted? Del venligst dine tanker med os i kommentarerne.