Apps dominerer din telefon 10 Android Apps, der vil gøre dit liv meget lettere 10 Android Apps, der vil gøre dit liv meget lettere Livet er kompliceret - men disse apps kan gøre det bare lidt lettere at navigere. Læs mere . Og mens apps ikke påvirker dit skrivebord eller din browser på samme måde, ser det ud til at ændre sig. Progressive Web Apps (PWA'er) vokser i stil, da flere browsere tilbyder support.
Men hvad er en Progressive Web App, og hvad vil de gøre for dig? Her er alt hvad du behøver at vide.
Hvad er en Progressiv Web App?
Progressive Web Apps er webapplikationer, der tilbyder et almindeligt websted til brugere, men vises som en indbygget mobilapp. PWAs forsøger at bringe anvendeligheden af en indbygget mobilapp til det moderne browserfunktionssæt, idet man drager fuld nytte af fremskridt på begge udviklingsområder.
Hvad definerer en PWA, så?
- Universal : En PWA skal arbejde problemfrit (godt, næsten) for hver bruger, uanset deres browser.
- Responsive : PWA'er skal fungere sammen med en hvilken som helst enhed, f.eks. Din bærbare computer, tablet, smartphone og så videre.
- Design : Designet skal efterligne indbyggede mobilapps, hvilket betyder strømlinede, let at finde menuer, med simpel interaktivitet til avancerede funktioner.
- Sikker : PWA'er skal bruge HTTPS til at holde brugerdata sikkert.
- Discoverable: Brugere kan finde PWA'er, og de er let identificerbare som en applikation (snarere end et "site").
- Forlovelse: En PWA skal have adgang til indfødte engagementsfunktioner som push notifikationer.
- Opdateringer: PWA'er forbliver opdaterede, og de indeholder de seneste versioner af en tjeneste eller et websted.
- Installation: Tillader brugere at "installere" PWA'en på deres startskærm uden at skulle have brug for en appbutik.
- Deling: PWA'er kræver kun en enkelt webadresse til at dele uden installation.
Som du kan se, har PWAs til formål at give brugerne en komplet websiteoplevelse med de strømlinede funktioner og grænsefladedesign af en indbygget app.
Progressive Web Apps og Service Workers
Nøglen til Progressive Web Apps er browsertjenestearbejdere.
En servicearbejder er et script, der kører i baggrunden af din browser, "adskille fra en webside, åbner døren til funktioner, der ikke kræver en webside eller brugerinteraktion." Du kan muligvis bruge servicearbejdere som push notifikationer og baggrund synkronisering Sådan deaktiverer du irriterende meddelelser om Chrome, Firefox, Safari og mere Sådan deaktiverer du irriterende meddelelser på Chrome, Firefox, Safari og mere Sådan kan du deaktivere irriterende browser-underretninger i Chrome, Safari, Opera, Firefox og Microsoft Edge. Læs mere for øjeblikket, men den umiddelbare PWA-fremtid giver disse scripts større magt.
Som sådan udgør servicearbejdere grundlaget for PWA-standarden ved at bruge webcache til næsten øjeblikkelige resultater.
Før servicearbejdere var cache-scriptet til browseren, Application Cache (eller App Cache). App Cache-funktionerne findes i en bred vifte af offline-første tjenester, men det var lidt fejlagtigt. App Cache har desuden flere kendte begrænsninger, som A List Apart forklarer.
Men hovedproblemet for udviklere er manglen på direkte interaktion med, hvordan AppCache fungerer, og stopper udviklere præcist at løse problemer, når de opstår. Til gengæld var websteder og tjenester med fuld offline funktionalitet et risikabelt valg.
Servicearbejdere varer dog kun så længe deres handling er påkrævet. I en PWA, når du klikker på noget eller bruger en funktion, springer en servicemedarbejder til handling. Tjenesten arbejdstager (husk, det er et script) behandler begivenheden og afgør om offline cache kan fuldføre anmodningen. Tanken er, at der er flere offline caches, som PWA kan vælge imellem, hvilket giver et meget bredere udvalg af offline funktionalitet.
Desuden er cachen ikke kun for offline hastighedsforøgelser. For eksempel leder du til en PWA, men din forbindelse er ekstremt ujævn. Servicemedarbejderen tjener en tidligere cache, fuldt fungerende uden at forstyrre din oplevelse.
PWA'er: Hvad er dine browserindstillinger?
Der er to krav til brug af en PWA: en kompatibel browser og en PWA-aktiveret service.
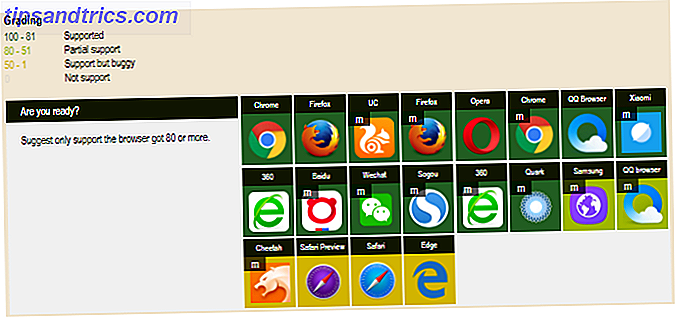
Lad os først se på browsere. Er PWA klar? site er den bedste måde at kontrollere browser support.

Bryde det lidt mere ned:
- Desktop browser (fuld support): Chrome, Firefox, Opera, QQ Browser, 360 Browser
- Desktop browser (buggy support): Safari, Microsoft Edge
- Mobil browser (fuld support): Chrome, Firefox, Xiaomi, UC Browser, Baidu, Wechat, Sogou, 360 Browser, Quark
- Mobil browser (delvis support): Samsung, QQ Browser
- Mobil browser (buggy support): Cheetah
Så de store browsere støtter alle PWA'er. I tilfælde af Microsoft Edge og Safari kommer yderligere PWA-support meget snart.
Finde og installere PWA'er
Nu hvor du ved hvilken browser du bruger, kan du tænke på at søge efter og installere en PWA. Til dette eksempel bruger jeg en Samsung Galaxy S8 med Chrome.
Allerede er PWA'er overalt. Mange virksomheder tilpasser deres websteder og tjenester til at tilbyde PWA-funktionalitet. Der er dog ikke en enkelt sikker brand metode til at finde en PWA endnu. PWA'er implementeres ikke i Google Play Butik eller App Store. Efter min opfattelse udløber en post til et firma eller en tjeneste på et mobilt websted normalt en dialogboks til tilføjelse til startskærm .
Tjek videoen nedenfor for at se, hvad der sker, når du besøger Twitter-webstedet.

Når du har trykket på knappen Tilføj til startskærmbillede, vil du se, at PWA vises i din app-skuffe. Det er næsten som at installere en app normalt fra Google Play.
Selvfølgelig er det ikke nyttigt at besøge utallige websteder og håber at se startskærmen. Faktisk er det ret tidskrævende. Som det står, er der ikke for mange websteder dedikeret til notering af PWA'er, og de der findes, crawler ikke på internettet som en søgemaskine. Hvordan fungerer søgemaskiner? Hvordan fungerer søgemaskiner? For mange mennesker er Google internettet. Det er uden tvivl den vigtigste opfindelse siden internettet. Og mens søgemaskinerne har ændret sig meget siden, er de underliggende principper stadig de samme. Læs mere .
Prøv først outweb. Det viser et ret anstændigt udvalg af PWA'er, med nye muligheder, der ofte vises. Næste, prøv pwa.rocks. Det har et mindre udvalg, men nogle praktiske PWA'er, som du vil tilføje til din enhed.
Vil PWA'er erstatte indbyggede apps?
Progressive Web Apps er et glimrende hybridtrin mellem din browser og en indbygget app. Vil de erstatte native apps helt? I betragtning af at deres nuværende fokus er eksisterende websteder og tjenester, ikke på nuværende tidspunkt.
Vi vil utvivlsomt se flere overkrydsninger. Statistikken til rådighed på PWA Stats back dette også op. Her er et par interessante tal for dig at mulle over:
- Trivago oplevede en 150 procent engagement for brugere, der tilføjede deres PWA til en startskærm.
- Forbes 'PWA "belastes i 2, 5 sekunder, " mens visninger pr. Besøg er 10 procent højere. Forbes 'PWA så også brugersessionslængder dobbelt.
- Twitter Lite oplevede en 65 procent stigning i sider pr. Session, med en massiv 75 procent stigning i tweets.
- Alibaba oplevede en 76 procent stigning i mobile konverteringer.
PWA'er er endnu ikke mainstream. Men med det store udvalg af fordele, de giver, som f.eks. Spare plads på din enhed Gem på lagerplads med disse 7 Lite Android Apps Gem på lagerplads med disse 7 Lite Android Apps Hvis du har en ældre enhed eller bare en billig Android-telefon, disse apps vil være meget bedre for dig end deres mainstream kolleger. Læs mere, du vil høre om dem mere og mere i løbet af 2018 og fremefter.